Html5
如何将 CSS3 变换应用于背景图像
CSS变换很棒,但它们还不适用于背景图像。本文介绍了一种解决方法,适用于您确实想旋转背景图像或在容器元素旋转时保持其固定的情况。关键要点CSS变换和背景图像...
Terry 2025.02.06views: 833谈谈在H5页面中嵌入自媒体视频后不能播放的问题
今天一个朋友问到我一个关于在H5页面中视频不能播放的问题,但是这个视频保存到本地用播放器是可以播放的,只是嵌套在页面里不行而已,点击播放按钮没有任何反应。如下图...
Terry 2024.09.26views: 22496 个巧妙的 SVG 图案生成器,助力您的下一个 UX 设计
SVG模式很容易被认为是SVG中被低估的超能力。虽然SVG模式通常不被广泛理解,但一旦你理解了它们的微妙之处,它就会提供很多有趣的设计选项。在本文中,...
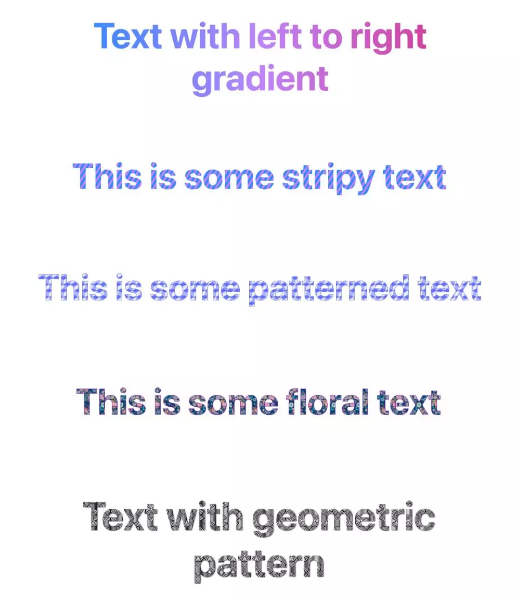
Terry 2024.06.18views: 4199快速提示:如何向文本添加渐变效果和图案
在这个快速提示中,我们将展示向网页上的文本添加渐变效果和图案是多么容易。我们实现此目的的方法是使文本透明,通过属性在文本上放置背景装饰background-im...
Terry 2024.03.26views: 2233[Web前端之家]聊聊CSS 中的滚动进度动画
滚动链接动画通常可以为网站增添一抹档次,但长期以来一直是JavaScript的专利。现在,一个全新的规范正在实施,使我们能够使用CSS创建丰富的滚动驱动...
Terry 2023.07.16views: 4568如何为图像添加 CSS Reveal 动画
我们可能会想“好吧,这是一个简单的任务!在你制作动画的图像上方添加一个额外的元素,它就完成了。” 没错,但我们不会使用任何额外的元素或伪元素。我们将只...
Terry 2023.06.19views: 6443没有媒体查询的响应式 CSS 布局网格
现在我们做的响应式布局的一般都会用到媒体查询工具,那么能不能不用呢?那我告诉您,可以的,不妨来一试吧。带有网格的响应式布局首先可能是我最喜欢的所有解决方案,因为...
Terry 2023.06.03views: 3846优化 CSS:使用 DevTools 调整动画性能
众所周知,CSS动画具有超强的性能。虽然这是针对一些元素的简单动画的情况,但如果您没有在编写动画时考虑到性能并增加更多的复杂性,网站用户很快就会注意到并可能会...
Terry 2023.03.01views: 5330如何使用 CSS3 盒子阴影复制元素?
今天我们分享内容:如何使用CSS3盒子阴影复制元素?其实这个问题不难,只要你掌握了CSS3的阴影功能,还是比较得心应手的,我们一起先看个DEMO。<!...
Terry 2022.10.28views: 5838CSS应用:全选页面后,改变背景色以及文字颜色
今天介绍一个CSS小应用,当我们全选页面后,设计师觉得默认的背景色不好看,需要我们去调整下,改变背景色以及文字颜色。可能这个文字说明,大家有点不明白,我们先看张...
Terry 2022.10.13views: 6724IOS中的bug:点击input的时候,无法定位输入信息
今天我们分享一个IOS的bug,问题原因:在form表单输入框input里输入的时候,没反应,输入文字也没显示,的确很奇葩。当然在安卓里面是没问题的。我们先来看...
Terry 2022.08.04views: 5677




![[Web前端之家]聊聊CSS 中的滚动进度动画](http://jiangweishan.com/zb_users/upload/2023/07/202307161689474096134839.png)