
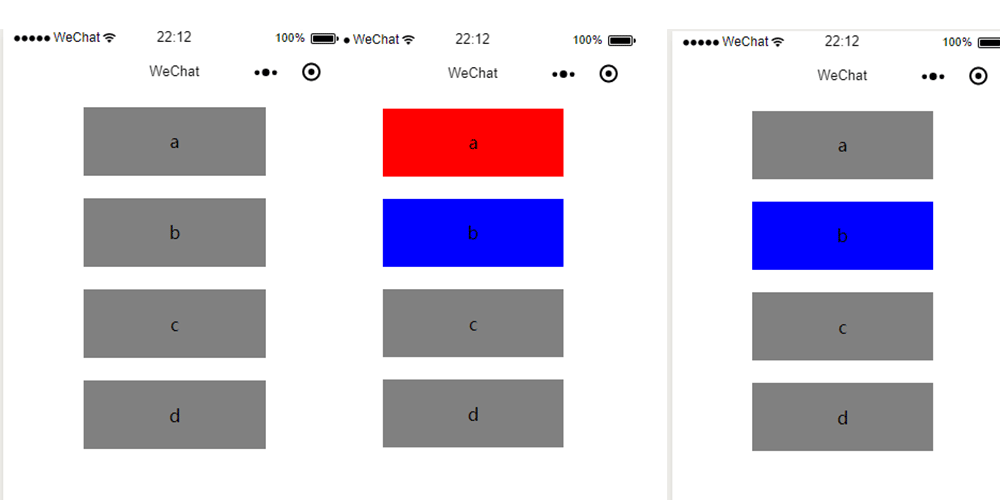
先看下效果图。

第一步:先获取到当前微信的头像图片,主要代码如下,注意默认获取到的头像图片不是高清的,需要先转换成高清图片,避免生成之后很模糊。
getUserPRofile(e) { console.log(e) let that = this; wx.getUserProfile({ desc: '仅用于生成头像使用', success: (res) => { var url = res.userInfo.avatarUrl; while (!isNaN(parseInt(url.substring(url.length - 1, url.length)))) { url = url.subString(0, url.length - 1) } url = url.substring(0, url.length - 1) + "/0"; res.userInfo.avatarUrl = url; console.log(JSON.stringify(res.userInfo)); that.setdata({ userInfo: res.userInfo, hasUserInfo: true }) that.drawImg(); } }); },
第二步:合成头像,把素材图片和第一步获取到的头像图片,获取到本地文件,然后利用小程序的cavas组件进行合成。
drawImg() {
let that = this;
wx.showloading({
title: '生成头像中...',
})
let Promise1 = new promise(function (resolve, reject) {
wx.getImageInfo({
src: that.data.userInfo.avatarUrl,
success: function (res) {
resolve(res);
}
})
});
var mask_id = that.data.now_mask;
let promise2 = new Promise(function (resolve, reject) {
wx.getImageInfo({
src: `../../assets/img/mask0${mask_id}.png`,
success: function (res) {
console.log(res)
resolve(res);
}
})
});
Promise.all([
promise1, promise2
]).then(res => {
console.log(res)
var windowwidth = wx.getSystemInfoSync().windowWidth
var context = wx.createCanvasContext('myAvatar');
var size = windowWidth /750 * 500
// var size = 500
context.drawImage(res[0].path, 0, 0, size, size);
context.draw(true)
context.save();
context.drawImage('../../'+res[1].path, 0, 0, size, size);
context.draw(true)
context.save();
})
wx.hideloading()
},第三步:下载合成的图片到本地相册。
canvasToTempFile(){ if(!this.data.userInfo){ wx.showModal({ title: '温馨提示', content: '请先点击上方获取微信头像', showCancel: false, }) return } var windowWidth = wx.getSystemInfoSync().windowWidth var size = 500 // var dpr = 750 / windowWidth wx.canvasToTempFilePath({ x: 0, y: 0, height: size, width: size, canvasId: 'myAvatar', success: (res) => { wx.saveImageToPhotosAlbum({ filePath: res.tempFilePath, success: result => { wx.hideLoading(); wx.showModal({ content: '图片已保存到相册,请前往微信去设置哟!', showCancel: false, success: function(res) { if (res.confirm) { console.log('用户点击确定'); } } }) }, fAIl(e) { wx.hideLoading(); console.log("err:" + e); } }) } }); },
大家去试试吧!!!








网友评论文明上网理性发言 已有0人参与
发表评论: