
vue更新机制组件:熟悉下resize()和callResize()。
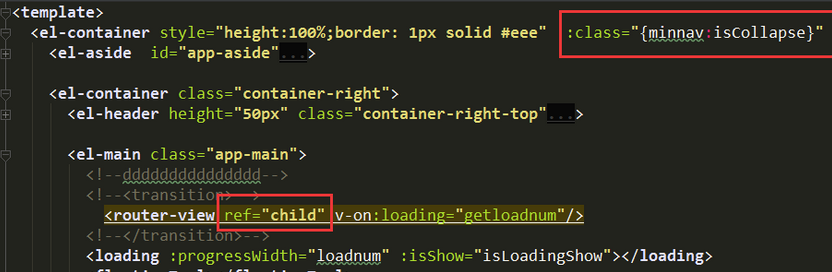
假设有一段代码,通过isCollapse改变触发ref的子组件child触发方法resize(),借着触发callResize()方法。



这是Vue组件的更新机制。
子组件是child,父组件是整个界面 ,在父组件上任意触发监听,调用方法resize();
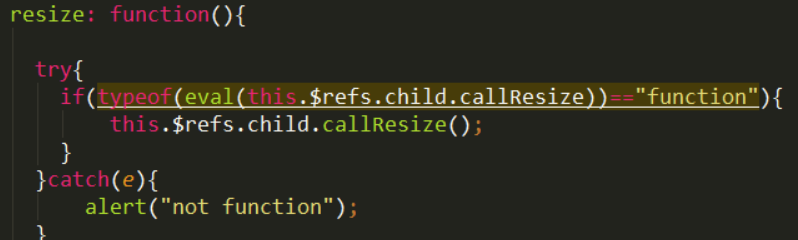
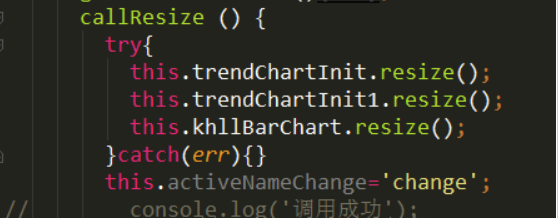
resize()调用callResize(),callResize()把下面的3个方法的resize()一次调用。
循环遍历 父触发,父亲告诉子 resize 子告诉孙 resize。没有孙子,就调用停止。
想一个树形结构,导航菜单,点击导航菜单,切换对应界面。保证每个节点都跟着刷新。
就是说,父组件更新了,它的子组件,孙组件都要更新。子组件变化了,它引用的所有组件都要更新。
异步更新机制是如何实现的
vue的异步更新机制的核心是利用了浏览器的异步任务队列来实现的,首选微任务队列,宏任务队列次之。
当响应式数据更新后,会调用 dep.notify 方法,通知 dep 中收集的 watcher 去执行 update方法,Watcher.upDate 将 watcher 自己放入一个 watcher 队列(全局的 queue 数组)。
然后通过 nextTick 方法将一个刷新 watcher 队列的方法(flushSchedulerQueue)放入一个全局的callbacks 数组中。
如果此时浏览器的异步任务队列中没有一个叫 flushCallbacks 的函数,则执行 timerFunc 函数,将 flushCallbacks 函数放入异步任务队列。如果异步任务队列中已经存在 flushCallbacks 函数,等待其执行完成以后再放入下一个 flushCallbacks 函数。 flushCallbacks 函数负责执行 callbacks数组中的所有 flushSchedulerQueue 函数。
flushSchedulerQueue 函数负责刷新 watcher 队列,即执行 queue 数组中每一个 watcher 的 run 方法,从而进入更新阶段,比如执行组件更新函数或者执行用户 watch 的回调函数。


网友评论文明上网理性发言已有0人参与
发表评论: