
对于vue的初学者,会遇到很多问题,这些源于对VueJs的基本用法不了解,最多的就是变量的未定义,遇到最多的主要是两种吧,比如:"typeerror: Cannot read property 'rAIse' of undefined",还有"TypeError: Cannot read PRoperty '0' of undefined"。
在此我分别谈谈这两种的解决方法。
TypeError: Cannot read property 'raise' of undefined
如果在console里调试的时候,遇到这种错误提示,首先大家不要慌张,静下心来分析分析。
出现该错误的原因是因为你花括号中的某些属性未定义。很有可能是因为你写错了属性名称,要么还有一种情况就是:
异步请求获取数据时,由于数据是异步获取的,所以一开始是没有该数据属性的,这种情况下也会报这种错误。
比如说我这里有一个数据detaildata,初始值为一个空对象。{{detaildata.name}}是不会报错的,但是,{{detaildata.info.name}}这样就会报错了。这是为什么呢?
因为,detaildata.info已经是一个undefined了,你undefined.name就肯定会报错了。
所以在初始化时,info属性赋值为空对象就行了。如下代码:
return{ book:{ //创建空对象 info:{} } }
虽然这种方法很实用,但是我们还是要按照规范来写数组变量的应用。
聊完变量的未定义后,接下来我们再分享下另外一种错误提示,go on.....
TypeError: Cannot read property '0' of undefined
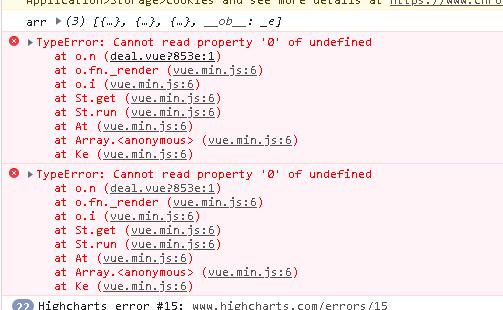
这个提示跟上面的区别就是变量换成了"0",当然解决方法也会有所不同。我就拿早期做的一个项目来演示如何解决的。先看个错误提示图:

再看下源码:
<!-- 买卖BTn --> <div class="buysell-btn"> <div class="buysell-item tbuy-btn" :class="[currentySym.raise > 0 ? 'red' : 'green']"> <span>买入价</span> <strong>{{currentySym.tick_deep[0].price_bid?(currentySym.tick_Deep[0].price_bid)/Math.pow(10, currentySym.digits):"--"}}<em :class="currentySym.raise>0 ? 'up': currentySym.raise<0 ? 'down': ''"></em></strong> </div> <div class="buysell-item tsell-btn" :class="[currentySym.raise > 0 ? 'red' : 'green']"> <span>卖出价</span> <strong>{{currentySym.tick_deep[0].price_ask?(currentySym.tick_deep[0].price_ask)/Math.pow(10, currentySym.diGits):"--"}}<em :class="currentySym.raise>0 ? 'up': currentySym.raise<0 ? 'down': ''"></em></strong> </div> </div>
首先我们定位到此段代码用到几个数字”0“进行了判断,如何取排查是哪个”0“出现了报错,可以栓选法,先注释其他,从currentySym.raise > 0 ? 'red' : 'green'开始,我们发现只保留这段判断也是有问题的,其实VUE里面是不建议这样写的,不规范(至于为什么,在此不多说,也可以取查询官方文档,想了解的可以加QQ群咨询)。于是进行了进一步的判断优化,试着加了一段,如下代码:
:class="[(currentySym.raise !== undefined&¤tySym.raise > 0) ? 'red' : 'green']"
再看看console里,发现错误没了,就是这么神奇。我们再来看段代码:
if(res.Data){
if(res.Data.length == 1){
this.tableData1 = res.Data[0];
}
}
对于很多初学者来,往往忽略if(res.Data),如在JS中使用时发现length报错,报错原因就是res.Data是无数据为undefined的,找不到 res.Data.length,所以我们必须在外面加层判断。
OK,排除了第一段代码问题后,发现还是有报错,接下来分析下:
<strong>{{currentySym.tick_deep[0].price_bid?(currentySym.tick_deep[0].price_bid)/Math.pow(10, currentySym.digits):"--"}}</strong>
这里的报错原因是tick_deep[0],如何解决呢,因时间关系直接教大家一招,在父级元素加一个v-if判断。如下:
<strong v-if='currentySym.tick_deep'>{{currentySym.tick_deep[0].price_bid?(currentySym.tick_deep[0].price_bid)/Math.pow(10, currentySym.digits):"--"}}</strong>
这样报错就解决了。注:不建议以上的取变量方法,我们最好把这段写在函数里,然后再return。
总结
对于vuejs,当你入门后,发现还是很好玩的,比起其他2种热门框架,容易上手,并且基本都能实现各种需求,并且现在跟Vue的前端框架也有很多了,还犹豫啥,赶紧行动吧!!
如果您有任何问题,都可以加我们群讨论,非诚勿扰,一起学习吧!!!!




网友评论文明上网理性发言 已有0人参与
发表评论: