Brackets 是一个免费、开源且跨平台的 html/CSS/javascript前端WEB 集成开发环境 (IDE工具)。该项目由 adobe 创建和维护,根据MIT许可证发布,支持 windows、linux 以及 OS X 平台。
Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和 sublime text、Everedit 等通用代码编辑器不一样,Brackets 是专门针对 WEB 前端开发而生。
大家可以去官网下载:brackets.io
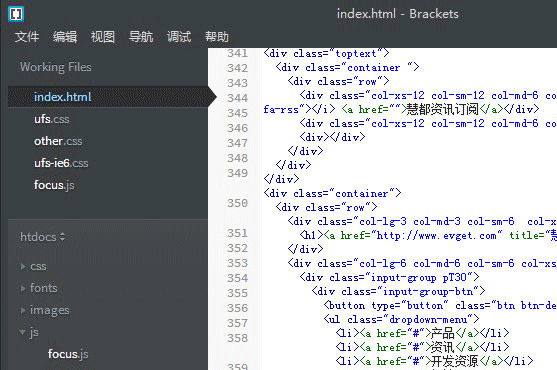
界面如下图:

至于其他一些基本设置就不啰嗦了,比较主要是介绍下主要的,如下:
即时预览
Brackets提供网页即时预览功能。使用该功能时,Brackets调用 Chrome 浏览器打开当前页面,此后修改HTML、css、JavaScript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是 Brackets 最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于 Chrome 浏览器为目标浏览器,你必须安装googleChrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 - 如果切换另一个HTML文件,Brackets将关闭原来的预览。
部分快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/Javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键
有待改进之处:
1、撤销修改功能支持的步数较少
2、未保存的修改在撤销时会一次撤销到最后一次保存的状态
3、取色器不支持Ctrl/Cmd + E关闭
4、javascript只支持对函数的快速预览/编辑
5、对于css样式、javascript函数的快速预览:Brackets会检测当前html文档以及项目下所有css、javascript文件来查找目标,即使某些css、javascript文件在当前html文档中未被引用到。对于作为json对象属性的函数的查找结果,其他对象中的同名函数也会被索引到
6、在使用网页即时预览功能时,打开Chrome控制台,Brackets会退出即时预览
7、不支持双击选中中文字符串
8、不支持代码折叠
总结
总的来说,Brackets 这个项目还很新,潜力巨大,而且现在 WEB 前端开发需求极其旺盛,真正好用强大的免费工具也不是特别多,加上 Brackets 开源,支持多平台,所以还是非常值得尝试与学习的,希望这款开发工具可以对你有所帮助吧







网友评论文明上网理性发言已有0人参与
发表评论: