一说到性能优化,很多人都会想到雅虎那35条优化规则,如果对于一个刚入“web前端”行业不久的童鞋来说,可能觉得那些东西讲的有些太笼统,不够细致。我今天要分享的内容:关于首页性能优化的基本知识,也是最近优化首页的一些心得吧,对于Web前端新老手,都可以了解下。
我们优化首页的主要目的:缩减首屏内容的大小,提高加载速度。
这里我常用的工具:PageSpeed Insights,他不仅可以给你详细的性能分析,并且还可以提供很好的优化建议和优化后的数据统计。先前我有介绍过关于PageSpeed Insights的文章,请猛戳:谷歌新出性能优化工具-PageSpeed Insights。
缩减首屏内容的大小
当Pagespeed Insights检测到系统需要进行更多次的网络往返来呈现网页的首屏内容时,就会触发此规则。
概览
如果所需的数据量超出初始拥塞窗口的限制,系统就需要在服务器和用户浏览器之间进行更多次的往返。如果用户使用的是延迟时间较长的网络(例如,移动网络),该问题会严重延迟网页的加载。
建议
为提高网页加载速度,请限制呈现网页首屏内容所需的数据(html标记、图片、CSS和javascript)大小。为此,您可以尝试以下几种方法:
■ 结构化HTML,以便首先加载关键的首屏内容
■ 减少资源所用的数据量
结构化HTML,以便首先加载关键的首屏内容
请首先加载网页的主要内容。结构化网页,以便服务器发出的初始响应能发送必要数据,从而迅速呈现网页的关键部分并暂缓呈现其余部分。这可能意味着,您必须将css拆分为两个部分:负责调整内容ATF部分的格式的内嵌部分,以及可暂缓呈现的部分。
参考以下示例,了解有关如何结构化网站以提高加载速度:
如果您的HTML先加载第三方小部件,再加载主要内容,请将该加载顺序更改为先加载主要内容。
如果您的网站采用的是两列布局(即导航边栏加文章),而HTML先加载边栏,再加载文章,请考虑首先加载文章。
在这个方面,新版淘宝首页在这方面做得很好,你们可以去看看。
减少资源所用的数据量
如果经过重新设计的网站可以在多个设备上正常运行,并能首先加载关键内容,请使用以下技术来减少呈现网页所需的数据量:
■ 缩减资源的大小:通过移除不必要的空格和评论来缩减HTML、CSS和JavaScript的大小。通过使用可重命名资源中变量名称的工具,实现进一步的优化。
■ 尽可能考虑使用CSS,而非图片。
■ 启用压缩功能
实例分析
就我近期优化一个页面,介绍下PageSpeed Insights如何用的。
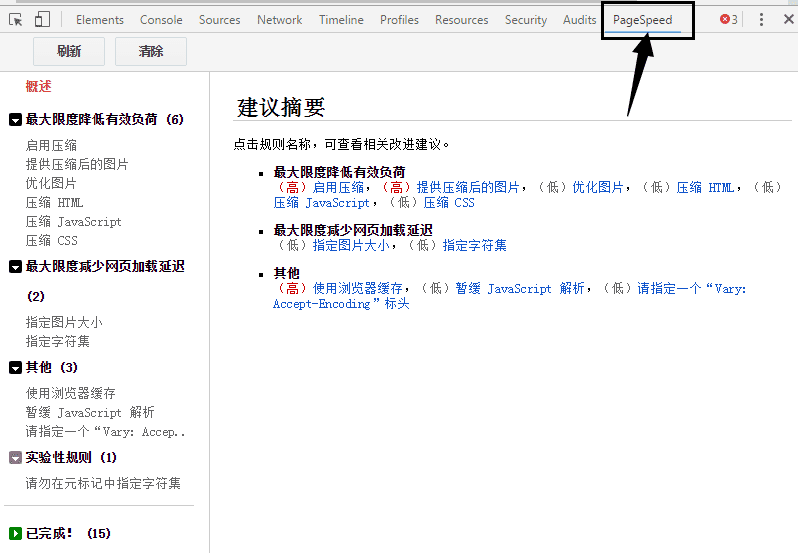
首先得装下PageSpeed Insights,去谷歌扩展程序里搜索下,安装好后,F12,就可以看到了,如下图:

这个是我在优化一个页面前的页面性能状态。我们从PageSpeed Insights界面上可以看到页面需要优化的建议摘要,主要是从三个方面:最大限度降低有效负荷;最大限度减少网页加载延迟 ,其他。
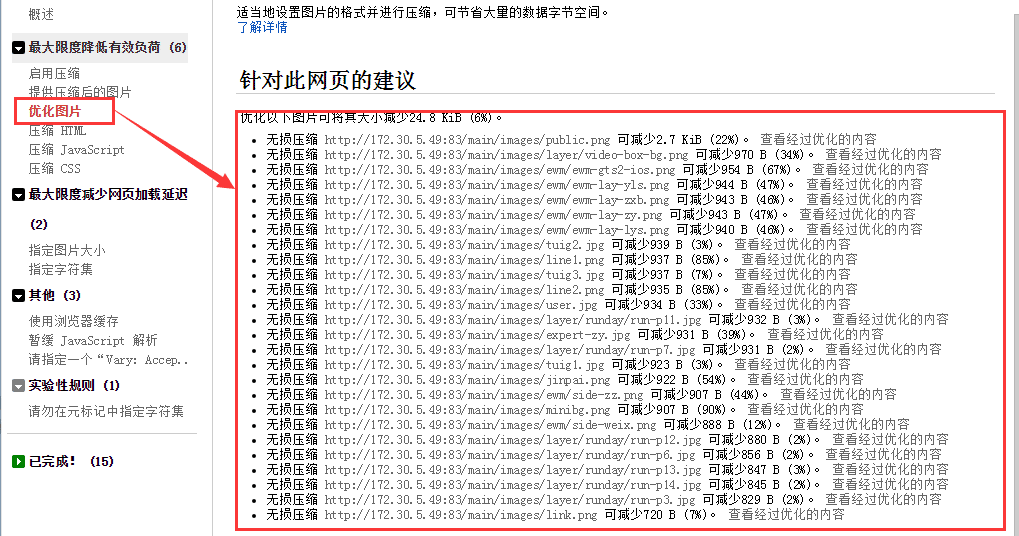
在这里,我点击下图片优化的方案,结果如下:

看到这个结果,我真是吓尿了,居然有这么多图需要优化。你可以不用其他图片优化工具,直接点击点击后面“查看经过优化的内容”,它都帮你搞定了,保存即可,只不过要一个个的保存,(┬_┬),也挺蛋疼的。
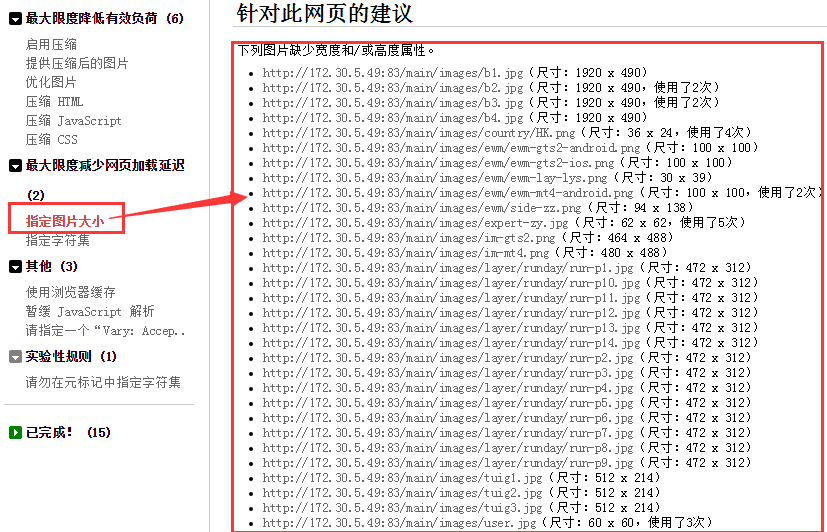
我们接下来再看一个数据分析,如下图:

这个就是提示我们页面中图片的缺失属性和使用频率。它告诉我们:当我们在页面中插入图片的时候,应该有width,height,alt还有结束符"/",这样才算标准,否则就会影响图片的渲染。至于其他的优化建议,就这里不一一介绍了,大家可以自己搞个案例测试下,根据PageSpeed Insights提示建议逐个进行优化。哦哦哦,差点忘记了,要介绍下JS和CSS等压缩工具,请猛戳:现在流行的压缩工具。
OK,这就是我最近优化首页的心得,拿一部分分享出来,希望能帮助到大家。
总结
今天介绍的性能优化知识,主要针对新手,比较基础的东西,有什么不懂的都可以留言给我哟。以后有时间在分享比较深入的优化,请经常关注我们吧。








网友评论文明上网理性发言已有0人参与
发表评论: