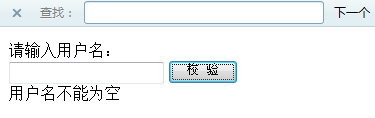
如果用户名为空提示“用户名不能为空 ”
如果用户名存在提示“用户名[xxxxxx]已经存在,请使用其他用户名, 4 ”
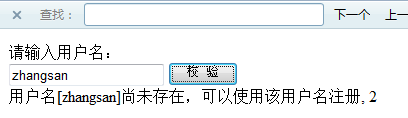
如果用户名不存在提示“用户名[xxxxxx]尚未存在,可以使用该用户名注册, 5”
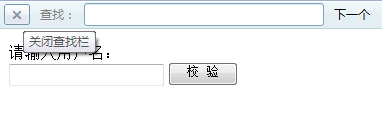
运行效果如下:




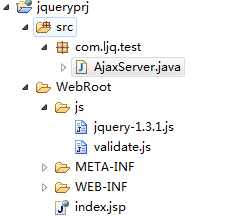
目录结构:

服务器端ajaxServer,代码如下:
package com.ljq.test; import java.io.IOException; import Java.io.PRintWriter; import java.net.urlDecoder; import javax.servlet.ServletException; import javax.servlet.http.httpservlet; import javax.servlet.HTTP.HTTPServletRequest; import javax.servlet.http.HttpServletResponse; @SuppressWarnings("serial") public class AjaxServer extends HttpServlet { @override protected void doget(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //设置页面utf-8编码 response.setContenttype("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); Integer total = (Integer) request.getSession().getattribute("total"); int temp = 0; if (total == null) { temp = 1; } else { temp = total.intvalue() + 1; } request.getSession().setAttribute("total", temp); // 1.取参数 string param = request.getParameter("name"); String name = URLDecoder.decode(param, "UTF-8"); // 2、检查参数是否有效 if (param == Null || param.length() == 0) { out.println("用户名不能为空"); } else { // 3、校验操作 if (name.equals("linjiqin")) { // 4、返回结果数据 out.println("用户名[" + name + "]已经存在,请使用其他用户名, " + temp); } else { out.println("用户名[" + name + "]尚未存在,可以使用该用户名注册, " + temp); } } } catch (Exception e) { e.printStackTrace(); } } @Override protected void dopost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-APP version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemalocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <servlet> <servlet-name>AjaxServer</servlet-name> <servlet-class>com.lJQ.test.AjaxServer</servlet-class> </servlet> <servlet-mapPing> <servlet-name>AjaxServer</servlet-name> <url-pattern>/servlet/ajaxServer</url-pattern> </servlet-mApping> <welcome-file-list> <welcome-file>index.JSp</welcome-file> </welcome-file-list> </web-app>
index.jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-eqUIv="pragma" content="no-CAChe"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <script type="text/javascript" src="<%=request.getContextPath() %>/js/jQuery-1.3.1.js"></script> <script type="text/JavaScript" src="<%=request.getContextPath() %>/js/Validate.js"></script> </head> <body> <!--html5的标准: 首先标签名要小写,其次标签必须关闭,第三属性名遵循骆驼命名法,第四属性值必须位于双引号中--> 请输入用户名:<br/> <input id="userName"/> <input type="button" value=" 校 验 " onclick="verify();"/> <div id="result"></div> </body> </html>
validate.js
function verify() { // 解决中文乱码方法一: 页面端发出的数据作一次encodeURI,服务器段使用new String(name.getBytes("iso8859-1"),"UTF-8"); // 解决中文乱码方法二: 页面端发出的数据作两次encodeURI,服务器段使用URLDecoder.decode(name,"UTF-8") var url = "servlet/ajaxServer?name=" + encodeURI(encodeURI($("#userName").val())); //注意url前不要加"/",否则无法访问url //var url = "/servlet/ajaxServer?name=" + encodeURI(encodeURI($("#userName").val())); //错误 url = convertURL(url); $.get(url, null, function(data) { $("#result").html(data); }); } // 给url地址增加时间戳,骗过浏览器,不读取缓存 function convertURL(url) { // 获取时间戳 var timstamp = (new date()).valueOf(); // 将时间戳信息拼接到url上 if (url.indexof("?") >= 0) { url = url + "&t=" + timstamp; } else { url = url + "?t=" + timstamp; } return url; }







网友评论文明上网理性发言 已有0人参与
发表评论: