在 webdev 领域发生的最重要的发展之一是采用 JavaScript 作为用于构建网站的前端框架。当今最流行的两个 javascript 框架是 angular 和 react。
在功能上,它们彼此截然相反,并且具有截然不同的功能和用例。Angular 庞大而复杂,用于构建企业级应用程序。React 和 React Native 简单、精简且快速。它们的目的是为网站提供 UI 元素。
Angular 和 React 都非常不同,但它们都受到雇主的需求,并且都被财富 500 强公司使用。
哪个更好?哪一个更容易构建应用程序和网站?哪个更受欢迎?哪一个性能更好?React 对 SEO 有好处吗?是有角度的吗?
我们将比较 Angular 与 React 在相对性能、受欢迎程度和 SEO 友好性方面的表现。
Angular 与 React – 性能
Angular 是使用更广泛的技术,被数百万开发人员使用。它是由 google 构建和维护的开源 JavaScript 框架。
它以其开箱即用的功能以及高效和强大而闻名。它在编程中使用真正的 DOM,并使用模型、视图、控制器 (MVC) 结构运行——该结构将应用程序拆分为三个组件,以便于测试。
Angular 被福布斯、索尼、耐克和 UpWork 等顶级品牌使用。
同时,React 是由 Facebook 构建和维护的一种更通用的技术。它旨在构建 ui 元素,但它也用于在外部库和插件的帮助下构建成熟的网站和应用程序。
React 以其众多的用例和应用程序以及易于学习和使用而闻名。它提供了一个快速的开发周期,并为网站提供了高性能功能。它被初创公司和基于在线的服务(如 Netflix、AIrBnB、Uber 和 Instagram)使用。
首先,我们将了解它们在移动友好性、性能、dom、数据绑定、学习曲线和社区接受度方面的比较。
移动友好性
Angular 和 React 都可用于构建移动应用程序。Angular 使用 Iconic 2 及其原生脚本构建移动应用程序。React 需要使用 React Native、Next.js 和 React SketchAPP 来做到这一点。
任何一个框架都适用于开发移动应用程序,但就易于开发和应用程序性能而言,React 是更好的选择。Angular 使用的组件使得在移动设备上加载需要额外的时间。
重点指向 React 和 React Native。
功能性
Angular 具有更多开箱即用的功能——开发团队可以立即开始使用它,而无需任何外部插件或库。
Angular 的强项之一是它支持依赖注入——一种将组件与其类分离的编程技术,这意味着类彼此不依赖。这会在移动设备上创建更好的性能。
同时,React 需要多个插件和库才能真正发挥作用。其中一些包括:
Babel:一个转编译器,用于将旧的 JSX 转换为浏览器可以理解的 Javascript
React Router:React 的标准 url 编码库
Angular 具有更多的功能,并且是一个比 React 更独立的框架。
DOM 与 vDOM
Web 开发的标准固定装置之一是使用文档对象模型 (DOM)。DOM 是用于 html 文档的编程接口。
Angular 使用传统的、真实的 DOM。这意味着即使更改仅发生在一个元素中,它也会更新代码的整个树结构。这会使应用程序变慢且效率低下。
同时,React 使用虚拟 DOM——它跟踪更改并仅更新特定元素,而不更改树的任何其他部分。它被认为比使用真正的 DOM 更快。
数据绑定
数据绑定是在模型和视图之间同步数据的过程。数据绑定有两种基本实现:单向和双向。
Angular 使用双向数据绑定将 DOM 值连接到模型数据。这使得它更易于使用,但也对性能产生了负面影响——当应用程序处理大量数据请求时,它会变慢。
React 使用单向数据绑定——它不允许子元素在更新时影响父元素。这使得代码更稳定,更易于调试。
学习曲线
Angular 是一个难以学习和实现的框架。不仅如此,它还在不断更新和添加,这需要 Angular 开发人员保持警惕,并不断插入 Angular 社区以查看发生了什么变化。
Angular 框架包含一个巨大的库,学习使其工作所需的概念需要更多的时间。
另一方面,React 是一个简约的框架,对语言的新手更友好,也更容易学习。
社区接受度
由于 Angular 1.0 的性能和稳定性不佳,Angular 的名声很差,直到今天,它经常被开发人员认为是不必要的复杂。然而,对它有利的是,谷歌煞费苦心地不断改进框架并提供长期支持。Angular 还通过强大的文档平衡了其难度和学习曲线。
同时,React 拥有更广泛的社区支持,通常在在线 Web 开发社区中更受欢迎。它也在不断变化,需要开发人员不断重新学习网络。
Angular 与 React – 受欢迎程度
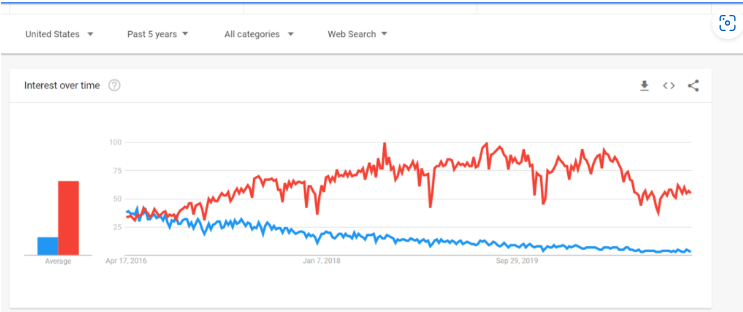
Angular 和 React 在许多行业和许多世界上最广为人知的品牌中被广泛使用。但是,Web 开发人员自己更喜欢使用哪一个呢?
值得指出的是,至少从 2015 年开始,“React”这个话题在 Google 上一直比 “Angular” 更受欢迎。

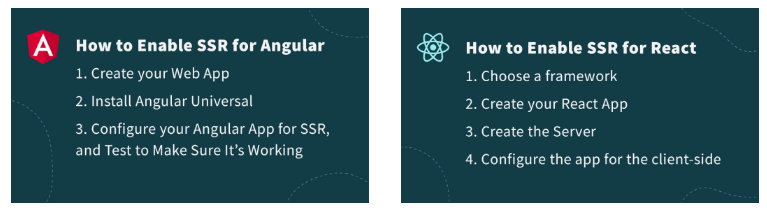
如何为 Angular 启用 SSR
Angular 默认为客户端渲染,并且需要一个名为 Angular Universal 的库在服务器上而不是在浏览器上渲染 javascript 内容。这使它能够向搜索引擎机器人提供静态 HTML 应用程序页面,以实现无缝抓取和索引。它还呈现速度更快,让用户更快地与网页交互并增强用户体验。
1. 创建 Web 应用
首先,检查以确保您拥有最新的 Angular CLI – 9 或更高版本:
ng –version
如果您的 CLI 版本低于 9,您可以将其升级到最新版本:
npm i -g @angular/cli
然后,启动 Web 应用:
cd angular-SSR-Demo npm start
2. 安装 Angular Universal
若要创建服务器端应用模块,请运行 app.server.module.ts,然后运行以下命令:
ng add @nguniversal/Express-engine
从应用目录中打开终端,然后运行以下命令:
$ ng add @nguniversal/express-engine –clientPRoject {{ name of your project }}
3. 为 SSR 配置 Angular 应用程序,并测试以确保其正常工作
从 @nguniversal 运行 Angular Universal,并将快速服务器添加到您的项目中。
“@angular/platFORM-server”: “~10.0.9”, “@nguniversal/express-engine”: “^10.0.0-rc.1”, “express”: “^4.15.2”, npm run dev:ssr
有了这个,你现在可以通过模拟不同类型的网络来测试以确保它正常工作。
该应用应在所有网络类型上运行良好。
为 React 启用服务器端渲染
接下来,我们将介绍如何为 React 启用服务器端渲染。
1. 选择框架
首先,选择一个与 React 结合使用的框架。您的选项是 Next.JS 或 Razzle。
2.创建你的 React 应用程序
运行以下命令:
npm init –yes
然后,安装所需的所有依赖项:
npm install
3. 创建服务器
这是启用 SSR 的代码。
import React from 'react';import { rendertoString } from 'react-dom/server';import { Provider } from 'react-redUX';从 './redux/configurestore' 导入 configureStore;从 './components/App' 导入 App;
module.Exports = function render(initialState) {// 对初始状态
进行建模 const store = configureStore(initialState);let content = renderTostring(
为客户端配置应用Configure the app for the clIEnt-side
我们创建纯客户端应用,如下所示:
import React from 'react';
import { render } from 'react-dom';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
const store = configureStore();
render(
<Provider store={store} ><App /></Provider>,
document.querySelector('#app')
);然后,确保服务器上的内容与客户端上的内容相同:
import React from 'react';
import { hydrate } from 'react-dom';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
const state = window.__STATE__;
delete window.__STATE__;
const store = configureStore(state);
hydrate(
<Provider store={store} ><App /></Provider>,
document.queryselector('#app')
);最后:
npm run build && npm run start
Angular seo 问题
Angular 很强大,能够制作强大的应用程序,但它是一个对 SEO 友好的 javaScript 框架吗?以下是您在使用 Angular 时可能遇到的一些 SEO 问题:
Real DOM:Angular 在真实的 DOM 环境中渲染 JavaScript。Google 在查看在 JavaScript 中执行的内容之前会先查看初始 HTML 解析。
深度链接:在 Angular Web 应用程序中创建的深度链接很难被索引。有很多方法可以做到这一点,但它们既困难又耗时
不一致的 URL:使用异步 JavaScript 和 Ajax 调用填充对新内容的请求。没有加载新页面的事实,即 URL 栏中的地址与屏幕上的内容不匹配。
React SEO 问题
React 是最流行的 JavaScript 框架,基于 React 的应用程序带有一些漂亮的性能增强功能,从 SEO 的角度来看,这很好。但是,在使用 react 时,您可能会遇到以下一些问题:
延迟时间长:Google 使用两波索引系统将大多数网页编入索引:抓取和索引。使用React构建的SPA(单页应用程序)中,该过程更慢,更复杂。
抓取预算有限:Googlebot 抓取和解析 JavaScript 网页需要更长的时间。如果 Google 呈现您的页面花费的时间太长,它将直接离开而不将您的内容编入索引。
缺乏动态 SEO 标签:当涉及到 React SPA 时,你的 SEO 元标签(如标题标签和元描述)很有可能设置不正确,并且无法通过索引过程

结论
Angular 和 React 是互联网上使用最广泛的两个 Web 开发框架。它们中的每一个都有自己的优点和缺点,在针对搜索引擎进行优化时,它们中的每一个都有自己独特的局限性。
两者的比较显示:
Angular 具有更多开箱即用的功能,适用于更强大、更复杂的 Web 应用程序
React 的进入门槛较低,并具有对 SEO 有利的性能优势
使用 Angular Universal 为 SSR 配置 Angular Web 应用,并使用 Next.js 或 Razzle 进行 React。
作为 Web 开发人员,您最常使用哪一个,为什么更喜欢它?在下面的评论中告诉我们!








网友评论文明上网理性发言 已有0人参与
发表评论: