
vue组件系统提供了一种抽象,让我们可以使用独立可复用的组件来构建大型应用,任意类型的应用界 面都可以抽象为一个组件树。组件化能提高开发效率,方便重复使用,简化调试步骤,提升项目可维护 性,便于多人协同开发。
今天我们来了解下Vue组件化(ref,props, Mixin)。
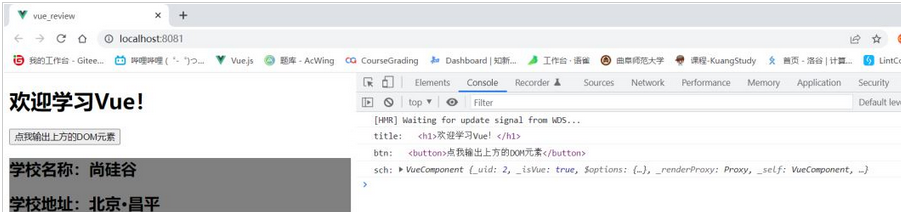
ref属性
打标识:<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
获取:this.$refs.xxx

props配置项
如果我们需要子组件收到父组件传来的数据,就可以使用PRops配置项。
<Student name="李四" sex="女" :age="18"/>
在APP通过标签属性为Student传递数据,需要在Student中接收传递来的数据,有三种接收方式。
第一种方式(只接收):
props:[‘name',‘age',‘sex']
第二种方式(限制类型):
props: {
name: string,
age: Number,
sex: String
}第三种方式(限制类型、限制必要性、指定默认值):
props: {
name: {
type: String, //name的类型是字符串
reqUIred: true, //name是必要的
},
age: {
type: Number,
default: 99 //默认值
},
sex: {
type: String,
required: true
}
}必要性与默认值只设置一个即可。
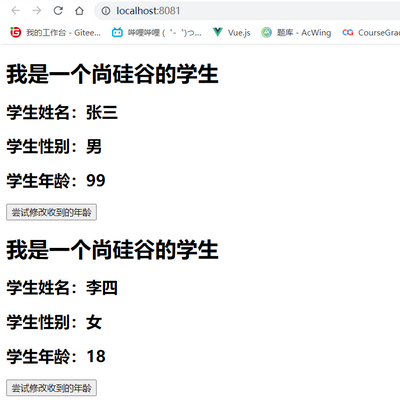
<!--Student--> <template> <div> <h1>{{ msg }}</h1> <h2>学生姓名:{{ name }}</h2> <h2>学生性别:{{ sex }}</h2> <h2>学生年龄:{{ myAge }}</h2> <button @click="updateAge">尝试修改收到的年龄</button> </div> </template> <!--app--> <template> <div> <Student name="张三" sex="男"/> <Student name="李四" sex="女" :age="18"/> </div> </template>

props总结
功能:让组件接收外部传过来的数据
传递数据:
<Demo name="xxx"/>接收数据:
第一种方式(只接收):props:['name']
第二种方式(限制类型):props:{name:String}
第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}备注:props是只读的,vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
mixin混入
混入用于抽离出多个组件的公共部分,包括函数和数据。在使用时候引入,能有效提高代码的复用性,混入本质上是一个对象。
混入的使用有两种:
局部混入,在需要引入混入的组件中引入即可,
全局混入,即给所有的组件引入混入。
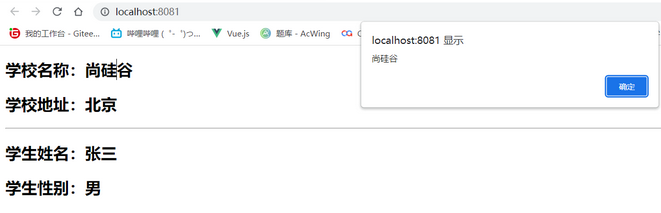
局部混入
我们定义混入,封装一个方法,以及携带一些数据。
定义一个mixin.JS文件,编写混入以及提供外部引用的接口,即暴露。
Export const hunhe = { methods: { showName(){ alert(this.name) } }, mounted() { console.log('你好啊!') }, } export const hunhe2 = { data() { return { x:100, y:200 } }, }
接下来在School与Student中引入混入。
import {hunhe,hunhe2} from '../mixin' mixins:[hunhe,hunhe2],

mixin混入总结
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合:
{
data(){....},
methods:{....}
....
}第二步使用混入:
全局混入:VUE.mixin(xxx)
局部混入:Mixins:['xxx']
插件
插件的应用与混入的应用差不多。
首先建立一个js文件,在里面建立插件,插件本质上也是一个对象。插件中要编写install函数,函数的第一个参数是Vue对象,也可以继续传递参数。
export default {
install(Vue, x, y, z) {
console.log(x, y, z)
//全局过滤器
Vue.filter('myslice', function (value) {
return value.slice(0, 4)
})
//定义全局指令
Vue.directive('fbind', {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
upDate(element, binding) {
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = () => {
alert('你好啊')
}
}
}接着引入并使用插件即可,依然是在mAIn.js里,这样就能全局的使用插件了。
/引入插件 import plugins from './plugins' //应用(使用)插件 第一个参数名字与插件的名字一致 Vue.use(plugins,1,2,3)
插件总结
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx }
使用插件:Vue.use()。
总结
件的出现是为了拆分vue实例的代码量的,能够让我们以不同的组件来划分不同的功能模块,将来我们需要什么样的功能就可以去调用什么样的组件即可。
组件化和模块化的不同:
模块化:从代码逻辑的角度进行划分;方便代码分层开发,保证功能模块职能单一。
组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用。




网友评论文明上网理性发言 已有0人参与
发表评论: