回顾上一篇文章"【实战】用Media Query实现响应式Web布局",谈到页面框架实现响应式布局,那么这里就有一个疑问:字体也可以吗?答案:完全可以。
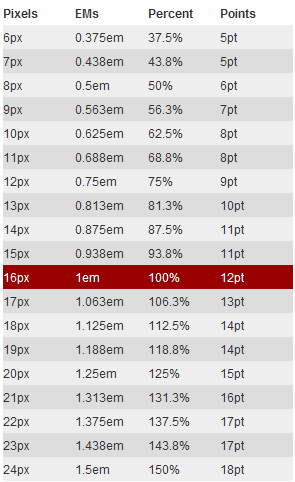
大伙都知道,现在设置字体大小常用的就只有几种:px、em、pt、百分比,rem等。我们先可以看下各个单位之间的关联,如下图:

前面四种相信大家都比较熟悉了,对rem或许陌生,因为它是css3新引进的设置字体大小的方法。下面针对px、em、rem三种最常用方法进行对比下:
px单位:
px单位使用频率最高的了,相比其他几种要更加稳定和精确。缺陷就是太死板啦,如果哥姐们您近视,哪天忘记带眼镜,想通过浏览器调整字体大小把字体搞大点,那就很高兴的告诉您:行不通,也就是不能达到字体响应式,这种缺陷尤其是在移动端,小屏手机看得比较舒服,大屏手机预览页面字体就不咋滴了。于是后面就提出了使用“em”来定义WEB页面的字体。
em单位:
em单位的引进的确解决了一些问题,比px单位要实用多了,但也有缺陷。
em都是以<body>的“font-size”为基准。如果我们使用“1em”等于“10px”来改变默认值“1em=16px”,我们设置font-size:1.2em就是相当于font-size:12px。
em 的计算是基于父级元素的,对元素字体大小进行设置,都有可能需要知道他父元素的大小,在复杂页面中多次使用麻烦就来了,蛋疼啊蛋疼。
说明:页面默认字体大小16px的,换句话说,阁下未对字体进行任何设置时,字体大小是16px,这是各大浏览器【甚至牛逼轰轰的IE6】都约好了。Go on>>
疑惑:既然em和px有诸多弊处,有木有比它们更好的呢?
金无足赤,人无完人,没有更好,只有最好 No best, but better. There is nothing best but better,于是rem出现了。
rem单位:
承载着页面仔的“梦想”,CSS3带着它的小弟rem来了。一起来了解下。
rem[font size of the root element],它是相对于根元素<html>,而em是相对于父级元素,这样就意味着,我们只需要在根元素确定一个参考值,在对页面其他元素设置字体的时候,暂且可不考虑父级元素的大小了。来个实例说说吧:
HTML{font-size:62.5%; /* 10÷16=62.5% "1em"等于"10px"*/ }
body{font-size:1.2rem ; /* 12÷10=1.2 */}
p{font-size:1.4rem;}
这样一来,rem要比em实用多了,但是别高兴的太早啊,众所周知,CSS3的东东很多ie6/7/8不支持的,rem也不例外呢,如果我们想使用rem的话就得多设置一个font-size以px为单位,如下:
html{font-size:62.5%; /* 10÷16=62.5% "1em"等于"10px" */ }
body{font-size:12px;font-size:1.2rem ; /* 12÷10=1.2 */ }
p{font-size:14px;font-size:1.4rem;}
这样就两全其美了。但是有个问题必须补充下,谷歌浏览器最小字体大小是12px的,关于这个问题的解决方法请阁下看先前写的一篇文章:新版谷歌(Chrome)设置字体大小问题
总结:
相比PC端,rem在移动端【安卓和iOS】要应用更多,所以掌握这方面的知识还是很有用处的,当初本人对于字体大小都是混为一谈,错用乱用。今天出此文章,希望能帮到大家,欢迎前来吐槽!!







网友评论文明上网理性发言已有0人参与
发表评论: