
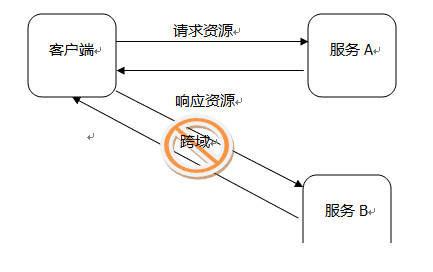
在开发中,我们经常会面临跨域问题,特别是当我们的前端应用通过Ajax请求后端接口时。跨域是指在浏览器中,当我们请求的资源(例如接口)位于与当前页面不同域名、端口或协议时,浏览器会阻止该请求,这是出于浏览器的安全策略考虑。本文将介绍Vue开发中常见的跨域问题,并提供相应的解决方案。
一、为什么会出现跨域问题?
出于安全考虑,浏览器的同源策略(Same-Origin Policy)要求网页资源(包括javascript、CSS、图像等)在同一域名下。同源是指域名、协议和端口号完全一致。而跨域问题就是在同一浏览器中,向不同域名、端口或协议发送请求的情况。
二、vue中的跨域问题
默认情况下,VUE的开发服务器运行在本地的某个端口(如localhost:8080),而后端接口可能运行在另一个域名或端口下(如API.example.com)。这种情况下,由于不同的域名和端口,浏览器会阻止跨域请求。
Vue项目打包发布到生产环境后,如果前端资源和后端接口不在同一域名下,同样会面临跨域问题。
三、Vue跨域问题的解决方案
后端增加CORS(跨域资源共享)头信息 后端服务器可以通过设置响应头信息允许跨域请求。在后端接口上增加如下响应头:
Access-Control-Allow-Origin: *
上述代码表示允许所有域名的请求。也可以根据需要指定允许的域名,如:
Access-Control-Allow-Origin: http://example.com
使用代理服务器 通过配置Vue的开发服务器代理请求,可以解决跨域问题。在项目的配置文件(vue.config.JS或者vue.conf.js)中添加以下配置:
module.Exports = { devServer: { PRoxy: { '/api': { target: 'HTTP://api.example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } } }
上述配置表示,所有以/api开头的请求将被代理到http://api.example.com,并支持跨域请求。
JSONP请求 如果后端接口支持jsonP,可以通过使用Vue的JSONp插件解决跨域问题。在Vue项目中安装jsonp插件,并使用以下代码发送跨域请求:
import jsonp from 'jsonp'; jsonp('http://api.example.com/data', {}, (err, data) => { if (err) { console.error(err); } else { console.log(data); } });
使用WebSocket协议 如果后端支持websocket协议,可以使用WEBSocket进行跨域通信。WebSocket是html5新增的协议,能够在浏览器与服务器之间建立持久化连接。
结论: 在Vue开发中,我们经常需要处理跨域问题。通过后端设置CORS头信息、使用代理服务器、使用JSONP请求或者使用WebSocket协议,可以解决跨域问题,保证前后端数据的正常交互。根据具体情况选择合适的解决方案,实现跨域请求,并提升开发效率。
参考资料:
MDN Web文档(https://developer.mozilla.org/)
vue3.0教程文档(https://www.web176.com/vue3)








网友评论文明上网理性发言 已有0人参与
发表评论: