
您需要网站或应用程序看起来很棒,而排版是设计中不可忽视的关键因素。那么,到2020年,您在哪里可以找到符合高质量标准的免费字体?
我坚信,为了在极简主义和视觉吸引力之间达到最佳平衡,用户界面应仅显示绝对必要的内容,同时使这些必要元素看起来具有视觉吸引力。
保持简单,但使简单的外观令人惊奇。
但是,简单到底是什么样子?
好吧,除去所有最重要的营销手段,多余的功能和混乱的视觉效果,剩下的大部分就是用户界面副本和文本内容。听起来这很无聊,但是说实话:这是任何应用程序或网站中最重要的方面。信息及其导航能力是用户使用我们的应用程序或网站的全部原因。
因此,通过使用正确的字体和正确的字体样式,我们可以创建既简单又美观的设计。这强调了设计中最重要的方面,同时使用了更少的资源,并减少了最少的不必要的认知负担。
印刷术可能非常强大。
但是最好的免费字体网站是什么?
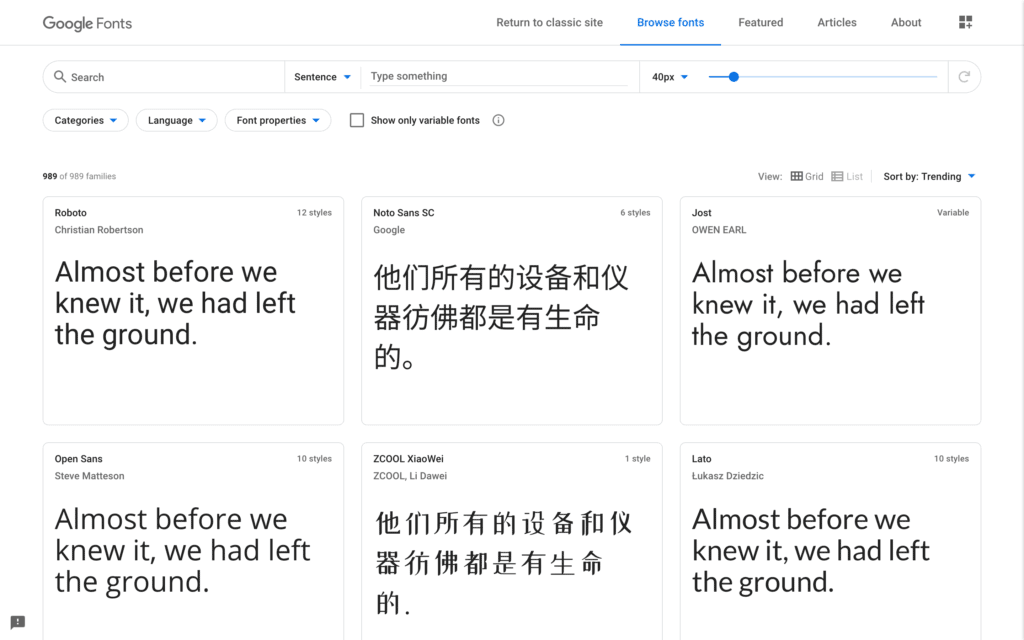
1. googlefonts
在“最佳免费字体”列表中,排名第一的显然是Google字体,它超出了大多数免费字体网站所提供的内容。首先,Google字体提供了一种快速便捷的CDN(内容交付网络),使将WEB字体嵌入网站中变得非常容易,而无需实际托管它们。
Google字体可以通过脚本和权重来进行子集化,并且我们还可以通过font-display从嵌入代码的查询字符串中设置CSS属性来控制它们在网络上的加载方式,从而缩短了网站加载时间。(有关“ Google字体和字体显示 ” 的css-Tricks文章,介绍了如何操作。)
请注意,自托管字体对于隐私(因为它没有cookie)和速度(因为它为开发人员提供了更多控制权)更好。无论哪种方式,“ Google字体”都有一个笨拙的曲目。

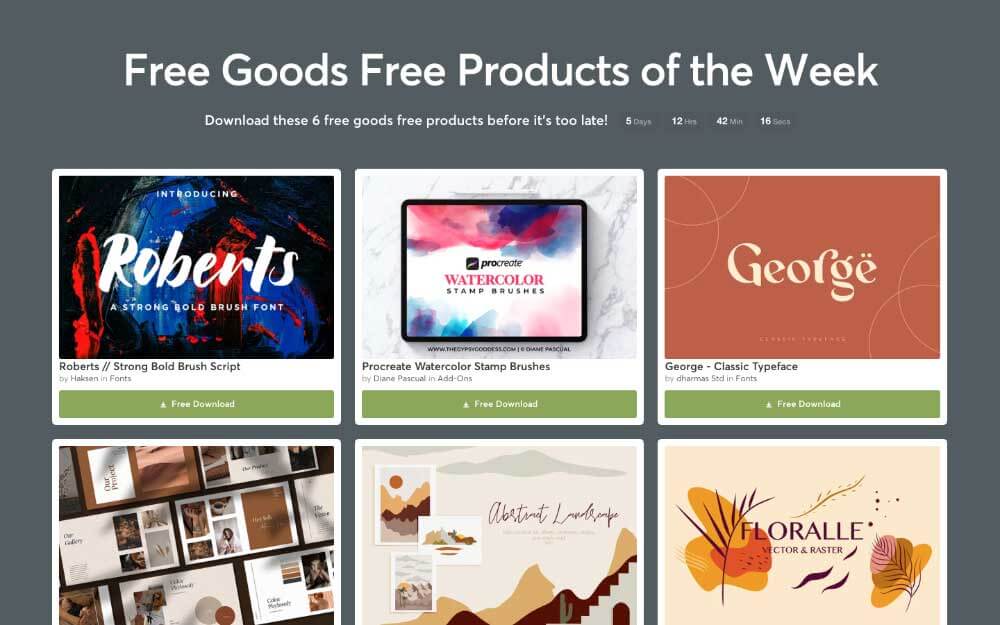
2.Creative Market
多年来,我每周都在Creative Market上检查Free Goods(免费商品)部分,并且已经建立了一个大型的高质量字体库,这些字体实际上不花钱。字体捆绑软件也有类似的交易。

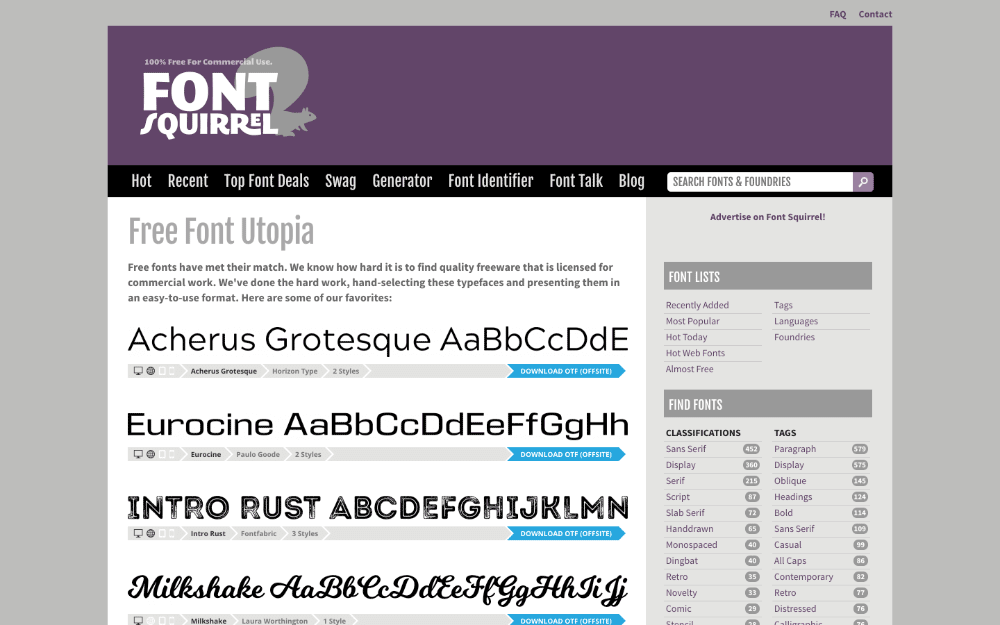
3. Font SqUIrrel
Font Squirrel就像Unsplash,但是对于字体来说,虽然考虑了它已经存在了很长时间(很长的时间!),但也许说Unsplash就像Font Squirrel,但是对于库存图像来说更准确!与Dafont,1001 Free Fonts和Urban Fonts一起,它是经验丰富的免费字体网站之一,尽管“Squirrel”更好。
尽管许多老牌免费字体网站看上去有些过时,但Font Squirrel的网站还是比其他网站保持了一定的现代感。它还有两个非常有用的工具:

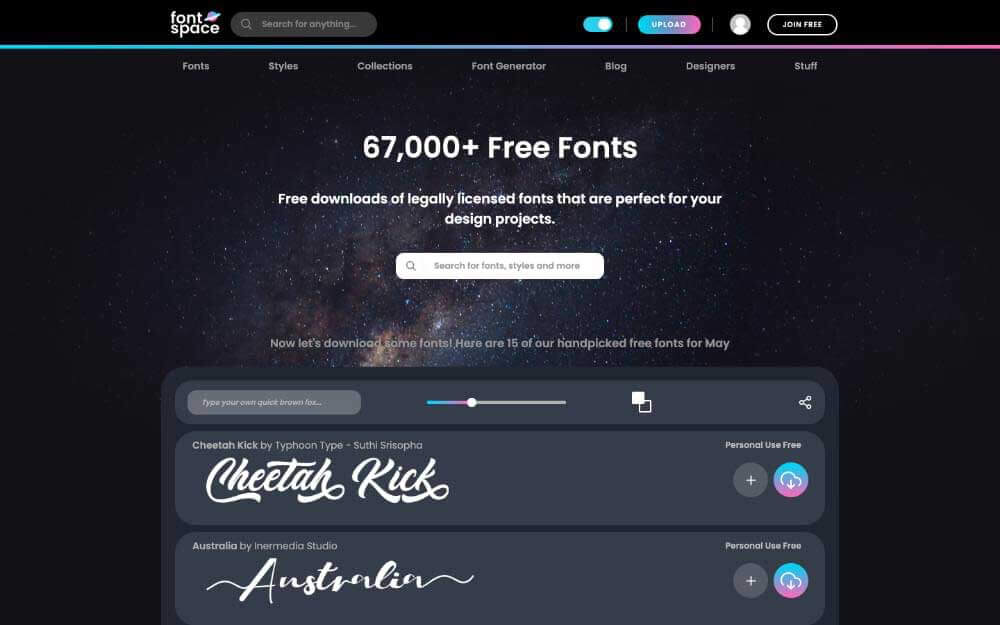
4. FontSpace
FontSpace是免费字体的漂亮网站之一,尽管它仅提供免费供个人使用的字体,而Font Squirrel确认其所有字体也免费供商业使用。FontSpace可能并不总是适合。

5. Befonts
使Befonts与众不同的是它对显示字体的关注。
尽管某些字体仅提供精简版/演示版,并且经常仅以TTF / OTF格式提供(这意味着它们不太适合Web使用),但是Befonts是极少数不采用“我们拥有”字样的网站之一一切”方法(有时可能会令人不知所措)。此外,您始终可以将TTF和OTF字体转换为webfonts。

6. Font Shop
Font Shop并不完全专注于Font Squirrel和FontSpace之类的免费字体,但是如果选项1-4中没有您想要的内容,它仍然是相当不错的选择。我发现它是最不友好的选项,但是字体质量相对较高。

归纳
以下免费字体网站看起来有些过时,并且确实有一些字体也是如此,但可以说它们是当今最大的免费字体数据库中的一些:
Dafont
Urban Fonts
1001 Free Fonts
Fontsly
我需要哪种字体格式?
长期以来,OpenType(OTF)和TrueType(TTF)字体格式一直是标准格式,如今它们仍在图形设计中大量使用。话虽这么说,WOFF格式在Web上的压缩效果更好(尤其是WOFF2,根据caniuse.com的数据,现在94.49%的Web浏览器都支持WOFF2)。实际上,新的Google字体嵌入代码现在仅提供WOFF2格式。
因此,简而言之:
用于网络嵌入的WOFF2
TTF / OTF其他所有功能
我需要哪种字体样式?
如今,这并没有多大关系,因为规范已经被抛在了窗外。例如,衬线字体现在可以具有现代感(请考虑中等)。
相反,我们应该更加关注清晰度:
易读(区分字符很容易)
可读性(整体阅读句子有多容易)
其中一些取决于字体本身,因此在决定使用哪种字体时应该保持观察,而其他时候则取决于字体的样式(在大小,粗细等方面)。
如有疑问,WCAG 2.0 / 2.1(Web内容可访问性指南)提供了您需要了解的有关版式及其许多属性的所有信息,例如行距,行宽,行高,字体大小等。
结论
字体非常有用,并且在不增加视觉混乱度的情况下,字体通常是实现适当数量的视觉和情感吸引力所需要的。您的设计仍然需要文本,那么为什么不使其成为文本中最突出的方面呢?








网友评论文明上网理性发言已有0人参与
发表评论: