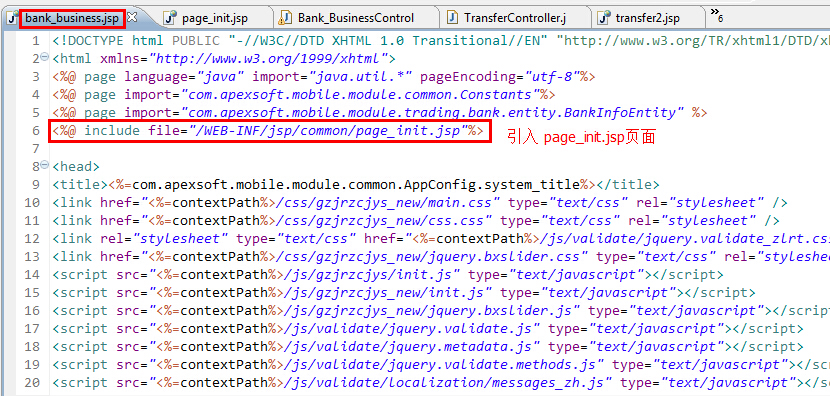
聊聊JQuery ready函数滥用分析,查看下之前写的代码,有许多这样的代码:
这里面可能写一些初始化样式、给其他DOM元素附加事件处理等。刚开始没发现什么问题,但是在页面引用了一些下载缓慢的图片时,问题出现了:在页面html下载完,到所有资源全部下载完之间,绑定dom元素上绑定的事件无法执行、用脚本绑定的样式无效等混乱情况,也就是ready么有执行。
Ok,我的情况比较特殊,可能这个情况对于大部分同学是不可能遇到的,但是在开发中我们不得不考虑在某种比较糟糕的情况下,某个用户打开了你的网站,然后正好你的页面上有许多图片。。。那他只能等着了吧。。。
解决办法: 返璞归真
在ready出现之前我们的写法可能是这样的:
在文档中插入一段脚本块,代码如下:
我只是需要在页面加载时候就执行这些代码,不需要页面所有资源都加载完,所以,没必要让我坐在这等着"缓慢"的ready吧。
嗯,思考一下,整理下HTML结构
页面中到处都是这个script块也不好,不利于阅读,那就把他们整理一块拉到文档结尾吧。代码如下:
这里面可能写一些初始化样式、给其他DOM元素附加事件处理等。刚开始没发现什么问题,但是在页面引用了一些下载缓慢的图片时,问题出现了:在页面html下载完,到所有资源全部下载完之间,绑定dom元素上绑定的事件无法执行、用脚本绑定的样式无效等混乱情况,也就是ready么有执行。
Ok,我的情况比较特殊,可能这个情况对于大部分同学是不可能遇到的,但是在开发中我们不得不考虑在某种比较糟糕的情况下,某个用户打开了你的网站,然后正好你的页面上有许多图片。。。那他只能等着了吧。。。
解决办法: 返璞归真
在ready出现之前我们的写法可能是这样的:
在文档中插入一段脚本块,代码如下:
<span id="test1">hello world</span>
<scripttype="text/javascript">
alert(document.getElementById("test1").innerHTML);
</script>
这样的代码在浏览器加载到这里时就会执行。注意,如果在这里的DOM元素test1在script块后面,这里就会出现异常。 <scripttype="text/javascript">
alert(document.getElementById("test1").innerHTML);
</script>
我只是需要在页面加载时候就执行这些代码,不需要页面所有资源都加载完,所以,没必要让我坐在这等着"缓慢"的ready吧。
嗯,思考一下,整理下HTML结构
页面中到处都是这个script块也不好,不利于阅读,那就把他们整理一块拉到文档结尾吧。代码如下:
<html>
<head>
//让这里就放一些title、meta、link之类的神马东西吧。
</head>
<body>
Body html…….
<script type="text/JavaScript">
alert("把你的代码从head拉到这里来吧。。。放心的操作文档,不用担心找不到元素,也不用window.onload、$.ready神马的了");
</body>
</html>
Ok,如果您确实需要等着资源文件下载完才能执行脚本,那您还是老老实实的用jQuery的ready吧。<head>
//让这里就放一些title、meta、link之类的神马东西吧。
</head>
<body>
Body html…….
<script type="text/JavaScript">
alert("把你的代码从head拉到这里来吧。。。放心的操作文档,不用担心找不到元素,也不用window.onload、$.ready神马的了");
</body>
</html>








网友评论文明上网理性发言已有0人参与
发表评论: