后来去年末时间空闲下来的时候重写了这段代码,现在这段代码压缩到100行内,而且扩展方便,可以非常轻松的增减控件的数量,使用非常简单。
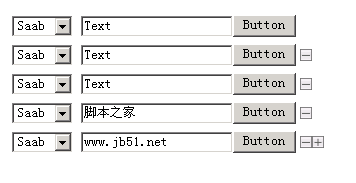
效果图:

一个简单的例子:
<?xml version="1.0" encoding="iso-8859-1"?> <html> <head> <title></title> <script language="javascrIPt" src="JQuery-1.4.2.min.JS"></script> <script language="javascript" src="dynamicAddremover.js"></script> <script language="Javascript"> $(function(){ $("table").dynamicAddremover(); }); </script> </head> <body> <table> <tr> <td> <select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <input type="text" name="text1" id="text1" value="Text"></input> <button type="button" name="BTn1" value="btn1" id="btn1" >Button</button> </td> </tr> </TABle> </body> </HTML>加了限制个数事件后的例子:
<?xml version="1.0" encoding="iso-8859-1"?> <html> <head> <title></title> <script language="javascript" src="jQuery-1.4.2.min.js"></script> <script language="javascript" src="dynamicAddRemover.js"></script> <script language="javascript"> $(function(){ $("#table1").dynamicAddRemover({ addedevent:function(newCtl, options){ //clear the textbox. newCtl.find(":text").val(''); if($("table").size() > 5) { //hide the add button. newCtl.find("img[id$='" + options.adderId + "']").hide(); } }, removedEvent:function(PRevCtl, nextCtl, options){ if($("table").size() <= 5) { //show the add button. $("table:last").find("img[id$='" + options.adderId + "']").show(); } } }); }); </script> </head> <body> <table id='table1'> <tr> <td> <select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <input type="text" name="text1" id="text1" value="Text"></input> <button type="button" name="btn1" value="btn1" id="btn1" >Button</button> </td> </tr> </table> </body> </html>
rootWrAPPer default: "table"
根容器,就是需要增减的控件的根容器,目前代码上仅仅支持table根容器。
adderId default:"imgExpBtn"
增加按钮的Id。
removerId default:"imgColBtn"
删除按钮的Id。
addingEvent default:null
在增加事件之前所触发的自定义事件,参数为newWrapper和options, newWrApper为新增的控件的父容器,options为参数列表自己。
addedEvent default:Null
在增加事件之后所触发的自定义事件,参数为newWrapper和options, newWrapper为新增的控件的父容器,options为参数列表自己。
removingEvent default:null
在删除事件之前所触发的自定义事件,参数为refWrapper和options, reWrapper为被删除的控件的父容器,options为参数列表自己。
removedEvent default:null
在删除事件之后所触发的自定义事件,参数为prevWrapper,nextWrapper和options, prevWrapper为被删除的父容器的上一个容器,nextWrapper为被删除的父容器的下一个容器,,options为参数列表自己。
collapseImgurl default:'icon_collapse.gif'
增加按钮的路径
expandImgUrl default:'icon_expand.gif'
删除按钮的路径
注意事项: 根容器,就是需要增减的控件的根容器,目前代码上仅仅支持table根容器。
adderId default:"imgExpBtn"
增加按钮的Id。
removerId default:"imgColBtn"
删除按钮的Id。
addingEvent default:null
在增加事件之前所触发的自定义事件,参数为newWrapper和options, newWrApper为新增的控件的父容器,options为参数列表自己。
addedEvent default:Null
在增加事件之后所触发的自定义事件,参数为newWrapper和options, newWrapper为新增的控件的父容器,options为参数列表自己。
removingEvent default:null
在删除事件之前所触发的自定义事件,参数为refWrapper和options, reWrapper为被删除的控件的父容器,options为参数列表自己。
removedEvent default:null
在删除事件之后所触发的自定义事件,参数为prevWrapper,nextWrapper和options, prevWrapper为被删除的父容器的上一个容器,nextWrapper为被删除的父容器的下一个容器,,options为参数列表自己。
collapseImgurl default:'icon_collapse.gif'
增加按钮的路径
expandImgUrl default:'icon_expand.gif'
删除按钮的路径
.可以添加在增减过程中需要的自定义参数和变量,如: $("table").dynamicAddRemover({param1:"param1", param2:"param2"});
使用时,如:options.param1等等。
.根容器必须有唯一Id且指定时必须唯一。如果有多个模块(多个根容器)需要使用可以这样:$("#table1").dynamicAddRemover(),$("#table2").dynamicAddRemover()等等。
.新添加的控件里的Id和name并没有更新,如果有特别业务需要,请在addedEvent里添加生成新Id的业务逻辑。








网友评论文明上网理性发言 已有0人参与
发表评论: