理论知识不扎实,在一定程度上能体现你解决问题的能力。今天我们拿css3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到。
常用动画属性:
transform:translate(x,y);//平移,x代表向又移动距离,y代表向下移动距离;
transFORM:scale(x,y);//缩放,x代表水平缩放倍数,y代表垂直缩放倍数;
transform:rotate(x);//旋转,x代表顺时针旋转多少度,如rotate(10deg) ;
transForm:skew(x,y);//倾斜,x\y分别代表沿x轴和y轴的倾斜 动画过渡。
transition-property列出元素应该过渡的CSS属性,可过度属性包括背景、边框和方框模型属性:
transition-duration设置过渡持续时间
transition-timing-function设置过渡的速度,可用ease、linear、ease-in、ease-out或ease-in-out之一
transition-delay动画延时时间
缩写形式:
#selector{transition:transform 0.2s ease}
值的顺序必须为以下顺序: transition-PRoperty transition-duration transition-function transition-delay
实例展示:

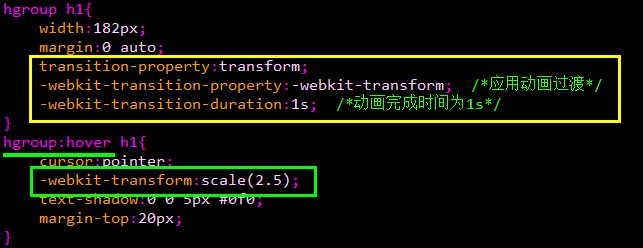
css代码: CSS3转换和过渡 图中黄线圈出来的是过渡部分代码,设置了1s内完成相应动画,绿框里面就是转换效果,表示鼠标移至h1标题上时,文字将扩大2.5倍。
总而言之,掌握了动画的基础知识,是多么的重要。模仿别人动画后学得吸取别人案例的精华,为己所用。







网友评论文明上网理性发言已有1人参与
发表评论:
评论列表