
在html中,处理文字换行、强制不换行,不换行多余用省略号的问题,经常会遇到。一般情况下,默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是使用Ajax加载数据之后,标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然解决了问题,但是并没有发现本质原因,本质在于,获取的数据是一长串的数字,浏览器应该是对数字和英文单词处理方式相近,不会截断。
OK,接下来具体分别介绍每一个属性。
强制不换行
我们可以这样来设置:
.box {white-space:nowrap;}white-space
white-space属性
white-space: normal|PRe|nowrap|pre-wrap|pre-line|inherit;
white-space: 属性设置如何处理元素内的空白
normal: 默认。空白会被浏览器忽略。
pre: 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。
nowrap: 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
pre-wrap: 保留空白符序列,但是正常地进行换行。
pre-line: 合并空白符序列,但是保留换行符。
inherit: 规定应该从父元素继承 white-space 属性的值。
如果强制不换行,有时候会多出的溢出的文字需要被隐藏,并且我们习惯用省略号来处理,如下处理:
.box {text-overflow:ellipsis;overflow:hidden;}可能有些童鞋对于text-overflow还不是很了解,简单介绍下:
关于text-overflow
text-overflow 属性规定当文本溢出包含元素时发生的事情。
| 默认值: | clip |
|---|---|
| 继承性: | no |
| 版本: | css3 |
| javascript 语法: | Object.style.textOverflow="ellipsis" |
语法: text-overflow: clip|ellipsis|string;
| 值 | 描述 | |
|---|---|---|
| clip | 修剪文本。 | |
| ellipsis | 显示省略符号来代表被修剪的文本。 | |
| String | 使用给定的字符串来代表被修剪的文本。 |
一起来看个DemO就很清晰了,如下:
<!DOCtype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-eqUIv="X-UA-Compatible" content="IE=Edge"> <title>Web前端之家</title> <style> .ellipsis{width:200px;text-overflow:ellipsis;overflow:hidden;white-space: nowrap;} </style> </head> <body> <p class = "ellipsis">WEB前端之家web前端之家Web前端之家WEB前端之家Web前端之家Web前端之家</p> </body> </html>
由于是CSS3属性,所以得牺牲下PC浏览器兼容问题了,大家斟酌使用吧!
自动换行
自动换行一般分为三种:
1、允许单词内断句,首先会尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句;
2、断句时,不会把长单词挪到下一行,而是直接进行单词内的断句。
3、就是默认的自动换行,不加任何设置。
在这里,我们需要了解2个属性word-wrap和word-break。
word-wrap
word-wrap: normal|break-word;
word-wrap: 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
normal: 只在允许的断字点换行(浏览器保持默认处理)
break-word: 在长单词或url地址内部进行换行
word-break
word-break: normal|break-all|keep-all;
word-break 属性用来标明怎么样进行单词内的断句。
normal:使用浏览器默认的换行规则。
break-all:允许再单词内换行
keep-all:只能在半角空格或连字符处换行
还不是很懂?不要紧,我们看个DEMO,就明白了。
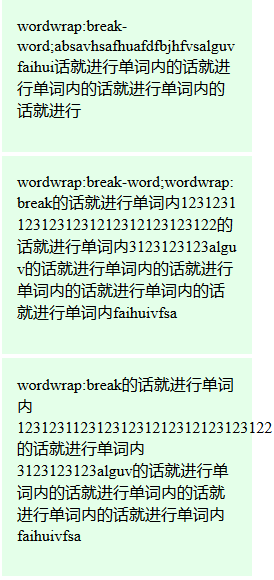
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta HTTP-equiv="X-UA-Compatible" content="ie=edge"> <title>Web前端之家</title> <style> .word{background:#E4FFE9;width:250px;margin:50px autofont-family:"microsoft yahei";} .word p{border-top:solid #fff 4px;padding:15px;} /* 允许单词内断句,首先会尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句 */ .breakword{word-wrap: break-word;} /* 断句时,不会把长单词挪到下一行,而是直接进行单词内的断句 */ .breakAll{word-break:break-all;} </style> </head> <body> <div class = "word"> <p class = "breakword">wordwrap:break-word;absavhsafhuafdfbjhfvsalguvfAIhui话就进行单词内的话就进行单词内的话就进行单词内的话就进行</p> <p class = "breakAll">wordwrap:break-word;wordwrap:break的话就进行单词内12312311231231231212312123123122的话就进行单词内3123123123alguv的话就进行单词内的话就进行单词内的话就进行单词内的话就进行单词内faihuivfsa</p> <p class = "normal">wordwrap:break的话就进行单词内12312311231231231212312123123122的话就进行单词内3123123123alguv的话就进行单词内的话就进行单词内的话就进行单词内的话就进行单词内faihuivfsa</p> </div> </body> </html>
最终出来的效果,如下图:

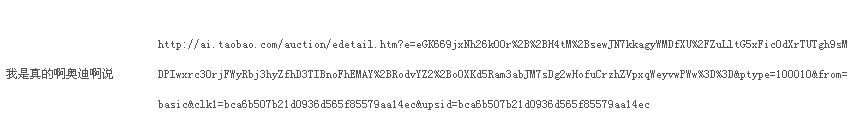
第一种效果就是如果遇到空间不够的时候,一个完成的单词不会选择拆开而是直接换行,会让右边空一大块;而第二种方法就是完美对其,但是遇到换行的时候,会把完整的词组分开;第三种就不用说了,天然无添加的效果,^_^。
注意:有时候在想用第一种方法的时候,想保持右边不空白,我们可以设置text-align: justify(两边对齐),大家根据具体情况使用吧!
换行截取+省略号
上面提到了自动换行和截取的方法,在此想延伸下,接下来推荐另外一种方法,用JS来实现截取字符段。举个实例来说:
比如我有一段文字,只需要显示N行,然后多余的直接用省略号取代,这种情况,就需要用js来弄了,不啰嗦了,直接上代码:
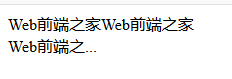
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=EDGE"> <title>多行字符截取 - Web前端之家</title> </head> <body> <div class="centerContentTd" nowrap="nowrap" title="这里是全部内容" limit="25" style="width:200px">Web前端之家Web前端之家Web前端之家Web前端之家Web前端之家Web前端之家Web前端之家Web前端之家Web前端之家Web前端之家Web前端之</div> <script type="text/JavaScript" src="/demo/js/jq.js"></script> <script type="text/Javascript"> JQuery.fn.limit=function(){ var self = $("[limit]"); self.each(function(){ var objString = $(this).text(); var objlength = $(this).text().length; var num = $(this).attr("limit"); if(objLength > num){ $(this).attr("title",objString); objString = $(this).text(objString.substring(0,num) + "..."); } }) } $(function(){ $("[limit]").limit(); }) </script> </body> </html>
运行的效果:

说明:通过limet="25"可以来控制显示的字符,根据项目的要求,随意改变,是不是很智能。
扩展
聊到这里,脑海里又浮现以前做的一个案例,也是跟此次分享的内容相关的,就是默认省略一部分内容,点击按钮展开,一起来看个简单的DEMO吧:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js 截取字符串多出来并用省略号...显示</title> <style type="text/CSS"> .content{ width: 200px; margin: 100px auto; padding: 15px; background-color: orange; color: #fff; } .BTn { float: right; background-color: #fff; color: #333; font-size: 12px; padding: 4px 8px; border-radius: 3px; margin-top: 5px; text-shadow: 0 0 1px rgba(0,0,0,.25); box-shadow: 0 0 1px rgba(0,0,0,.25); } .move{ -webkit-transition:all ease-in-out .35s; transition:all ease-in-out .35s; -webkit-Animation:showIn 1.4s cubic-bezier(0, 0, 0.2, 1); animation:showIn 1.4s cubic-bezier(0, 0, 0.2, 1); -webkit-animation-fill-mode: backwards; -moz-animation-fill-mode: backwards; -o-animation-fill-mode: backwards; animation-fill-mode: backwards; } @keyframes showIn{ 0%{ opacity: .5;} 60%{transform: scale(1.2);} 100% { -o-transFORM: scale(1.0);opacity: 1.0;} } @-webkit-keyframes showIn{ 0%{ opacity: .5;height: 20%;} 60%{-webkit-transform: scale(1.2);} 100% { -webkit-transForm: scale(1.0);opacity: 1.0;} } </style> </head> <body> <div class="content"> <span> substring 方法用于提取字符串中介于两个指定下标之间的字符 substring(start,end) 开始和结束的位置,从零开始的索引 substring 方法返回的子串包括 start 处的字符,但不包括 end 处的字符。 如果 start 与 end 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。 如果 start 比 end 大,那么该方法在提取子串之前会先交换这两个参数。 如果 start 或 end 为负数,那么它将被替换为 0 </span><span class="btn">收缩</span> </div> <script type="text/javascript"> var oDiv=document.getElementsByTagName('div')[0]; var arr_span=document.getElementsByTagName('span'); var str=arr_span[0].innerHTML; var onOff=true; arr_span[1].onclick=function(){ if(onOff){ arr_span[0].innerHTML=str.substring(0,43)+'...'; arr_span[1].innerHTML='展开'; oDiv.classlist.add('move'); onOff=false; }else{ arr_span[0].innerHTML=str; arr_span[1].innerHTML='收缩'; oDiv.classlist.remove('move'); onOff=true; } } </script> </body> </html>
这个方法经常会用到,当然实现方法有很多种,上面只是其一,如果您有更好的方法都可以分享出来哟!
总结
文字换行、强制换行、自动换行,多行+省略号,这些内容是项目开发中经常会遇到的,了解完以上的分享,我相信大家再遇到此类问题,会迎刃而解啦。如果您想了解更多记得关注微信公众号和加入QQ群(见左上角)。




网友评论文明上网理性发言 已有0人参与
发表评论: