
微信小程序,在2017年内,从刚出来的持续质疑声,到现在的越趋成熟;如果您现在还不会玩小程序或者不了解的话,是不是说不过去了呢。
前段时间,因项目需求,接到“上级命令”需要给部门童鞋们普及下微信小程序的技术知识点,花了差不多2天时间准备了一份Ppt,算是微信小程序的入门,此时此刻分享出来给大家,希望还没了解过的或者不熟悉的童鞋,一起来学习下吧。
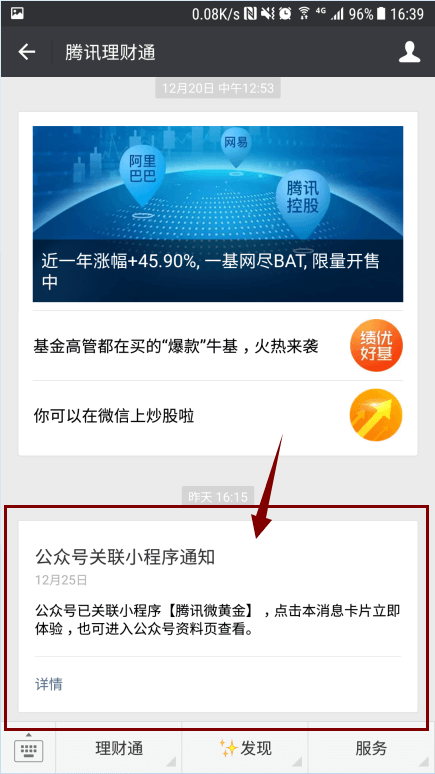
大家的微信里经常会收到这样的消息,说明XXX网站的微信小程序已经上线了。

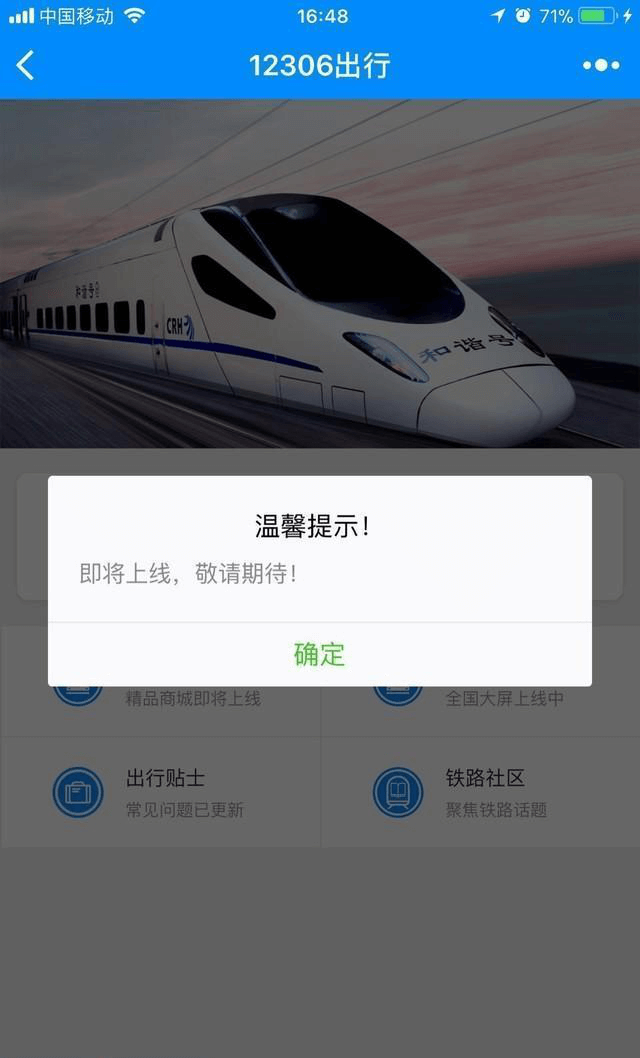
据说体验差得要命的12306订票系统近期居然要出上线小程序了,这个对于假期出去旅游和回家的朋友,绝壁是个好消息。

为什么要开发微信小程序?
我们需要了解微信小程序和H5的区别,也就是小程序的优势所在,个人总结主要是以下四点:
1、全屏运行
3、体验稳定性
4、微信里聊天和查看小程序两不误
在开发一个微信小程序的前期,我们需要做哪些方面的准备工作呢?
准备工作
1、设置管理
你想做一个微信小程序,微信公众号是需要搞一个的,进入https://mp.weixin.qq.com,注册、登录,验证相关真实资料,然后设置相关信息...这都是很简单的东西,一笔带过。

不过这里要提醒大家的是,在“开发设置”的选项里有个AppID,这个是我们要记住的,它有啥用?小程序的appid的作用是为了方便在终端设备测试,如果没有的话只能在PC上测试效果,大家在具体项目中试着测试项目便知晓。
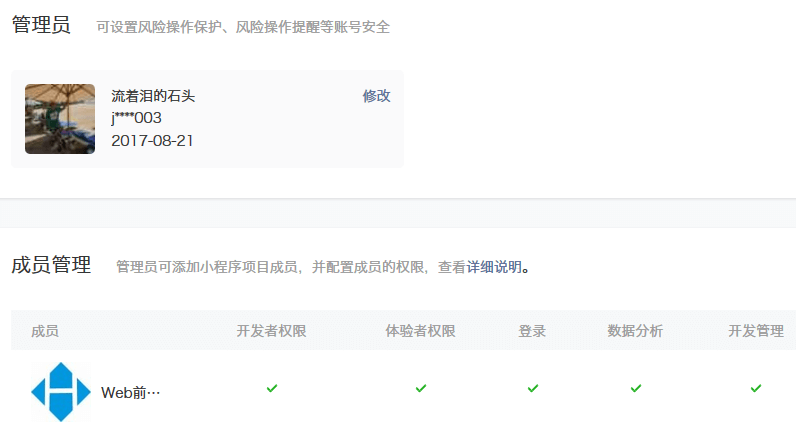
2、用户身份
开发一个微信小程序,你需要一个小团队,把你的老大、设计师、产品,测试童鞋拉进来,然后你可以设置每个人的相关权限,便于体验测试。

这个是比较简单的呢,大家可以根据相关提示进行设置咯,不过在设置期间,会让你扫描二维码确认信息。
3、开发工具下载
微信WEB开发者工具,下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/DevTools/download.html
最新版本的界面相对于旧版本,面目全非,脱胎换骨,不过基础功能基本一样。
4、微信小程序尺寸单位
1) 微信小程序附有自己专属的尺寸单位rpx(responsive pixel),可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

2) 微信小程序也支持rem尺寸单位,rem和rpx的换算关系。rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx。
3) 建议:开发微信小程序时设计师可以用 iphone6 作为视觉稿(750PX)的标准。1rpx = 1px。
5、文件类型
微信小程序主要有四种文件类型:
.wxml 后缀的 WXML 模板文件(相当于我们的HTML)
.wxss 后缀的 WXSS 样式文件(相当于我们的CSS)
这四点后面会详细介绍。
-------------------------------------------------
OK,准备工作大概就这么多了,当然了,还有很多细节,这里不可能一一写出来,需要大家在项目开发中慢慢去摸索,u also can 加入我们的前端群:295431592,一起去学习。
准备工作完毕,进入微信小程序演示环节。
演示
接下来我们对于微信小程序一些界面进行演示:
页面视觉
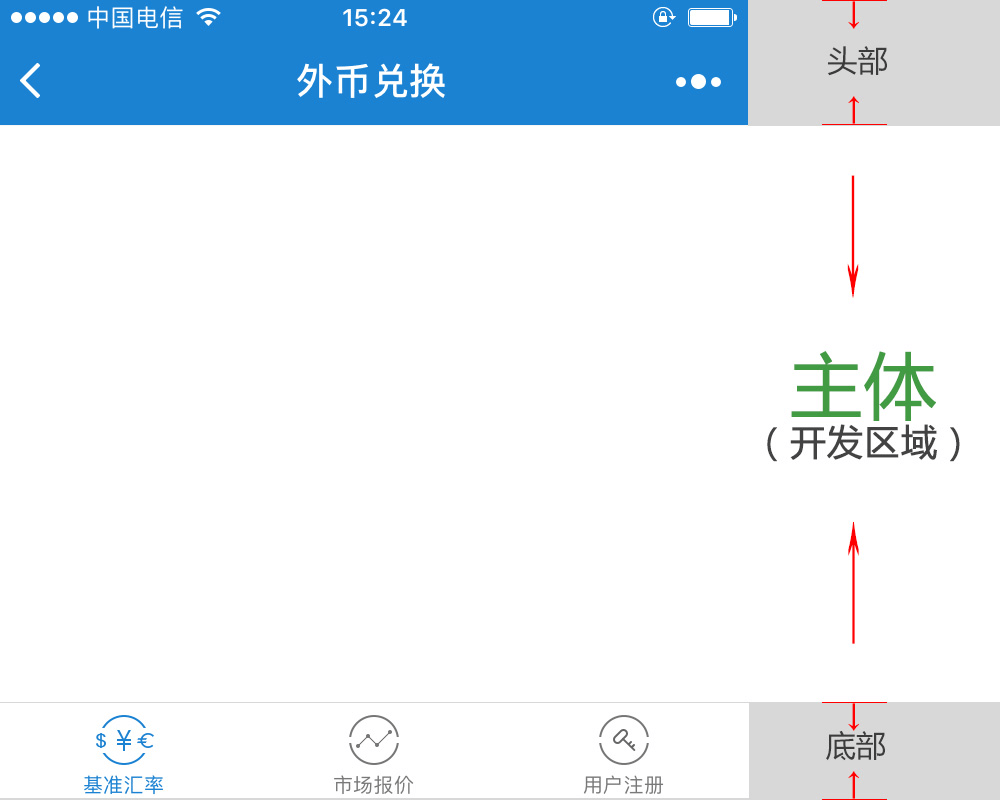
首先我们一起来看下一个微信小程序的基本界面,如下图:

主要分为“头部”,“主体(开发区域)”,“底部”三部分,其中头部和底部是微信小程序自带,也就是说不能改变其框架,只能改变其中的图标、背景、字体颜色等;中间的开发区域才是我们的地盘,你可以为所欲为,但是你也不能“出轨“,因为微信小程序会有些规定的,后续之。
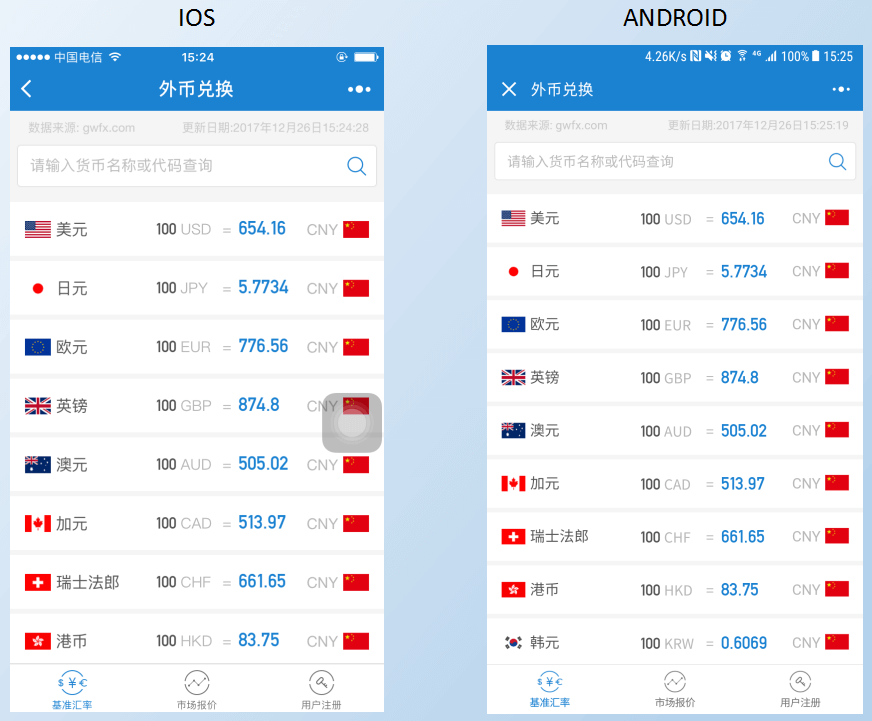
微信小程序头部和底部在安卓和iOS里的表现形式有些不同,如下图:

比如头部的返回按钮、标题位置;还有底部的图文混排的上下间距会有些不同,安卓里体验会好些。这些细节的东西,在前端开发的时候,需要跟设计师等其他人解释清楚,因为目前这些我们是无法去修改的。
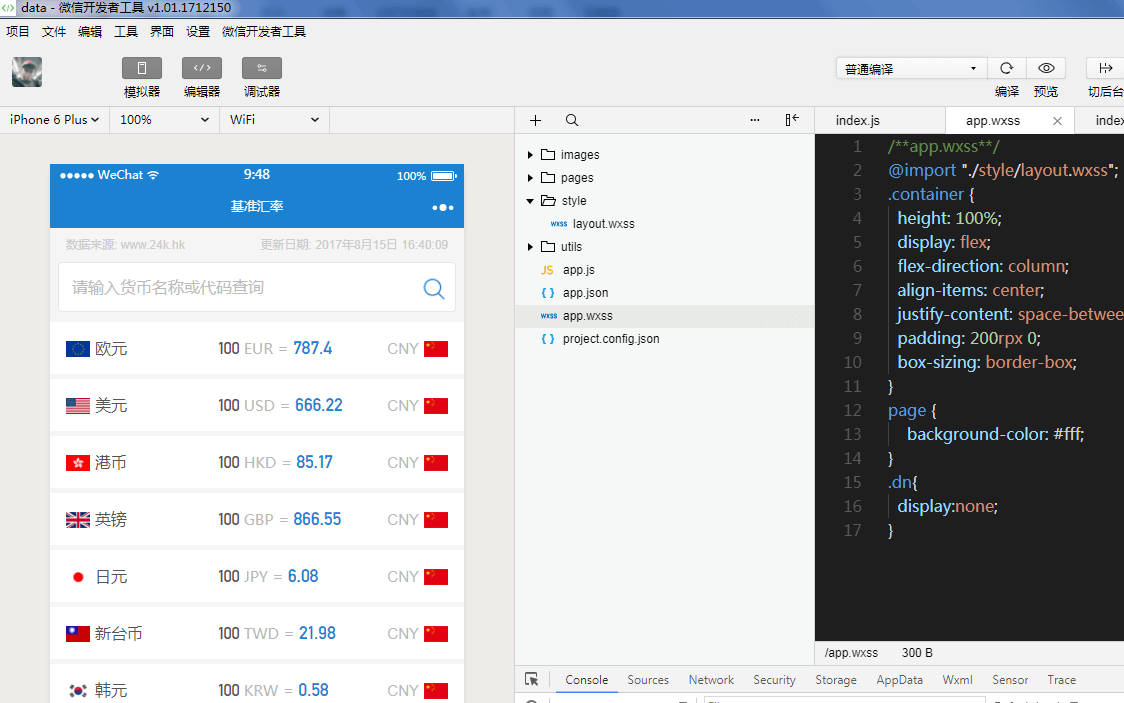
开发工具界面

以上就是微信开发工具的主界面,
主要分4大块:
演示界面(左边)
文件列表(中间)
代码编写(右边)
代码编译测试(右下方)
因功能和按钮比较多,在演讲的时候,我基本是演示操作一些主要功能,个人觉得还是比较简单的,这里就啰嗦了,不懂的你可以加群了解。
标签
微信小程序的标签跟我们平时做其他项目有些不同,它自带一些专属标签。比如:
view(视图容器,相当于DIV)
text(文本,相当于P)
block(循环之类的,相当于UL,DL等)
image(图像,需要闭合)
navigator(就是我们平时用的A标签)
...
更多的标签,我们可以去参考:HTTPS://mp.weixin.qq.com/debug/wxadoc/dev/component/
WXSS选择器
微信小程序目前支持的选择器:

跟我们日常的css基本一样,略之。
代码配置:
1、小程序配置 app.json
App.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。下面是我一个微信小程序项目的相关配置:
{
"pages": [
"pages/index/index",
"pages/hangq/index",
"pages/activity/index",
"pages/login/index",
"pages/logs/logs",
"pages/succ/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundcolor": "#1B82D2",
"navigationBartitleText": "基准汇率",
"navigationBarTextStyle": "#ffffff"
},
"TABBar": {
"color": "#797979",
"selectedColor": "#1B82D2",
"borderStyle": "#E6E6E6",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/data-foot-i1.png",
"selectedIconPath": "images/data-foot-i1o.png",
"text": "基准汇率"
},
{
"pagePath": "pages/hangq/index",
"iconPath": "images/data-foot-i2.png",
"selectedIconPath": "images/data-foot-i2o.png",
"text": "外汇行情"
},
{
"pagePath": "pages/activity/index",
"iconPath": "images/data-foot-i3.png",
"selectedIconPath": "images/data-foot-i3o.png",
"text": "外汇开户"
}
]
},
"debug": true
}pages - 配置项目页面的地址列表;
window - 配置小程序头部的元素属性,分别为:是否加粗、背景、标题文字,文字颜色;
tabBar - 配置小程序底部的元素属性,分别为:文字颜色、选中文字颜色、顶部线的颜色、背景,以及按钮和文字的图文混排的信息。
2、WXML 模板
这个跟HTML很相似,只是标签换了而已,可以看下一段代码:
<!--index.wxml--> <vIEw class="succ-conbox"> <image src="/images/succ-icon.png"></image> <view class="succ-item"> <text class="succ-tt">恭喜您,开户成功!</text> <view class="succ-pp"> <text>账号:300305490</text> <text>密码:J65323</text> </view> </view> <view class="succ-fot-plist"> <text>软件下载链接已发至手机短信</text> <text class="red-txt">激活立即享受200美元开户赠金</text> </view> </view>
3、WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改,建议更多的使用flexbox,使用rpx单位等。
4、JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。微信小程序的里JS写法跟我们日常有些不同,看下代码:
// pages/login/index.js
Page({
data: {
tip: '',
userName: '',
phoneNumber: '',
mAIlName: ''
},
FORMbindsubmit: function (e) {
var patten = new RegExp(/^[w-]+(.[w-]+)*@([w-]+.)+[a-zA-Z]+$/);
var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');
if (e.detail.value.userName.length == 0) {
this.setData({
tip: '请输入正确的用户名!',
})
} else if (e.detail.value.phoneNumber.length ==0) {
this.setData({
tip: '请输入手机号码!',
})
} else if (e.detail.value.phoneNumber.length != 11) {
this.setData({
tip: '手机号码必须是11位数字哟!',
})
} else if (e.detail.value.mailName.length == 0) {
this.setData({
tip: '请输入正确的邮箱!',
})
} else {
wx.navigateTo({ url: '/pages/succ/index' })
this.setData({
tip: '信息正确',
})
}
}
})这个是一段很简单的表单验证代码,功能不全,意在体现书写格式,仅供参考。
模块化
微信小程序的公用模块的调用,跟我们日常使用的有些不同:
WXSS:
@import "common.wxss";
WXML:
<import src="item.wxml"/>
大家在项目中注意下就没啥问题了,这个比较容易理解的。
微信小程序官方设计规范
每一款产品都会有自己的一套规范,当然你是否遵守这些条条框框,因人而异吧。分享中也没有说很多,提供两个了地址:
http://www.UI.cn/detail/216120.html
HTTPs://weui.io/
大家自己下去好好研究下。
案例分析
在分享过程中,我准备了一些案例,你可以点击下载:DEMO。然后在开发工具中打开看下效果。
爬坑
刚开始玩微信小程序的时候踩过一些坑,在分享过程中列举了一些,贴出来提醒大家误入歧途吧,^_^。
1、添加外部字体方法
常用方法:
@font-face { font-family: '字体名称'; src: url("../../resources/font/UKIJTuzTom.ttf"); font-weight: normal; font-style: normal; }
经测试,不管是本地还是外网的路径,在小程序里无作用。需要使用base64编码。在线生成base64编码方法:http://transfonter.org/
调用方法:
src: url(data:application/font-woff2;charset=utf-8;base64....
如果不会弄,加群问吧。
2、image的使用
常用方法:
background-image:url("本地路径")在小程序里无效果,需要转化成base64编码。
-----------------------------------------------------
// Base64 在WXSS中的使用
.box{background-image: url("data:image/jpg;base64,/9j/4Q...");}// Base64 在WXML中的使用【建议小于10K的图可以考虑用此方法】
<img src="data:image/jpg;base64,/9j/4QMZR..." />
3、改变表单placeholder默认颜色
<input class="search-inp" name="searchCon" Placeholder="文字" />
日常改变默认输入框颜色方法
input::-WEBkit-input-placeholder
在小程序里不支持的,需要用以下方法:
input中加入属性:
placeholder-style="color:#BCBCBC"或者
placeholder-class=" 样式名"
4、底部导航
tabBar 是一个数组,只能配置最少2个、最多5个tab,tab 按数组的顺序排序。

5、页面预览深度
微信小程序的页面路径限制为最多5层,多于5层的页面将不会跳转并且会抛出错误信息。而我们产品的某些业务场景不止存在5层的页面路径,在这种情况下,我们不得不牺牲一定的用户体验,以保证功能的完整。
所以在产品策划的时候需要注意页面之间的交互,尽量在5层交互内完成流程。
演示案例:7five
6、JQuery库
Zepto/jQuery 会使用到Window对象和document对象,在微信小程序里不支持的,所以无法使用。
在平时的交互中,使用微信规范的写法or原生的javascript实现效果。‘
7、资源利用
1)图片资源:
尽量避免大图片和长列表图片,这两种情况都有可能导致内存占用上升,掉帧卡顿。
2)代码包大小:
小程序一开始时代码包限制为1MB,后面增加到增加到 2MB 。代码包上限的增加对于开发者来说,能够实现更丰富的功能,但对于用户来说,也增加了下载流量和本地空间的占用。
3)setData
数据的处理,这个内容比较多,进一步了解看下官方文档。
总结
OK,本次微信小程序的分享基本就是这些内容,因为时间只给了1小时,所以有些功能和技术点只是大概提了下,没有深入的去讲解,这个需要大家在具体项目中慢慢体验和研究吧。








网友评论文明上网理性发言 已有0人参与
发表评论: