移动开发
推荐一款高效率前端开发神器,功能太强大了 !
当前端收到一张设计稿的时候,他们需要考虑非常多的问题。而第一个摆在面前的问题就是- 切图。作为连接设计师和前端的重要“纽带”,如果切图不准确,很容易...
anny 2022.11.22views: 8825微信小程序:如何控制view模块隐藏和显示
微信小程序:如何控制view模块隐藏和显示。一、使用wx:if指令因为wx:if是一个控制属性,需要将它添加到一个标签上。但是如果我们想一次性判断多个组件标...
Terry 2022.04.22views: 19226小程序日期应用:wxs日期时间处理
小程序日期应用:wxs日期时间处理。时间戳转日期在wxs中处理日期需要使用getDate(time),而不能使用newDate()来处理日期在wxs文件中va...
andy001 2021.08.27views: 13811微信小程序开发:初始渲染方法
分享下微信小程序开发的初始渲染方法,废话不多说,直接上代码。/* * @Descripttion: *&nbs...
Terry 2021.07.16views: 14088学下微信小程序录音功能
微信小程序普及了,你还不会开发,怎么也说不过去了,今天一起来了解下微信小程序录音功能。首先判断权限getPermission: function()&...
andy001 2020.09.22views: 19263css3 @media不起作用是什么原因?怎么解决?
css3@media不起作用是什么原因?怎么解决?不要慌呢,慢慢分析。首先确认是不是css本身的问题,而不是媒体查询没有生效。例如:div{display:f...
Terry 2020.06.01views: 31143小程序里修改样式的DEMO
微信小程序里如何修改CSS的样式呢,其实跟在WEB端很相似,只是换了个方法而已。前端开发中修改样式,js可以操作DOM,即 document.getE...
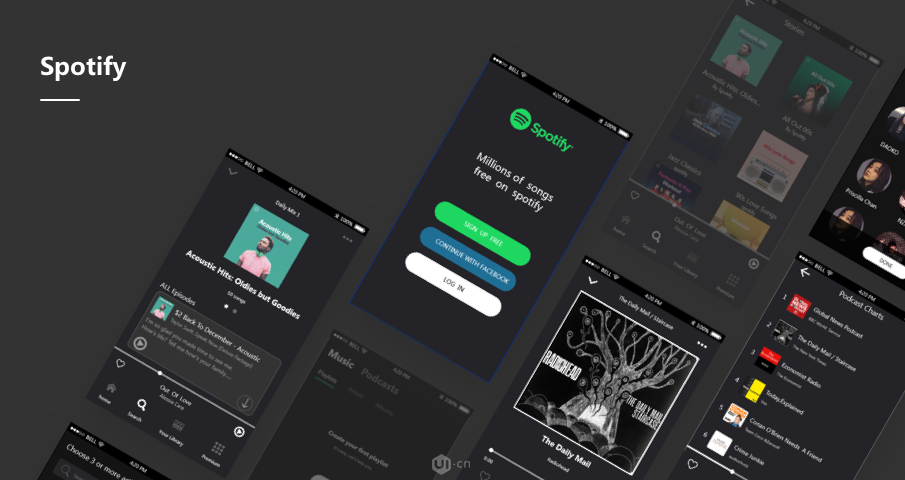
andy001 2020.04.26views: 19487音乐类原型设计分享 - Spotify
Spotify,它是一款革命性的、具有强大用户向心力的、改变下载试听习惯的一款音乐试听软件。其首次将P2P这一让全世界内容制造者深恶痛绝的技术合法化,用插播广告...
anny 2020.03.27views: 26161HTML5+CSS3:模拟太阳系行星运转动画
用html5+css模拟太阳系行星运转动画,废话不多说直接上DEMO,如下:<html><head> &n...
andy001 2020.02.09views: 17975摹客携手飞书,开启在线办公协同新征程
日前,摹客正式接入字节跳动旗下企业办公协同工具飞书(“Lark“),成为飞书首选对接的产品设计协作平台,开启了企业办公协同工具与设计协作工具全新的合作模式,为企...
anny 2020.02.06views: 20421H5开发常用的框架有哪些呢?
互联网的迅速发展,软件行业成了更多年轻人的就业选择。HTML5简单易学门槛低,是Web时代前端开发超好用的工具。而HTML5开发人员的就业薪资也远远高于其他行业...
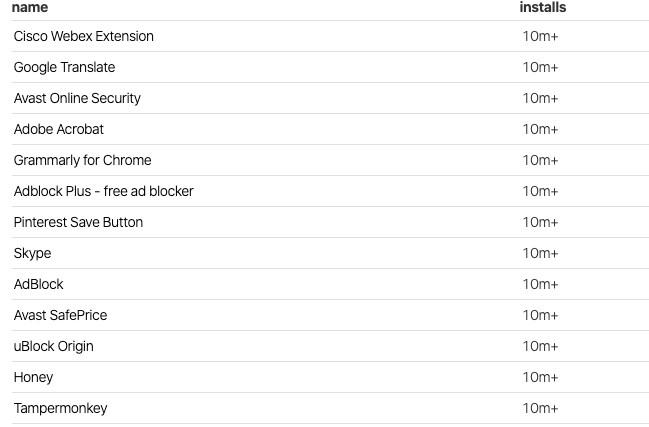
andy001 2019.12.10views: 33665谷歌Chrome浏览器87%扩展插件安装数小于1000次
据外媒ZDNet报道,谷歌Chrome扩展插件的一份调查数据近日公布,Chrome浏览器扩展插件商店共包含了188620个扩展应用。其中大部分都很长时间没有更新...
andy001 2019.09.17views: 12138