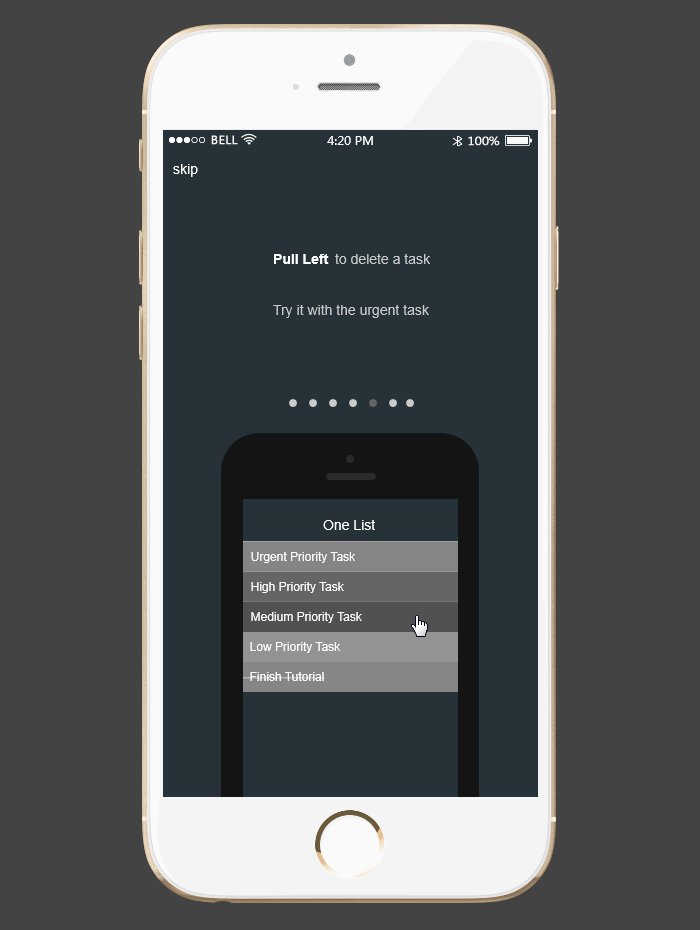
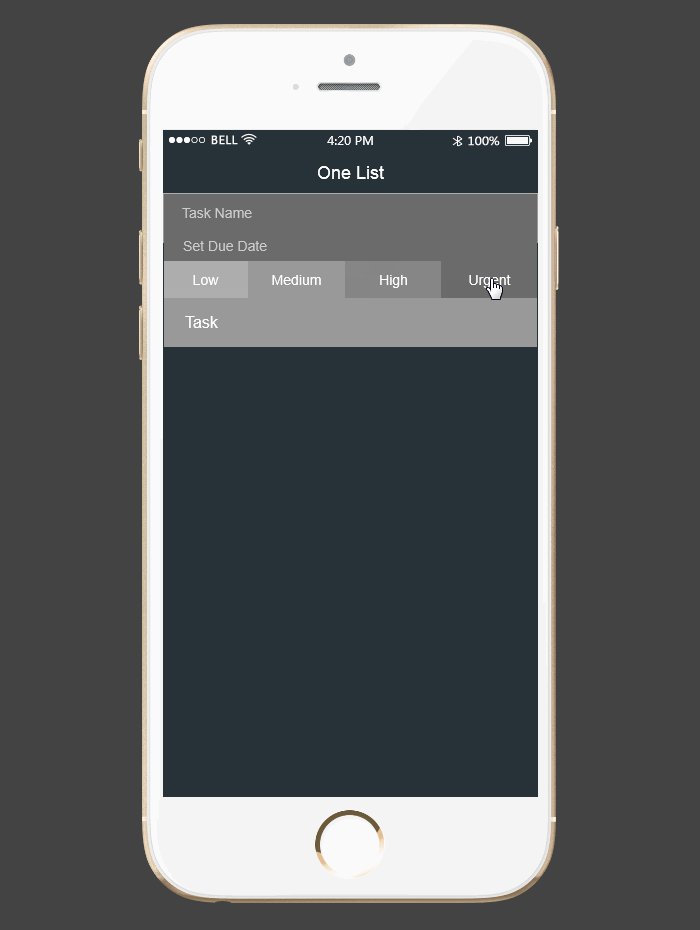
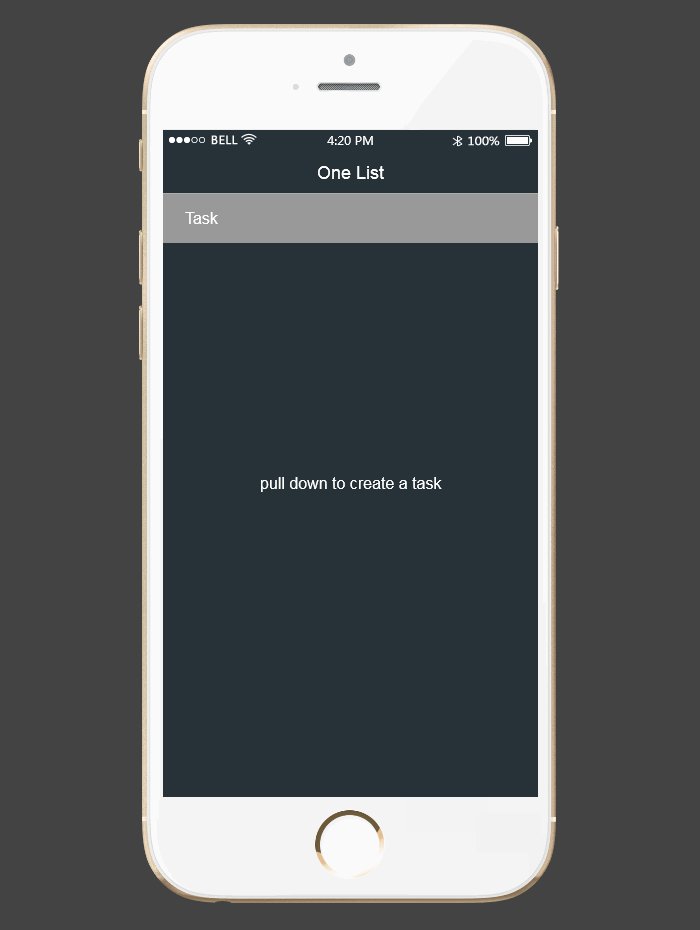
One list是一款效率类工具,这款APP最大的亮点是前面用了6页动画,来引导用户如何操作这款软件,引导页采用动画的形式,比较有趣,且演示清晰易懂。今天我也会给大家分享如何利用原型工具Mockplus来实现引导动画。
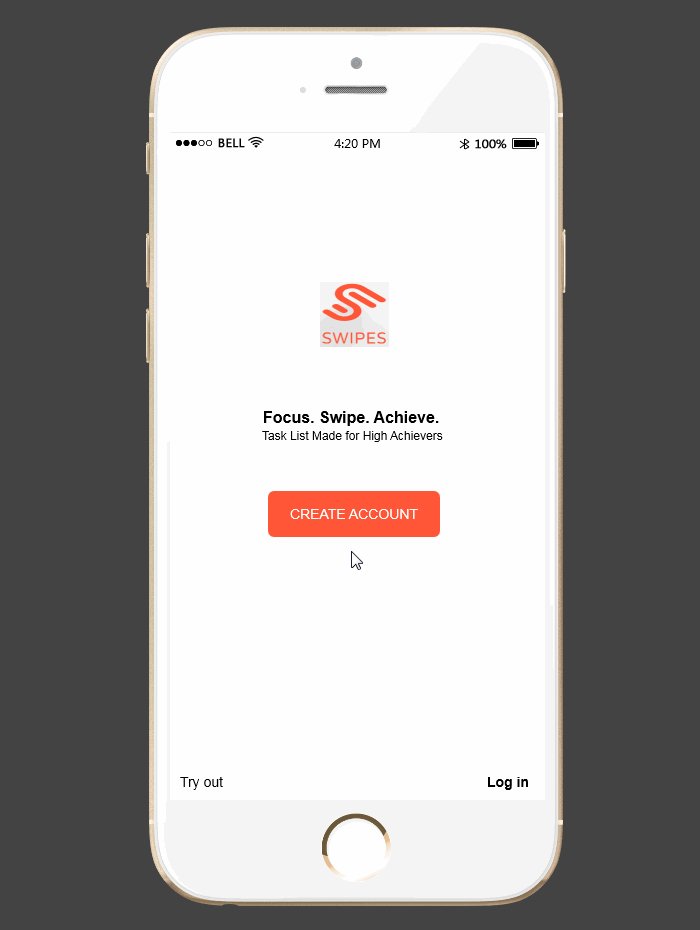
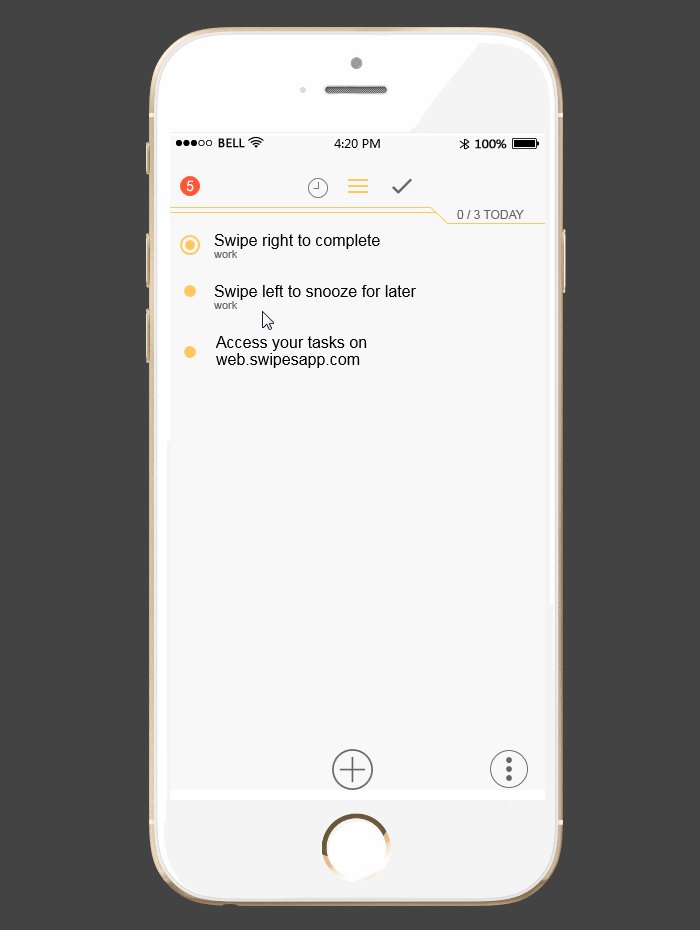
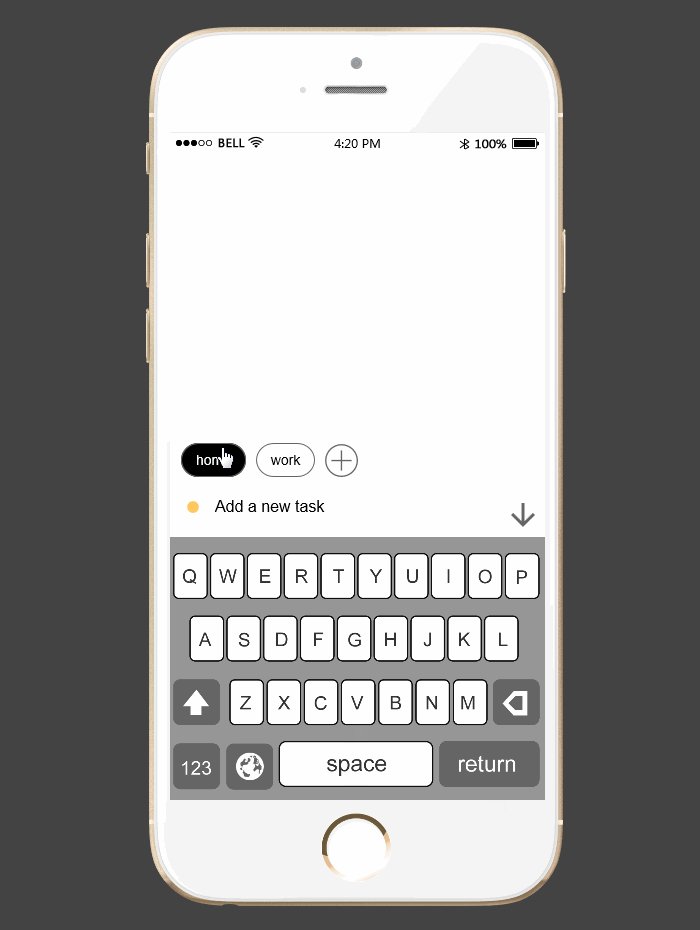
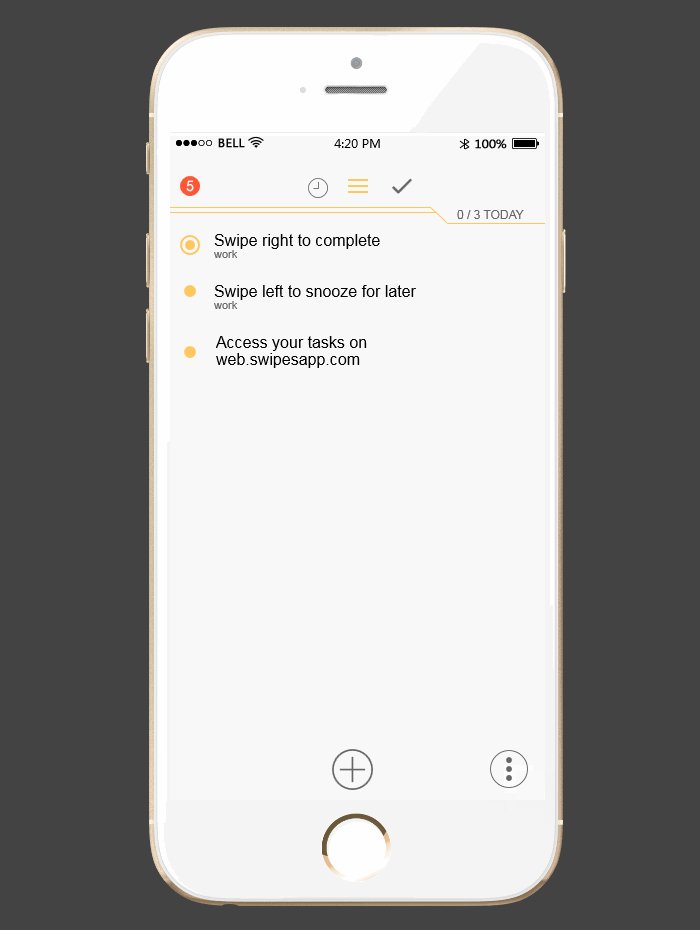
先简单看看动图:
点击这里,可以立即在线预览:http://run.mockplus.cn/W2qfYImZXg5zEaH4/index.html
引导页动画制作步骤如下:
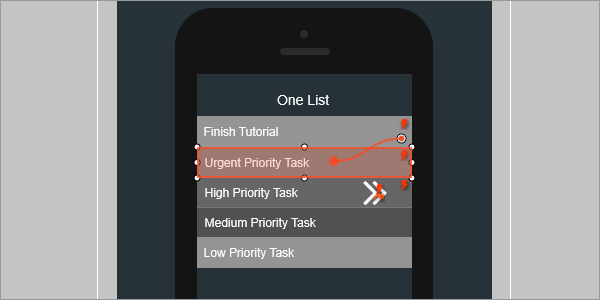
1. 首先将要做动画的组件链接“自己”。
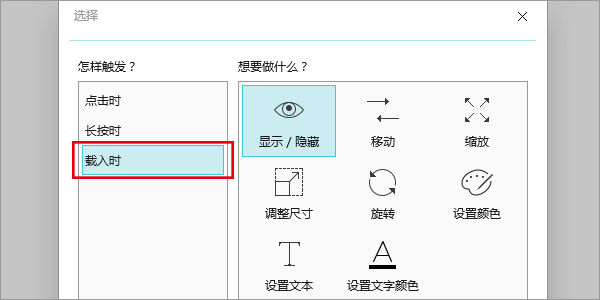
2. 因为动画是当页面切换时,自动执行的,因此触发方式选择“载入时”,然后选择动画类型(显示/隐藏、移动、缩放等)。
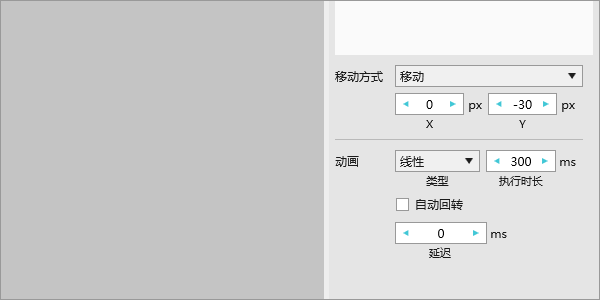
3. 最后在右边交互面板上,设置动画执行时间与延迟时间。
这样,一个简单的动画就做好啦,如果需要多个动画组合起来的话,注意延迟时间一定要设置准确,保证动画连贯流畅。
再送上UI Flow大图:
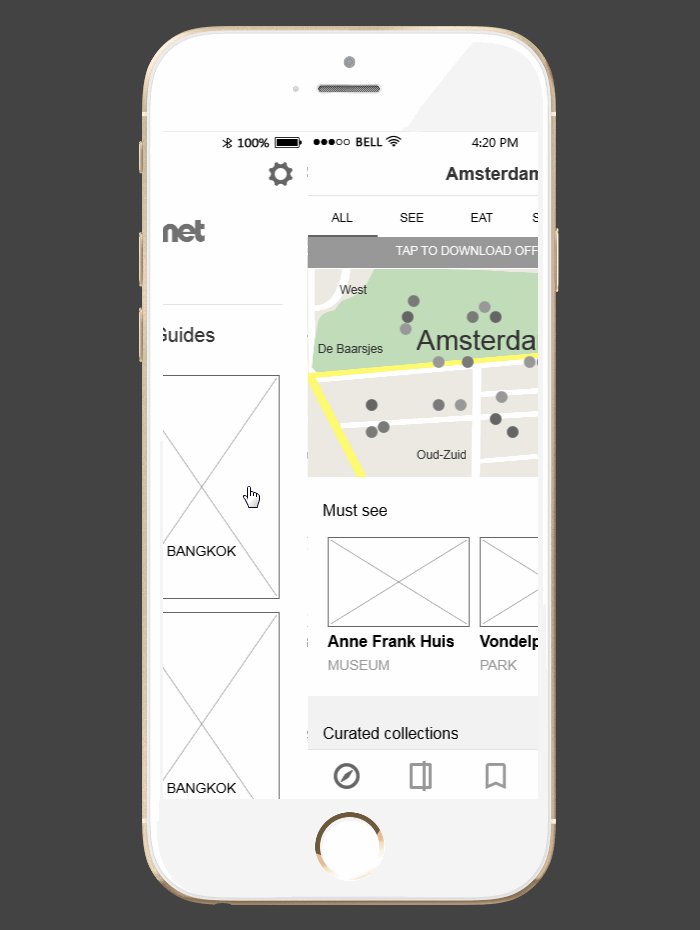
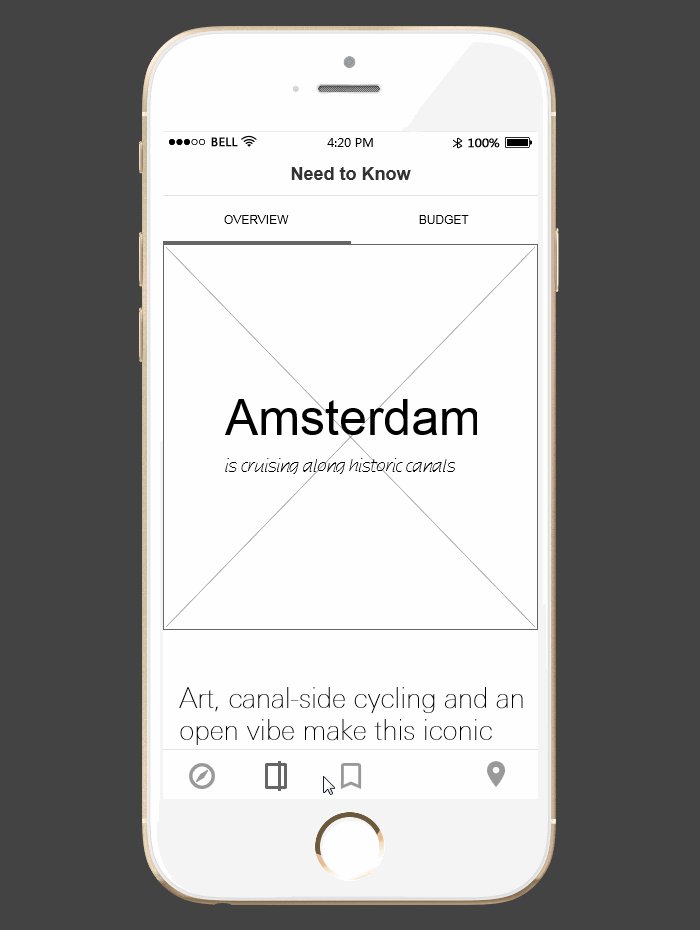
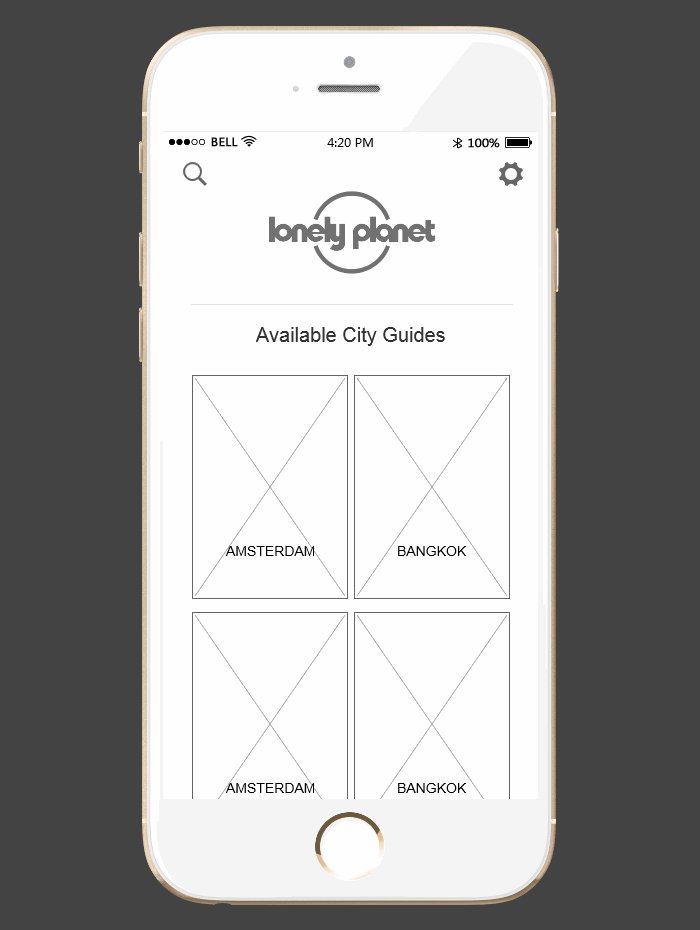
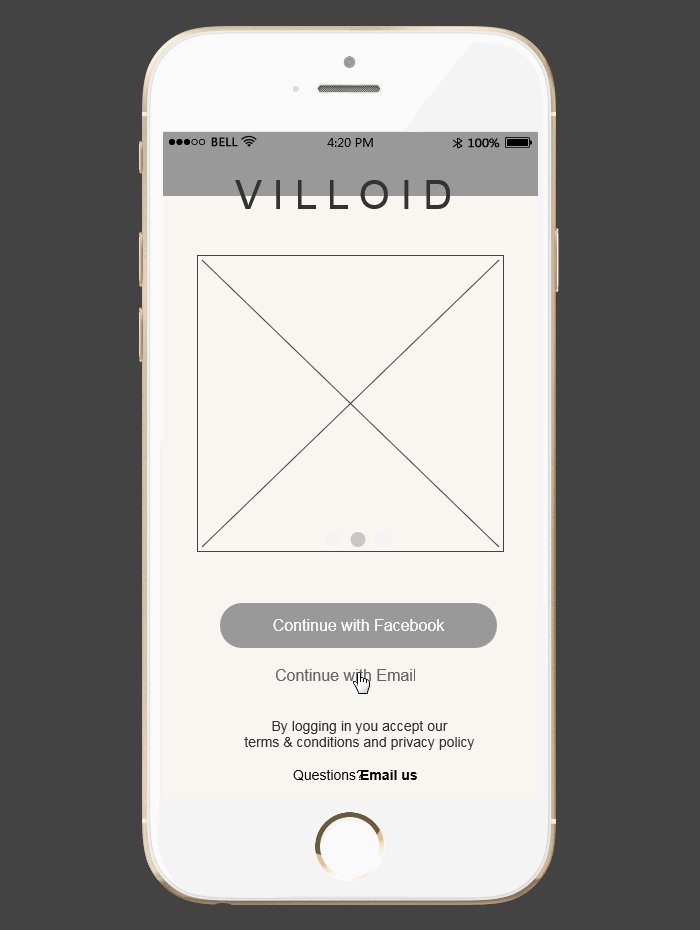
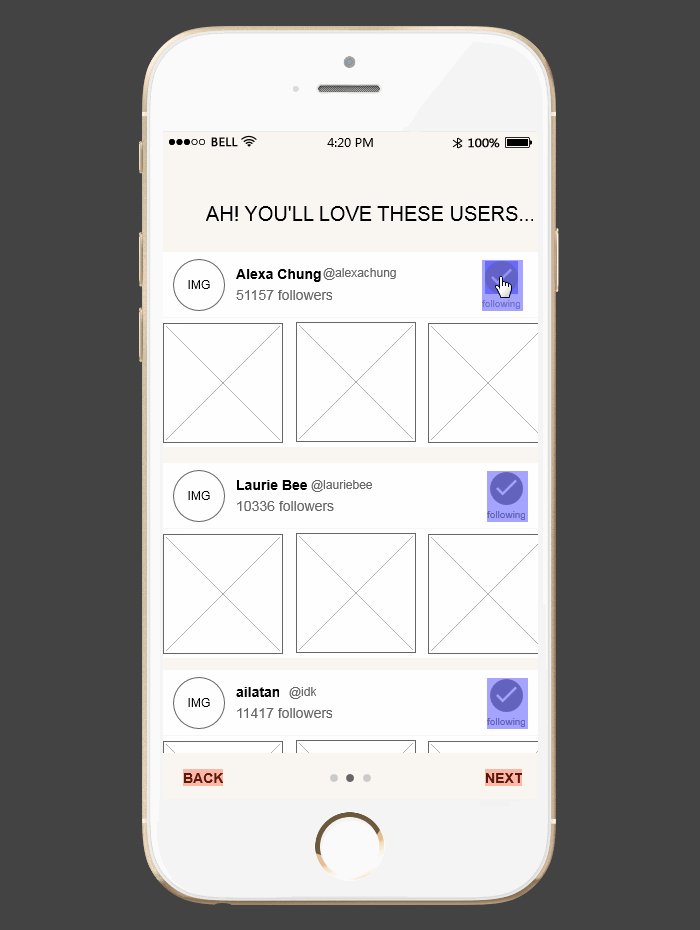
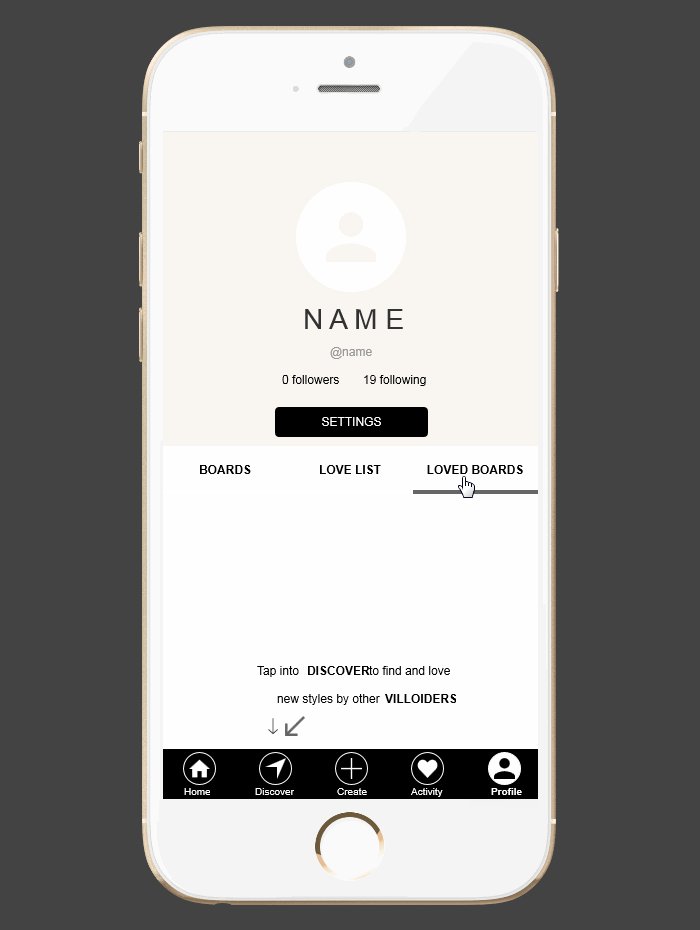
这个原型的主要页面有:启动动画、主页、新建页面、菜单页面、设置页面等。
Enjoy it!













网友评论文明上网理性发言已有0人参与
发表评论: