
再看这边文章之前,建议大家先看下“如何掌握谷歌的Chrome developer tool调试技巧“。
今天要推荐的谷歌调试工具,觉得真不错,刚开始对于那些英文有点不习惯,用久就NO PROBLem啦。好吧,转载过来,分享给大家。工具名称是ChromeWorkspace。如下:
Workspace是个什么样的东西呢?他能够在开发者工具中调试修改JS或者CSS同时自动保存文件,能够避免开发人员在工具中调试好,再到编辑器中修改一次代码的重复操作,能够提高一定的效率。
之前这样的功能需要在本地开启一个sever端的服务。例如 autosave(https://github.com/NV/chrome-devtools-autosave),每次需要开启nodeJs的sever端才能使用。
目前chrome的正式版已经集成了这个功能,就方便了开发者许多,如何使用呢?
(如果你是使用Canary或者Chromiumde,Workspace已经不再是实验选项,跳过1,2项)
1.在 Chrome://flags/ 中启用 Developer Tools Experiments (开发者工具实验)
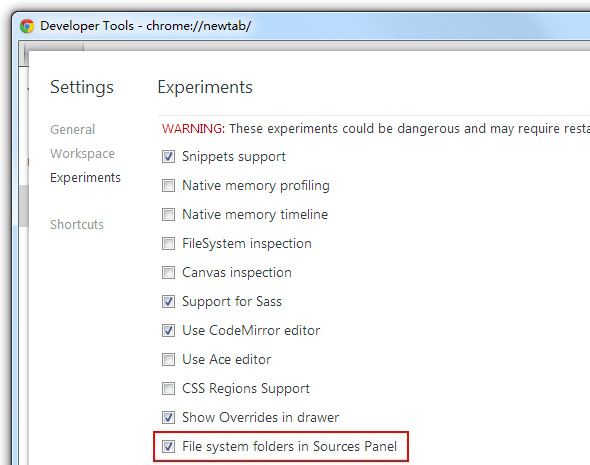
2.在 Developer tools 设置 Experiments 选项下开启File system folders in Sources Panel,再重启Developer tools,就会多出Workspace选项。
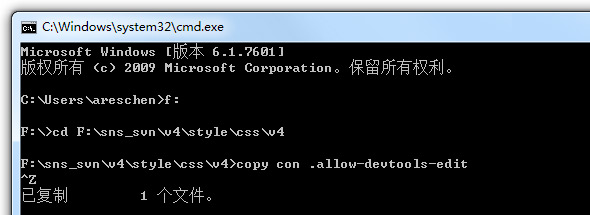
3.Chrome为了确保安全,将目录添加到File systems时会要求在目录中存在.allow-DevTools-edit文件,才允许开发者工具添加目录编辑保存文件,所以需要在资源目录中创建这个名字的空文件,方式有很多,例如:在资源目录中执行命令
windowscopy con .allow-devtools-edit 再 Ctrl + Z

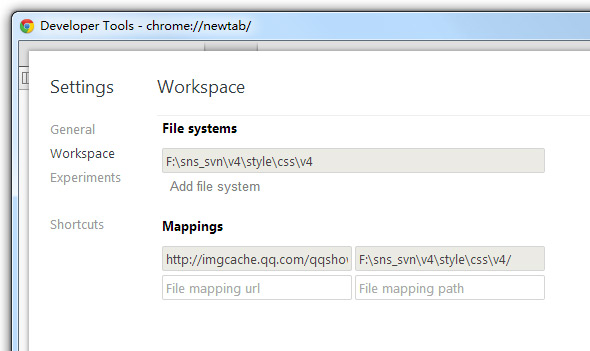
4.在Workspace中把你的资源目录添加到File systems即可,如果css,js链的是url可以使用mapPings来设置路由(注意:结尾千万不要加上\,他逻辑只判断了是否以/结尾,否则就会变成path\/,略坑啊~~)
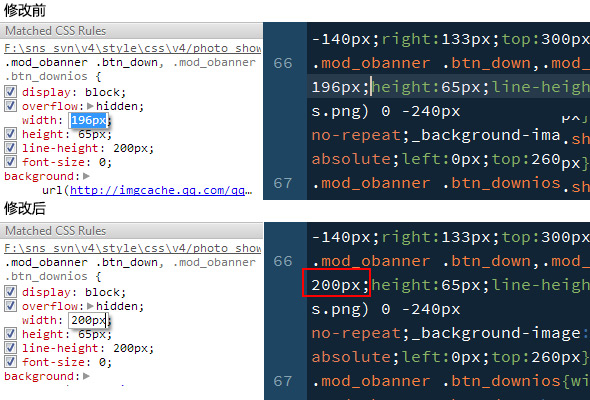
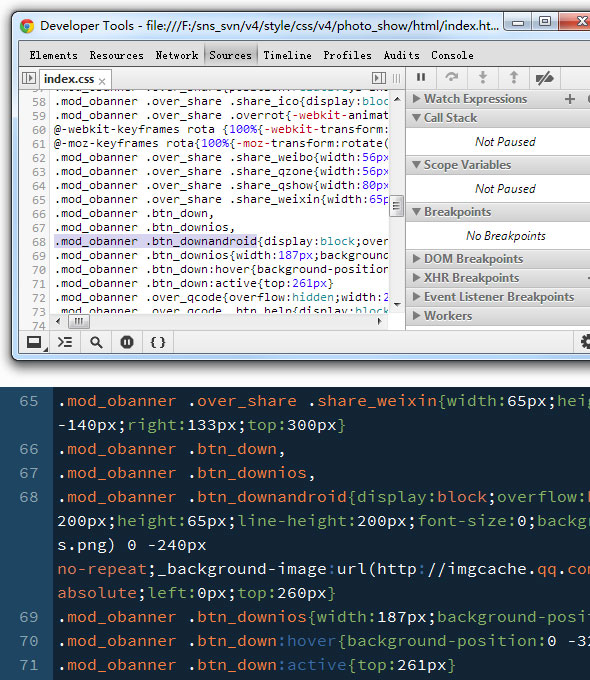
现在就可以在开发者工具中各种调试了,你就可以看到你的源文件也跟着改动啦~。
或者也可以在Sources中修改文件
缺陷
无论是 autosave 还是 workspace 比较遗憾都不能支持scss,Less的编辑
这个东西用过了,感觉还不错,提高了调试效率,慢慢习惯了,就不用FF的firebug,大家都知道FF太卡了~~
source:腾讯ISUX (http://isux.tencent.com/chrome-workspace.html)








网友评论文明上网理性发言已有2人参与
发表评论:
评论列表