
图像优化对于网站性能而言至关重要。您可能想知道是否通过仅检查文件大小来覆盖所有基础。实际上,如果您真的想优化站点的图像,则有很多考虑。
幸运的是,有可用的图像处理工具和内容交付网络(CDN)可以处理图像优化的所有复杂性。最终,这些服务可以节省您的时间和资源,同时还涵盖了多个方面的优化。
在本文中,我们将研究图像优化对网站性能的影响。我们还将介绍解决该问题的一些标准方法,并探索一些更高级的图像处理选项。让我们开始吧!
为什么跳过图像优化可能会成为性能杀手
如果您决定不优化图像,则实际上是在对所有媒体元素施加很大的负担。所有这些额外的重量可能会拖累您的网站。幸运的是,优化图像可以消除图像可能携带的不必要数据。
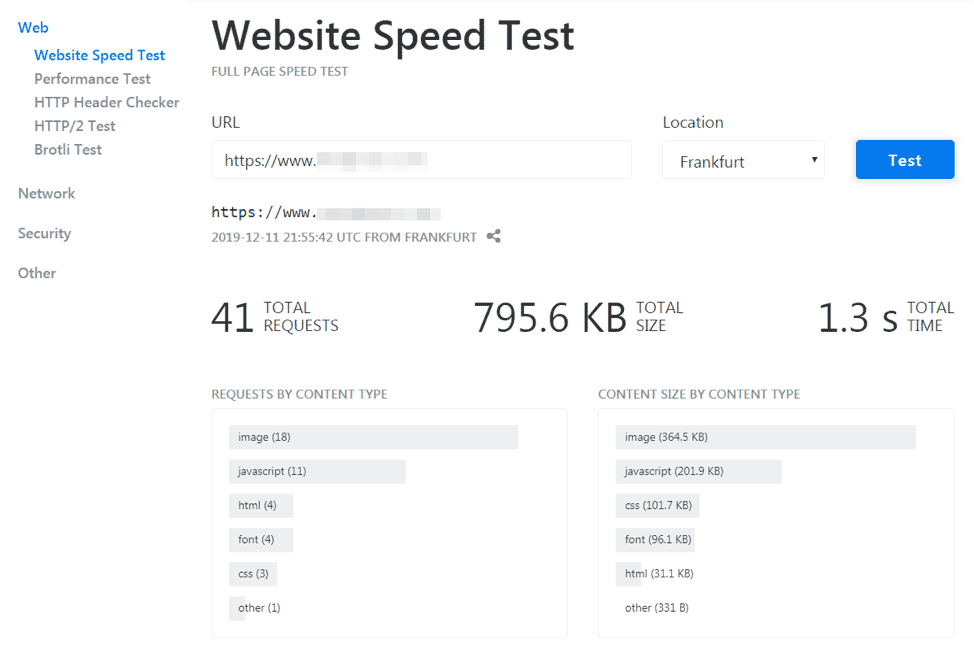
如果不确定网站当前的运行状况,可以使用在线工具进行概述。

一旦更好地了解了网站上哪些元素滞后或拖累了您,就可以通过多种方法专门解决图像优化,包括:
选择适当的图像格式。有多种图像格式可供选择,每种都有其优点和缺点。通常,最好使用JPEG来拍摄照片图像。另一方面,对于图形设计元素,PNG通常优于GIF。此外,新的图像格式(例如google的WebP)具有令人鼓舞的应用程序,我们将在后面详细讨论。
最大化压缩类型。在压缩方面,目标是使每个图像达到最小的“权重”,而又不会损失太多的质量。可以执行两种压缩:“有损”和“无损”。有损图像看起来与原始图像相似,但质量有所下降,而无损图像几乎与原始图像没有区别,但也较重。
设计时要考虑图像大小。如果您要处理需要以各种尺寸显示的图像,则最好提供所需的所有尺寸。如果您的站点必须即时调整它们的大小,则可能会对速度产生负面影响。
探索交付网络。CDN可以是用于管理媒体文件的更多资源密集型方法的解决方案。CDN可以处理您所有的图像内容,并响应各种情况以提供最佳和最优化的文件。
与任何技术解决方案一样,您必须权衡每种方法的利弊。但是,还值得注意的是,这些更传统的方法并不是您可以使用的唯一选择。
使用图像处理优化网站媒体的4个理由
如上所述,CDN是解决网站上图像性能难题的一种可能方法。在KeyCDN的图像处理中可以找到CDN可以提供的服务的一个示例。
此特定服务是实时图像处理和交付选项。这意味着它可以检测用户如何查看您的网站,并为该用例提供最佳图像类型。让我们看一下这可能是一个非常有效的功能的四个原因。
1.您可以将图像转换为高级格式
我们已经讨论了PNG和JPEG如何分别是图形和摄影元素的最常见和推荐格式。但是,您可能不知道有一种新的文件格式,当您希望提高网站的性能时可能会有所帮助。
我们正在谈论WEBP,这是Google的新型现代图像文件格式。

WebP徽标。资料来源:Wikimedia Commons
WebP格式可以同时进行有损和无损压缩,并支持透明性。此外,文件本身在优化和性能方面具有很大的潜力。
这是因为WebP无损文件比同等质量的PNG小26%。实际上,KeyCDN进行了一项研究,以比较WebP格式可能产生的影响。从JPG转换为WebP时,页面大小总体减少了77%。
因此,KeyCDN提供了到WebP的转换。此功能使用无损压缩,然后可以根据浏览器规格和兼容性为每个用户提供最合适的图像。
除转换外,还有WebP缓存功能,可为现有用户提供一键式解决方案。无需更改其他任何内容,KeyCDN用户就可以通过此选项轻松利用WebP图像。
2.您的网站可以提供按比例缩放的图像
当使用CSS或html属性缩放图像时,您正在处理一个图像以达到多种目的。这在质量和性能方面都有其缺点。这就是KeyCDN通过其图像处理服务实时提供缩放图像的原因。
使用CDN的主要好处之一是,图像将从最接近访问您网站的人的服务器位置传送。结合缩放后的图像的灵活性,您将能够为各种屏幕尺寸高速提供最佳文件。
3.您可以最大限度地利用服务器资源
通过网站的服务器加载图像时,页面速度可能会受到负面影响,因为您的服务器正在尝试回答它收到的所有请求。当您添加CDN时,您可以让Web服务器专注于管理动态请求,而网络则承担着确保图像和静态内容就位的负担。
本质上,CDN使您的Web服务器可以外包加载媒体项目的负担。通过使用CDN,您可以释放Web服务器的存储空间,您的网站访问者将从最近的物理CND数据中心接收媒体。这样可以减少Web用户和您的内容之间的延迟。
4.您网站的访问者将受益于准确的压缩率
使用CDN还可以为您提供非常实时的解决方案,以应对图像处理难题。例如,您可以设置图像处理以为各种参数提供特定的压缩率。这意味着您网站的用户将始终获得适合其设备的媒体,而不会出现任何页面速度变慢的情况。
本质上,压缩率越有效,必须传输的信息字节就越少。最终,您需要确定使用有损压缩还是无损压缩效果更好。
如果您只是想最大程度地减小文件大小,则可以选择有损压缩。另外,如果您经营的是摄影网站,则可能希望获得新的WebP文件格式和无损压缩的好处。如果需要,这将使图像在以后返回其原始压缩格式。
不管选择哪种压缩方式,CDN都可以使您设置内容传递的参数,而不会影响网站服务器的速度或功能。这些参数包括诸如裁切,修剪以及设置图像的宽度,高度,适合度和位置之类的方面。
例如,您可以使用查询字符串来实现某些图像效果。以下字符串将在图像上创建模糊效果:https://ip.keycdn.com/example.jpg?blur=5
另一方面,用于锐化相同图像的查询字符串将使用sharpen参数:
https://ip.keycdn.com/example.jpg?sharpen=10
最终,CDN可以使用多种参数,以比其他方法更灵活,更具影响力地在网站上显示图像。
如何开始图像处理
您可以很快使用KeyCDN之类的服务开始管理图像。您将根据投放网络必须接听的电话数量向您收费。KeyCDN会根据位置和GB来统计,每月最多前10 TB的活动。
您的网站越忙,您支付的费用就越少,具体取决于所使用的TB级别。一旦你创建一个KeyCDN帐户,你就可以建立一个“ 牵拉区 ”。这意味着您将标识网站内容的原始服务器。
这是KeyCDN从中提取静态内容的地方,以便将该数据缓存在其边缘服务器上。当访问者访问您的网站时,请求将被路由到最近的边缘服务器,并且内容将被传递。重要的是要注意,您将需要启用“图像处理”才能使此特定的拉动区域正常工作。
另一方面,对于较大的文件大小,建议使用“ 推送区域 ”,有时是必需的。如果要缓存大于100 MB的文件,则需要使用推送区域。
设置区域后,您将需要验证 CDN是否可以识别您的资产以及可以通过网络访问它们。然后,您可以通过多种方式将KeyCDN无缝集成到网站工作流程中。根据主机或平台的不同,您将需要查看适当的支持文档以完成集成过程。
结论
图像处理可以使用实时内容交付工具将您的优化工作提高到一个全新的水平。这可能是您与竞争对手之间的最大区别,并使您能够最大程度地利用网站资源并提高页面加载速度。
KeyCDN图像处理服务可以帮助您实现内容交付目标,因为您可以:
从高级文件格式转换中选择
通过自定义参数设置向站点访问者提供动态缩放的图像
通过卸载静态内容交付来释放网站的服务器
实时获得有损和无损压缩的最佳效果。
无论您的网站是什么目的,通过CDN使用图像处理都可以将您的媒体交付提高到一个新水平!








网友评论文明上网理性发言已有0人参与
发表评论: