
vue基础配置:vue-cli-service的参数配置过程。
VUE-cli-service serve
Usage: Vue-cli-service serve [options]
Options:
--copy 将url复制到服务器启动时的剪贴板 (直接到浏览器去粘贴就OK了 http://localhost:8080/)
--mode 指定环境模式 (默认: development)
--host host 地址 (default: 0.0.0.0)
--port 端口号 (default: 8080)
--https 使用HTTPS (default: false)
vue-cli-service bUIld
Usage: vue-cli-service build [options] [entry|pattern]
Options:
--mode 指定环境模式 (default: PRoduction)
--dest 指定输出目录 (default: dist)
--modern 构建两个版本的 JS 包:一个面向支持现代浏览器的原生 ES2015+ 包,以及一个针对其他旧浏览器的包。
--target 允许您以项目库或WEB组件的形式在项目内部构建任何组件 APP | lib | wc | wc-async (default: app) ???
--name lib或者web组件库的名称 (default: "name" in package.json or entry filename)
--no-clean 在构建项目之前不要删除输出目录(dist)
--report 生成report.html以帮助分析包内容
--report-JSON 生成report.json来帮助分析包内容
vue-cli-service inspect
使用它vue-cli-service inspect来检查Vue CLI项目中的webpack配置。有关更多详细信息,请参阅检查Webpack配置。
sage: vue-cli-service inspect [options] [...paths]
Options:
--mode 指定环境模式 (default: development)
vue-cli中执行的vue-cli-service
最近又整回vue去了,不说了,还是脚手架先整吧。
假设你已经通过vue create vue-base
有了vue-base 项目
然后我看到
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},这里执行的是vue-cli-service
开心 又来活儿了
我好奇它的Webpack基础配置是什么?就是我本地项目文件不做任何vue.config.js的配置,它能实现什么?
vue-cli-service 其实执行的是 node_modules/.bin/vue-cli-service
最终是执行了@vue/cli-service
const Service = require('../lib/Service') const service = new Service(process.env.VUE_CLI_CONtext || process.cwd())
这里看到首先去new Service,这里初始化配置
然后执行了
service.run(command, args, rawArgv).catch(err => { error(err) process.exit(1) })
run函数里面先执行了this.init 把默认配置初始化好
然后执行了command 这里以server为例,去执行了 lib/commands下面对应的serve.js文件
可以看到这里面也有一些配置,覆盖了之前的初始化的配置
lib/commands/serve.js
const defaults = {
host: '0.0.0.0',
port: 8080,
HTTPs: false
}如何更改vue-cli-service里面默认的端口号呢?
把启动命令更改为vue-cli-service serve --port 7001
后续可以看到在这里把初始化的很多参数加到 WebPack配置里面来
Service.js文件里面
loadUserOptions 这个方法里面获取了用户的vue.config.js命名的文件信息或者是package.json 里面 vue字段的信息
关于配置 Service.js这里
const { defaults, Validate } = require('./options')
options.js
Export default {}出来一份配置
说一下这个文件里面引入的@vue/cli-shared-utils 就像一个校验一样,这里处理的很棒!
const builtInPlugins = [ './commands/serve', './commands/build', './commands/inspect', './commands/help', // config plugins are order sensitive './config/base', './config/CSS', './config/prod', './config/App' ].map(idToPlugin) if (inlinePlugins) { plugins = useBuiltIn !== false ? builtInPlugins.concat(inlinePlugins) : inlinePlugins } else { const projectPlugins = Object.keys(this.pkg.devDependencies || {}) .concat(Object.keys(this.pkg.dependencIEs || {})) .filter(isPlugin) .map(id => { if ( this.pkg.optionalDependencies && id in this.pkg.optionalDependencies ) { let apply = () => {} try { apply = require(id) } catch (e) { warn(`Optional dependency ${id} is not installed.`) } return { id, apply } } else { return idToPlugin(id) } }) plugins = builtInPlugins.concat(projectPlugins) }
里面有一个这个对象,配置各个命令和配置,看起来是做了prod和base的区分配置 后面是做了一个合并prod.js里面看到
首先是通过webpack-chAIn 链接的各个配置。
module.exports = (API, options) => { api.chainWebpack(webpackConfig => { if (process.env.node_ENV === 'production') { production 环境 webpackConfig .mode('production') //瞧这里设置了mode .devtool(options.productionSourcemap ? 'source-map' : false) // keep module.id stable when vendor modules does not change webpackConfig .plugin('hash-module-ids') .use(require('webpack/lib/HashedModuleIdsPlugin'), [{ hashDigest: 'hex' }]) // disable optimization during tests to speed things up if (process.env.VUE_CLI_TEST) { webpackConfig.optimization.minimize(false) } } }) }
在base.js
然后你就看到了这么些的默认配置
webpackConfig
.mode('development')
.context(api.service.context)
.entry('app')
.add('./src/main.js')
.end()
.output
.path(api.resolve(options.outputDir))
.filename(isLegacyBundle ? '[name]-legacy.js' : '[name].js')
.publicPath(options.publicPath)基础的entry ,output
lias
.set('@', api.resolve('src'))
.set(
'vue$',
options.runtimeCompiler
? 'vue/dist/vue.esm.js'
: 'vue/dist/vue.runtime.esm.js'
)配置了别名 @指向项目src目录:

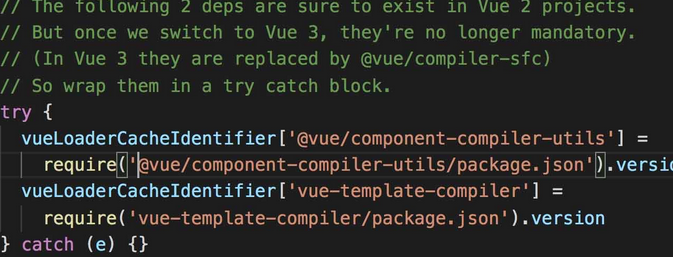
以下是在 Vue 2的项目中,一旦换成 Vue 3的项目就没了,所以放在了Try Catch中。

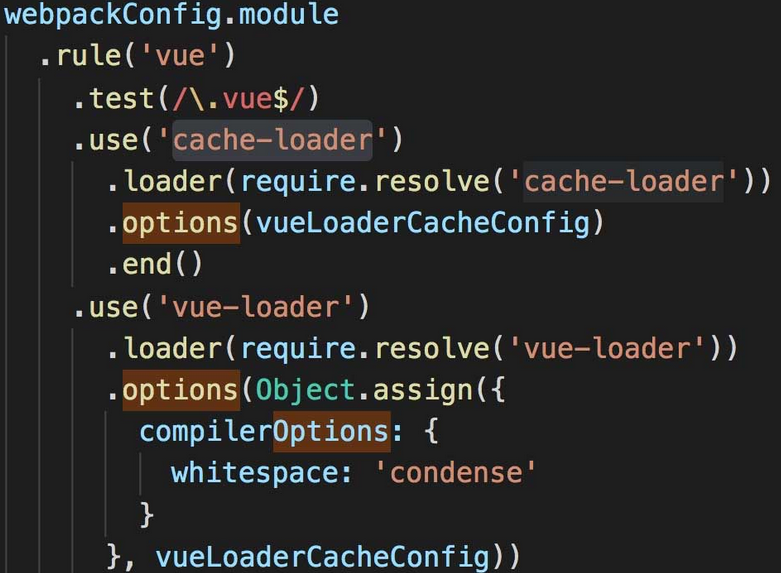
这里可以看到对, .vue文件启用了CAChe-loader,缓存,启用了vue-loader 这个来转换vue文件
继续往下处理了images、svg、media、fonts文件
很意外的看到了关于.pug后缀文件的处理,可能是其它包里面的?这里没有仔细去看了。

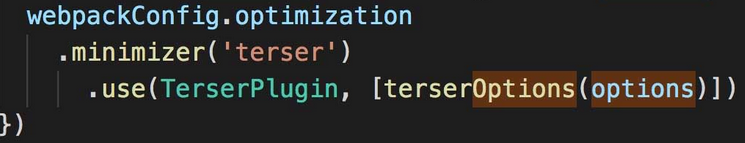
增加了terser默认的内置压缩工具包,做压缩
这里的配置有一个terserOptions.js文件
更改的
https://cli.vuejs.org/zh/config/#vue-config-js




网友评论文明上网理性发言 已有0人参与
发表评论: