
昨天妹子“妮妲”袭击深圳后,路上一片狼藉,公司福利放假一天,一天也没出门,但是今天暴风雨还是一阵一阵的,早上正好碰上,全身湿透,坑爹。
言归正卷,今天是想说说关于“Chrome开发者工具”那些事儿,按下键盘F12,很轻松的弹出我们熟悉的Chrome开发者工具。其实在先前分享过一篇转载的文章“如何掌握谷歌的Chrome developer tool调试技巧”,跟我们今天要分享的差不多,算作是补充文章了,其实都是一些小技巧,往下看:
1,打开shadowDOM显示
浏览器对例如Video、Password等组件进行了封装,无法查看到组件的详细代码,不利于调试。幸好,通过配置能够在元素标签器中显示被隐藏的组件代码。
实现:Settings → General → Elements → Show user Agent shadow dom
2,在控制台快速选择元素
在chrome Dev Tools 控制台中还可以通过$变量来选择DOM元素:
■ $:Chrome控制台中原生支持类JQuery的选择器。用$加上熟悉的CSS选择器就能选择Dom节点。
■ $0 ~ $4:最近选择过的5个DOM节点。$0会返回最近一次点选的DOM结点。以此类推,$1返回的是上上次点选的DOM节点。最多可以保存5个,如果不满5个,则返回undefined。
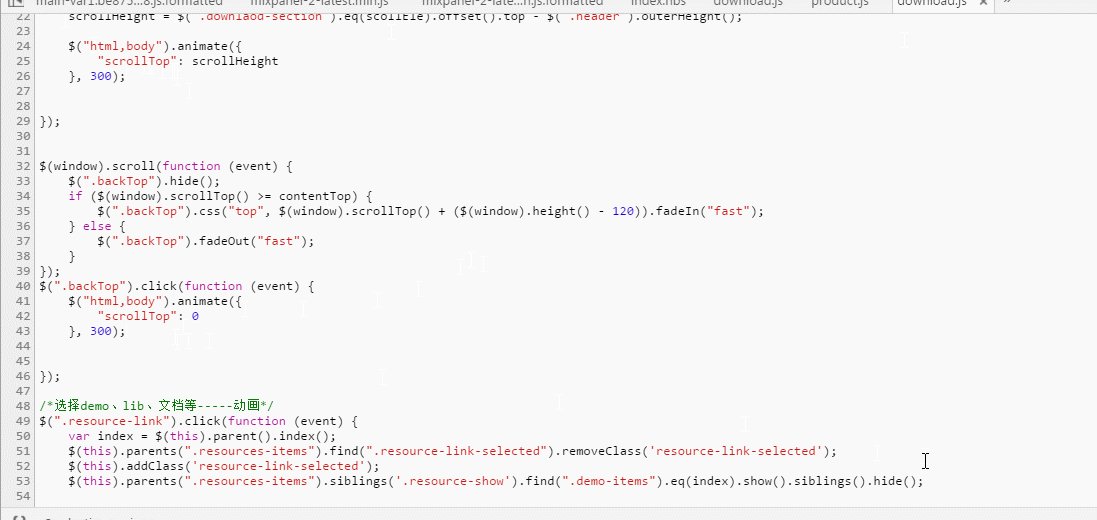
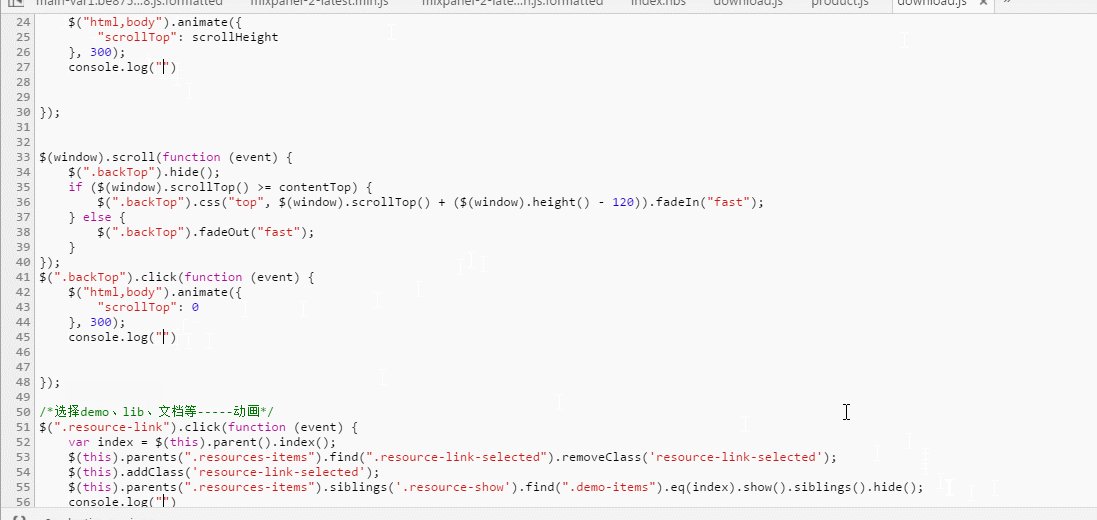
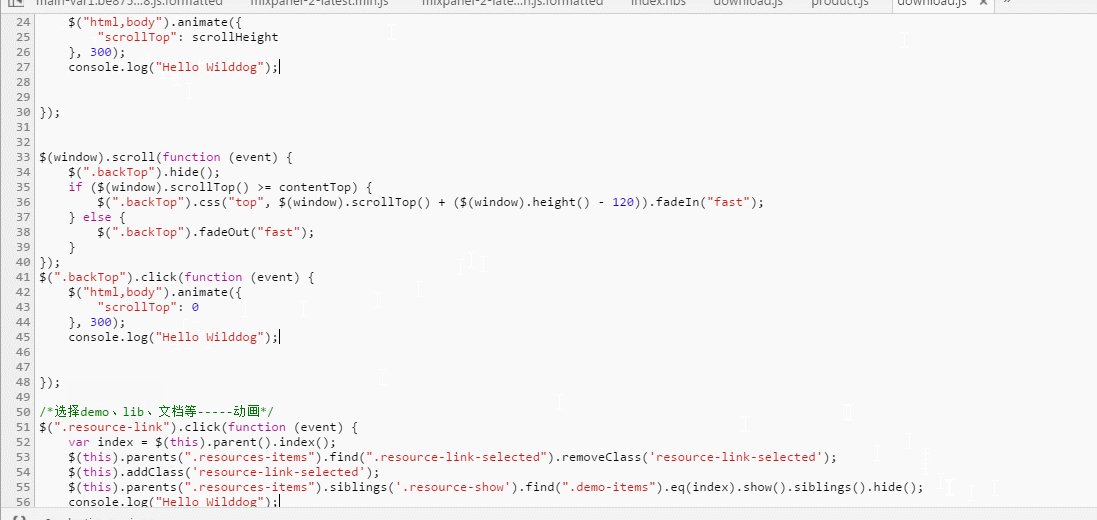
3,多行插入符编辑内容
在Sources编辑框中,按住Ctrl(Cmd for Mac),在要编辑的地方点击鼠标,可以设置多个插入符。按下Ctrl + U 撤销编辑,快速输入,快速删除。

4,使用”3步快照”技术来找出javascript内存泄露
■ 在页面执行一个能引起内存泄露的操作;
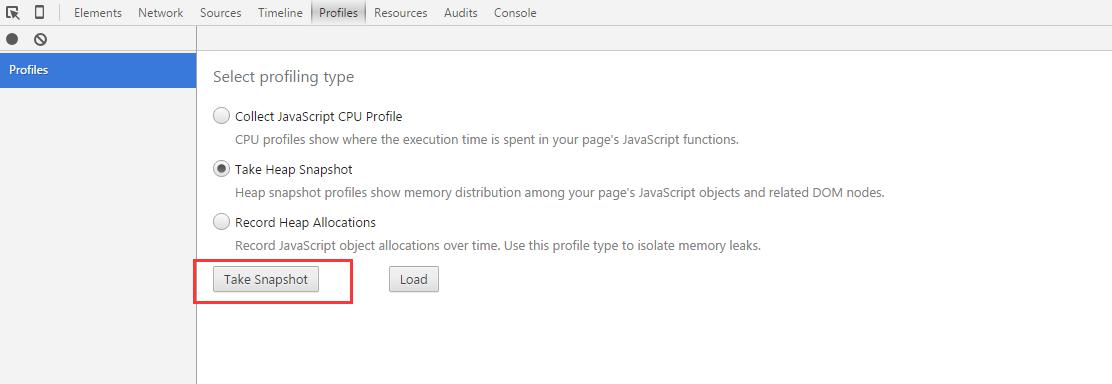
■ 点击“Take Snapshot”来执行一个堆快照;
■ 重复执行步骤 2 和步骤 3 三次;
■ 选择最后一个堆快照;
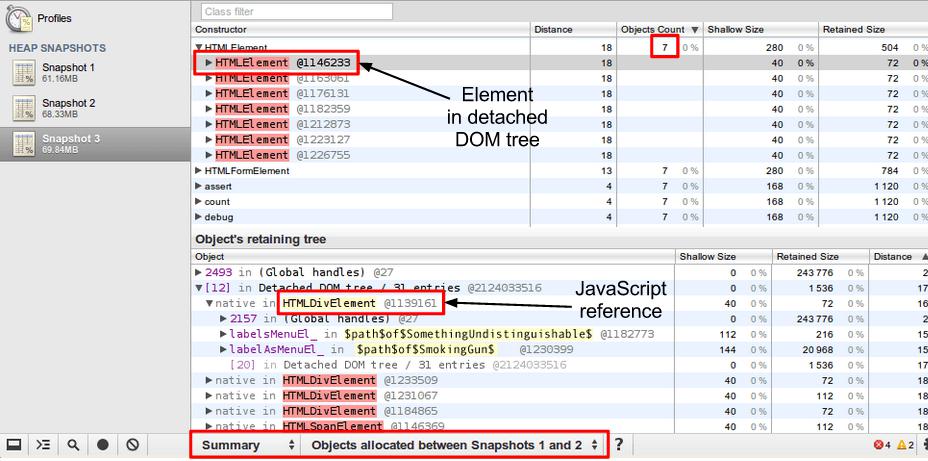
■ 将过滤器从“所有对象”改为“快照 1 和 2 之间的对象”;
现在应该已经可以看到一组新的泄露对象的集合,选择其中的一个然后查看是什么导致的内存泄露。


5,强制改变元素状态
实现:
■ Elements面板右侧Styles标签 → Toggle Element State
■ Elements面板左侧右击 → Force element state
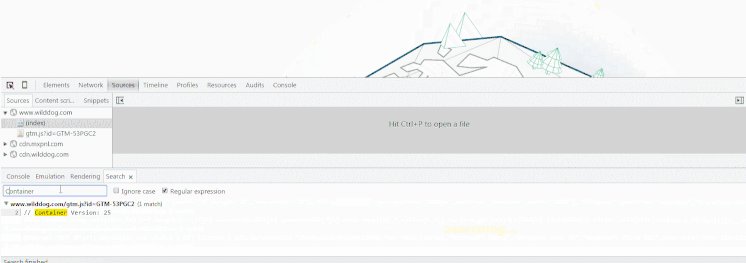
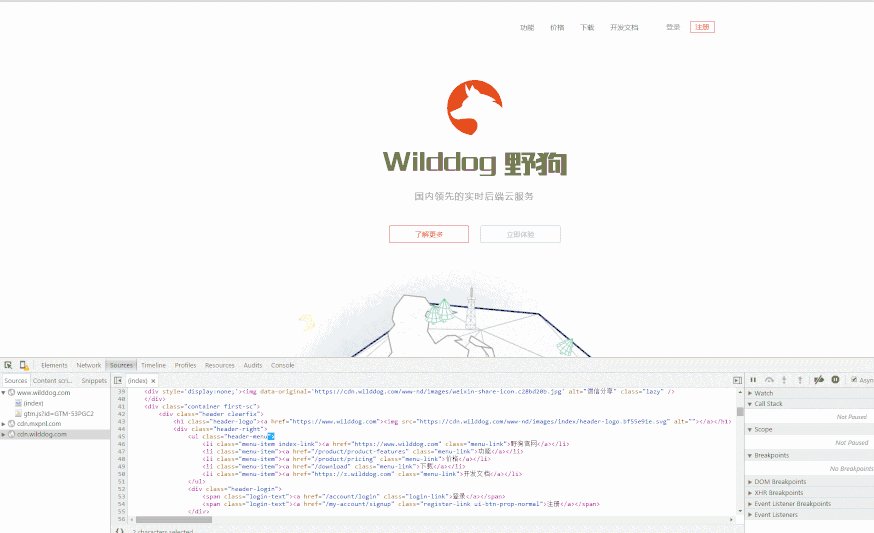
6,快速查找文件&搜索特定字符串
实现:Sources面板下 Ctrl+P(Cmd+P for mac)
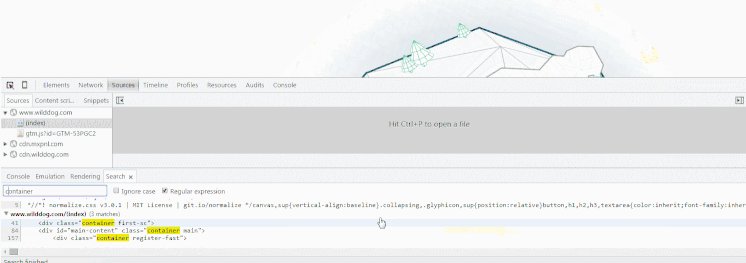
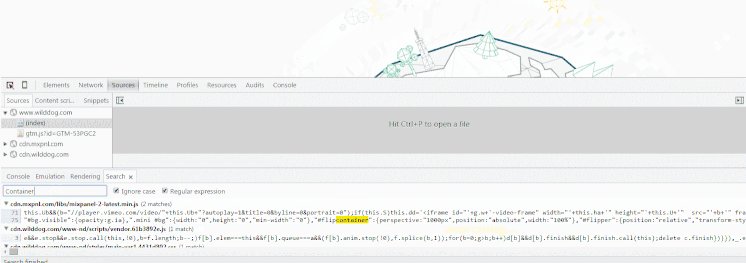
开发者工具支持在源代码中搜索特定的字符串的功能,这种搜索方式不但能区分大小写,还支持正则表达式。
实现:Sources面板下 Ctrl + Shift + F(Cmd + Shift + F for mac)

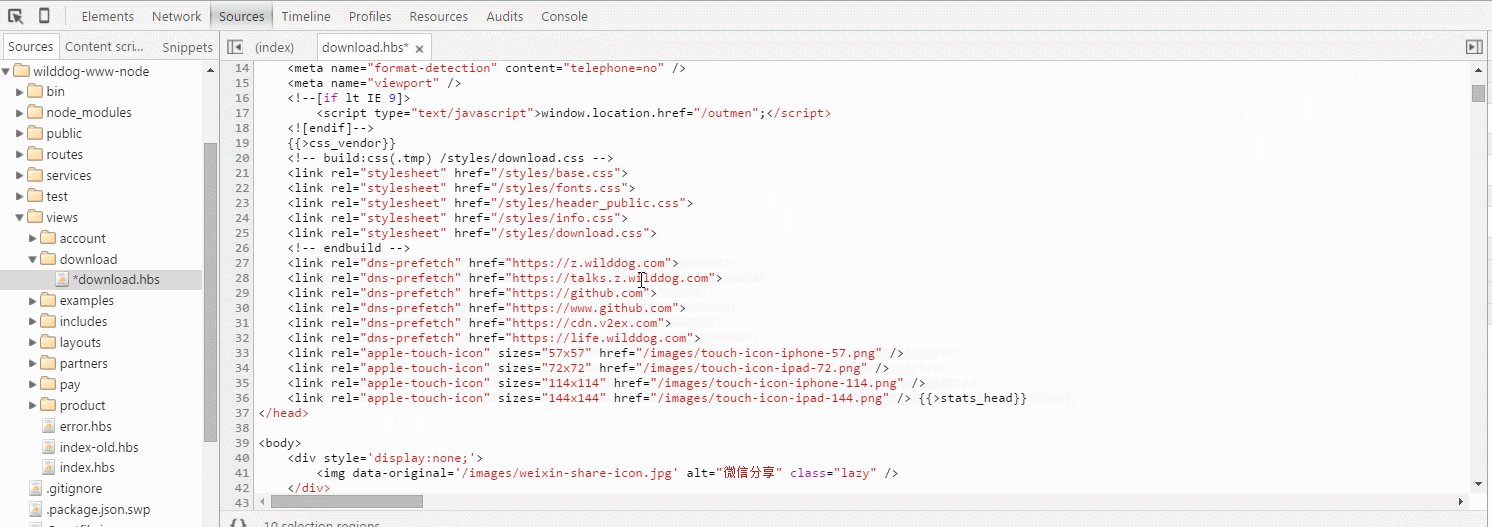
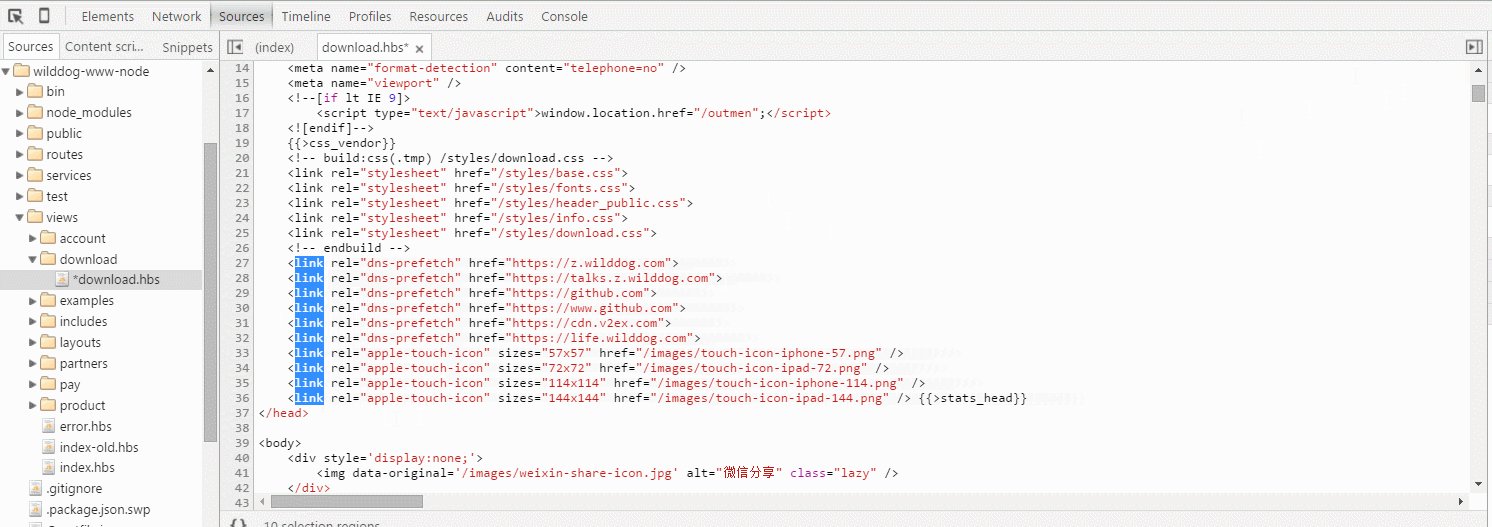
7,多列内容选择&匹配相同选项
实现:
■ 多列内容选择:按住alt键,当鼠标箭头变为“+”号后,点击鼠标
■ 匹配相同选项:选中需要匹配的元素,快捷键Ctrl + D(Cmd + D for mac)

8,改变颜色模式&自定义调色板
开发者工具支持在rgba、hsl和hexadecimal来回切换颜色模式和实时编辑预览页面颜色。
实现:
■ 改变颜色模式:Shift + 点击鼠标
■ 自定义调色板:点击样式区域颜色前面的小方块
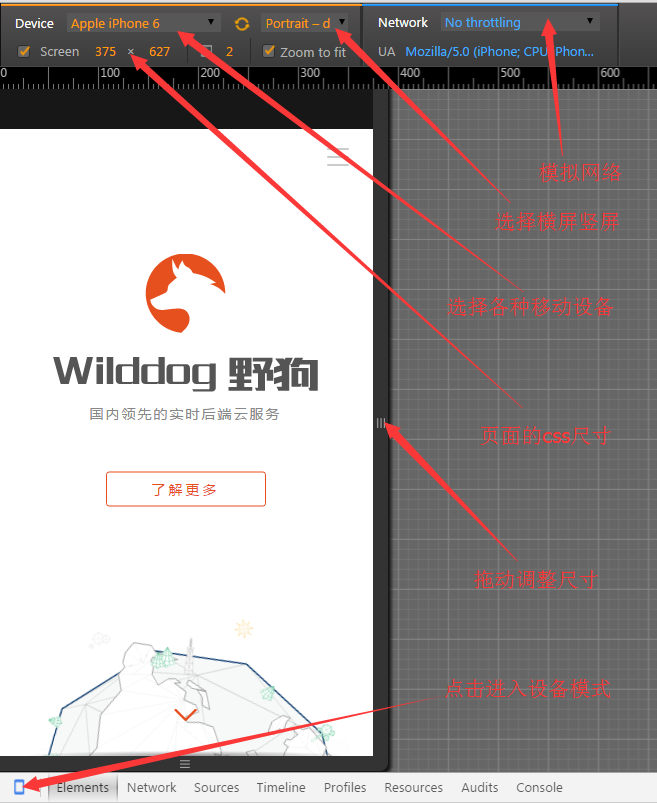
9,设备模式&移动仿真
开发者工具能够模拟不同移动设备,快速测试移动端的用户体验,解决调试困难的问题。
■ 通过模拟不同的屏幕大小和分辨率来测试响应式的设计效果, 也可以模拟Retina 屏幕;
■ 使用网络模拟器来评估你的站点的性能,并且不会影响到其他选项;
■ 可视化并审查 css 样式;
■ 准确模拟设备输入,比如触控事件、地理位置以及设备屏幕朝向。

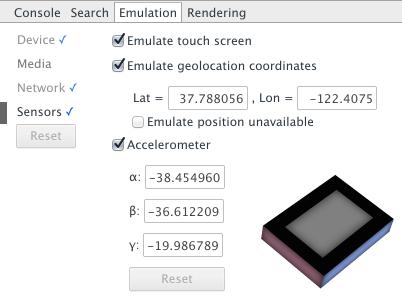
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计,甚至可以更改你的地理位置。
实现:Esc键 → Emulation → Enable emulation → Sensors
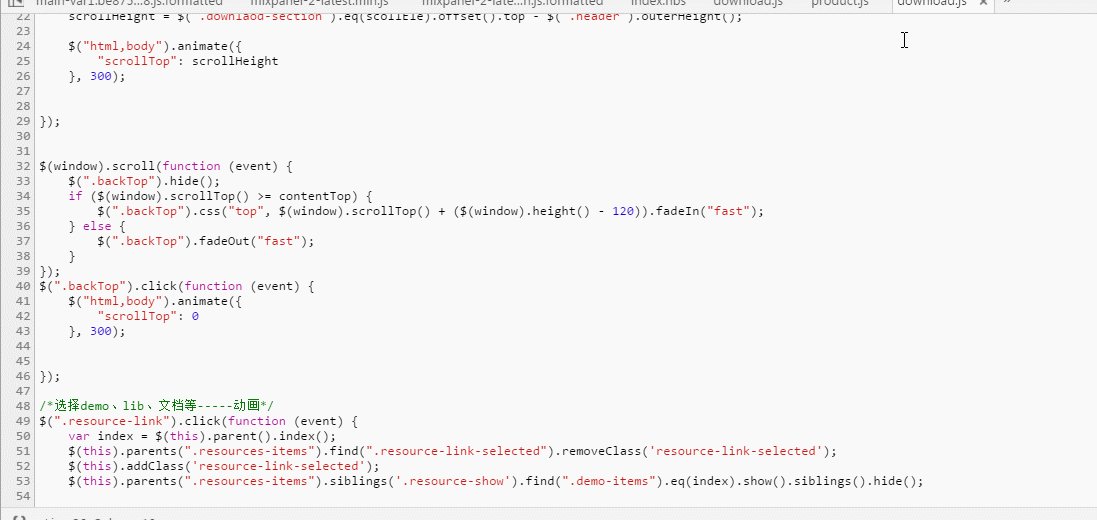
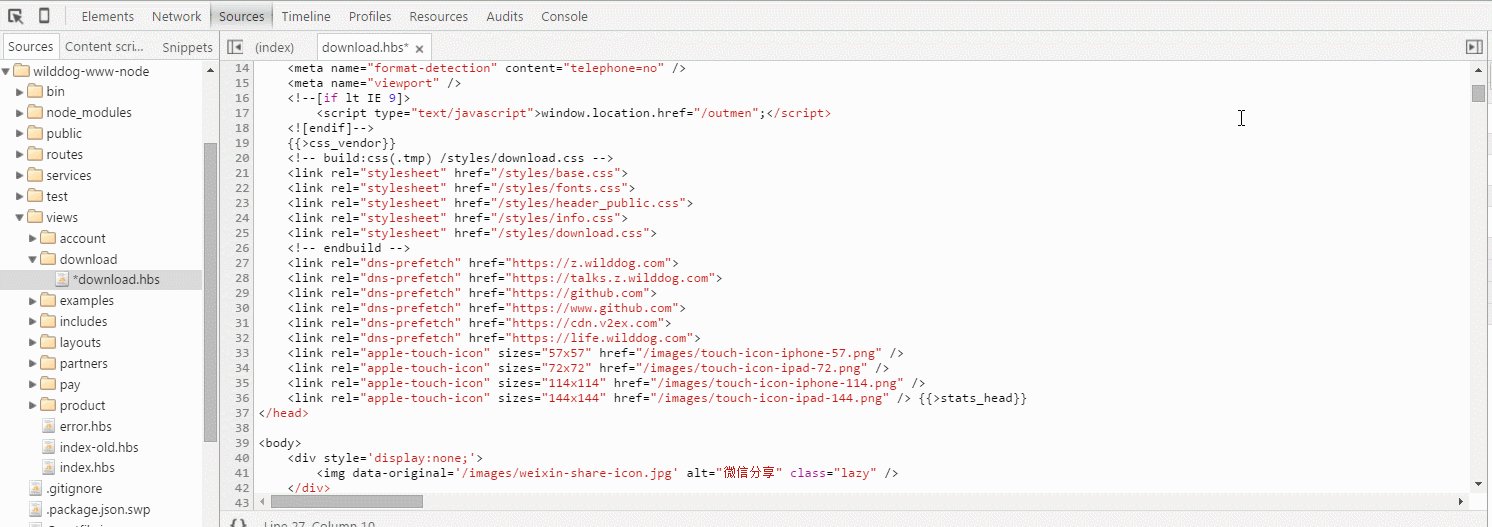
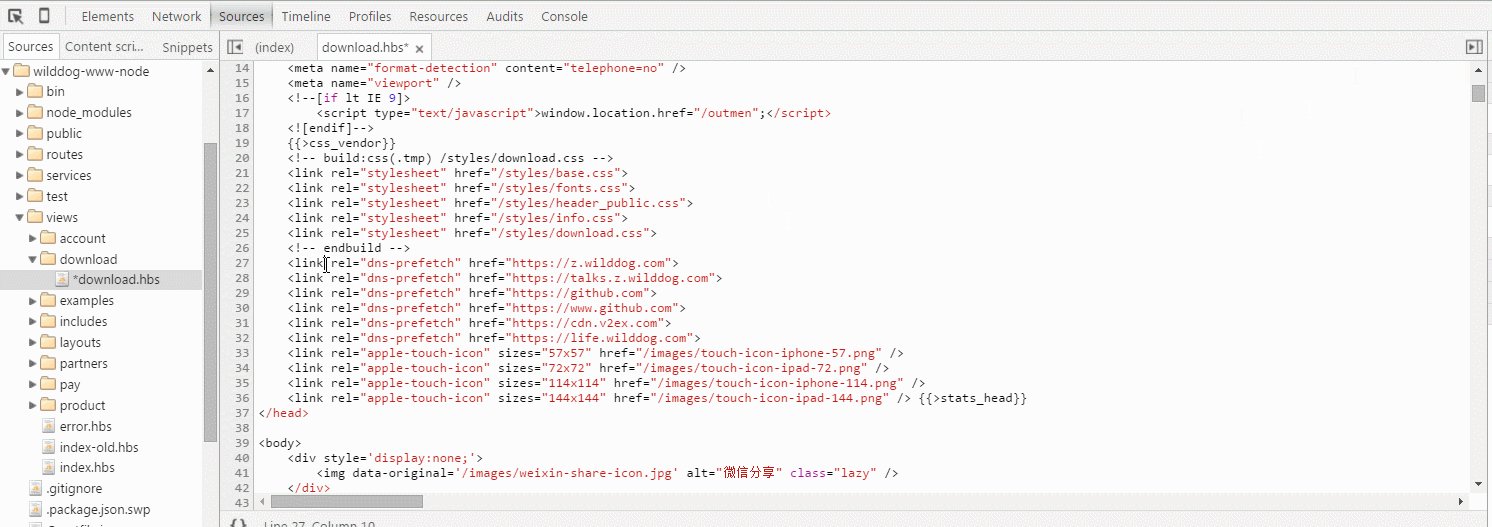
10,Workspace编辑本地文件
Workspace把开发者工具变成了一个真正的IDE。将Sources选项卡中的文件和本地项目中的文件进行匹配,直接编辑和保存,不必复制/粘贴到编辑器。
实现:Source左侧面板下右击 → Add Folder to worksaPCe










网友评论文明上网理性发言已有0人参与
发表评论: