
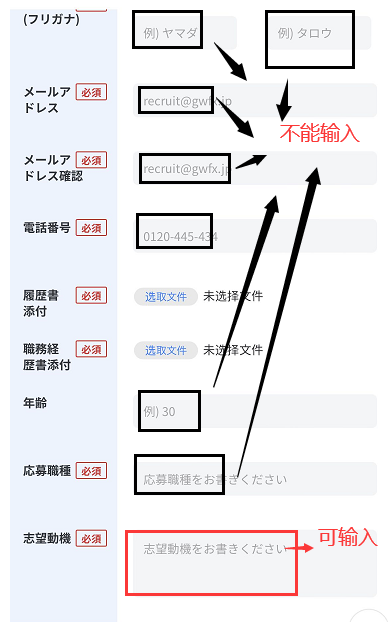
今天我们分享一个iOS的bug,问题原因:在FORM表单输入框input里输入的时候,没反应,输入文字也没显示,的确很奇葩。当然在安卓里面是没问题的。我们先来看张图,这张图是在项目中的截图,如下:

分析原因
大家可以看到,这是一个很简单的表单,也没用什么插件,简单了写了些判断而已。
项目做完后,在PC端是没问题的,并且用pc浏览器模拟移动端的检测也是可以了。
但是就IOS真机测试问题就来了,导致了上图的问题,只有最后一个输入框能输入。
在一顿操作后,发现是输入框属性出现了问题,我们在CSS中设置通用样式的时候,设置了:
a,button,input {
-WEBkit-tap-highlight-color: rgba(255, 255, 255, 0);
/* -webkit-user-select: none; */
outline: 0;
}-webkit-user-select: none 这个属性。大家可能对于user-select不太熟悉,小编先简单介绍下。
user-select介绍
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
| 默认值: | auto |
|---|---|
| 继承: | 否 |
| 动画制作: | 不支持。 |
| 版本: | css3 |
| javascript 语法: | Object.style.userSelect="none" |
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
跟随 -webkit-、-ms- 或 -moz- 的数字规定使用前缀的首个版本。
| 属性 | Chrome | ie | firefox | Safari | Opera |
|---|---|---|---|---|---|
| user-select |
54.0 6.0 -webkit- |
79.0 10.0 -ms- |
69.0 2.0 -moz- | 3.1 -webkit- |
41.0 15.0 -webkit- |
css 语法
user-select: auto|none|text|all;
属性值
| 值 | 描述 |
|---|---|
| auto | 默认。如果浏览器允许,则可以选择文本。 |
| none | 防止文本选取。 |
| text | 文本可被用户选取。 |
| all | 单击选取文本,而不是双击。 |
实例
防止选取 <div> 元素的文本:
div {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10+ and Edge */
user-select: none; /* Standard syntax */
}解决方案
从上面的知识点,我们可以看出user-select是防止选取的用途,但是在ios里面,就出现问题;当你设置为none的时候,就会造成我们刚开始说的问题。所以我们应该改下设置了,如下:
a,button,input {
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
/* -webkit-user-select: none; */
outline: 0;
}注释掉-webkit-user-select: none,或者你可以改成-webkit-user-select: auto,都可以。
那有童鞋问了,为什么最后一个你没改之前,又可以输入?哈哈,因为最后一个是Textarea标签,我们没设置通用的user-select属性,所以不会被禁止输入哦!
总结
在项目开发过程中,往往一个很小的问题,会让你折腾半天或者更长时间,所以我们需要多看、多读,多积累这些基础知识点,才能在后面开发项目的时候,少碰壁。
希望本次分享能够帮助到大家,如果有问题,可以留言沟通。








网友评论文明上网理性发言 已有0人参与
发表评论: