
如果你经常关注到一些门户网站,比如淘宝、乐视等,发现他们现在的网站布局不同分辨率下有着不同的效果,这种技术也是以后的一种趋向了,不仅仅是在PC端,而在我们的移动端,也是如此。现在人手基本一部智能机器,分辨率也是很多种,如何在不同分辨率下,给用户带去更好的体验,作为前端人员应该多花点心思了。在项目过程中,我们经常会被产品以及测试人员问到类似下面的问题:
> 为什么用三星S4和苹果4/5错位、换行,图片质量太差?
> 为什么我用笔记本和台式电脑上浏览,效果不一样?
> 能不能保证在不同分辨率下内容都能充满屏幕啊?
.....
废话少说,其实今天我是想介绍一个强大的东东:media Queries。你可以针对不同media类型设置表达式,根据不同的条件设置不同的样式。例如你可以为大屏幕设置一种样式,为mobile设置另外一种样式。这个功能相当强大,你可以不修改页面内容的情况下,为不同设备提供不同的样式效果。
下面让我们详细讲下如何应用Media Queries吧!
Media QuerIEs
Max width
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}
你也可以使用下面的方式,在页面的<head>中引用外部css文件。
<link rel="StyleSheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
当视图区域大于900px宽度的时候,css会被使用到。
@media screen and (min-width: 900px) {
.class {
background: #666;
}}
多个 Media Queries
你可以把多个media queries组合在一起,当视图区域宽度在600px到900px之间的时候,会使用下面的css。
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}
设备Width
下面的css会在 max-device-width为480px的时候使用,例如iPhone。
注意:max-device-width指的是设备实际分辨率,max-width指的是可是区域尺寸。
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}
针对 iphone 4
下面的时针对iphone4的css。
<link rel="stylesheet" media="only screen and (-WEBkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
针对 iPad
你也可以在ipad上检查定位(portrAIt 或者 landscapse)。
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
针对Internet Explorer的Media Queries
因为ie8以及之前版本的ie浏览器不支持Media Query,你需要使用javascript的hack计较解决问题。下面是一些解决方案:
CSS Tricks - 使用jquery判断浏览器尺寸
The Man in Blue - 使用Javascript
jQuery Media Queries 插件
示例站点
你可以使用支持media query的浏览器访问下面的站点,例如:firefox, Chrome, 和 Safari。可以查看他们针对浏览器宽度所做的布局响应。
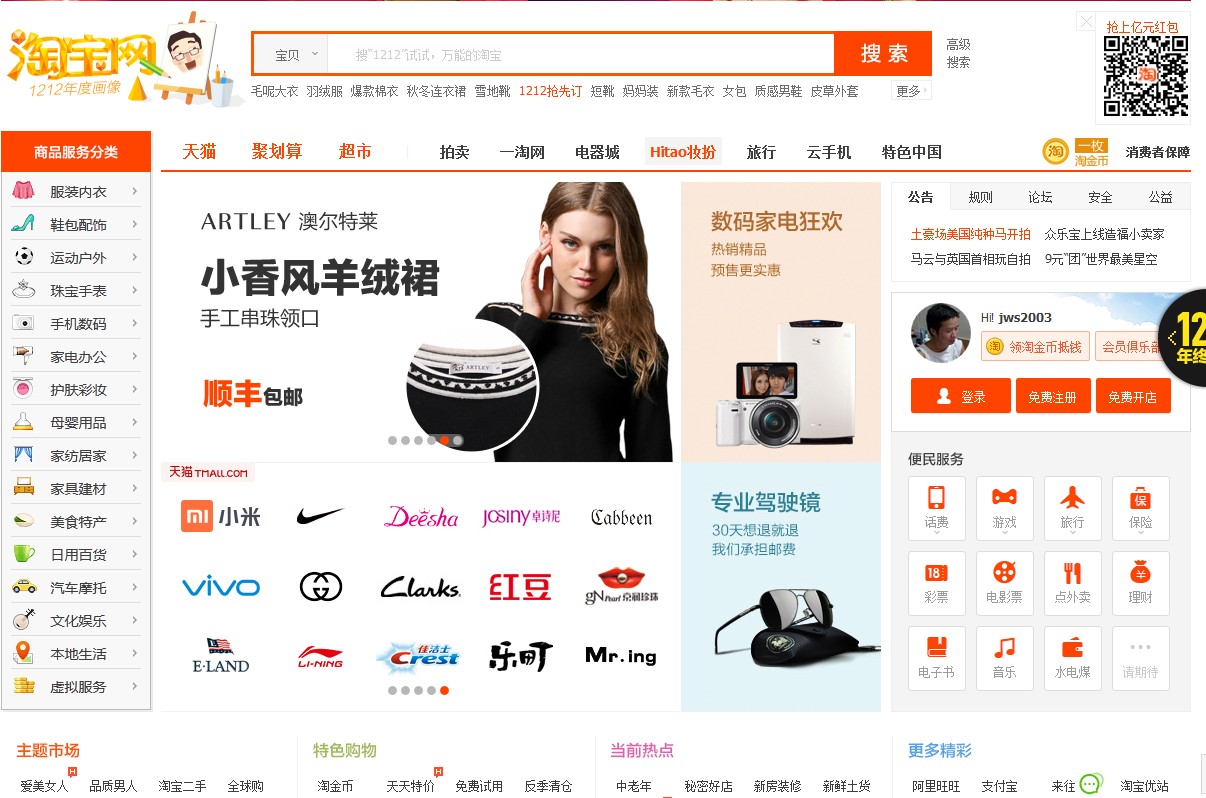
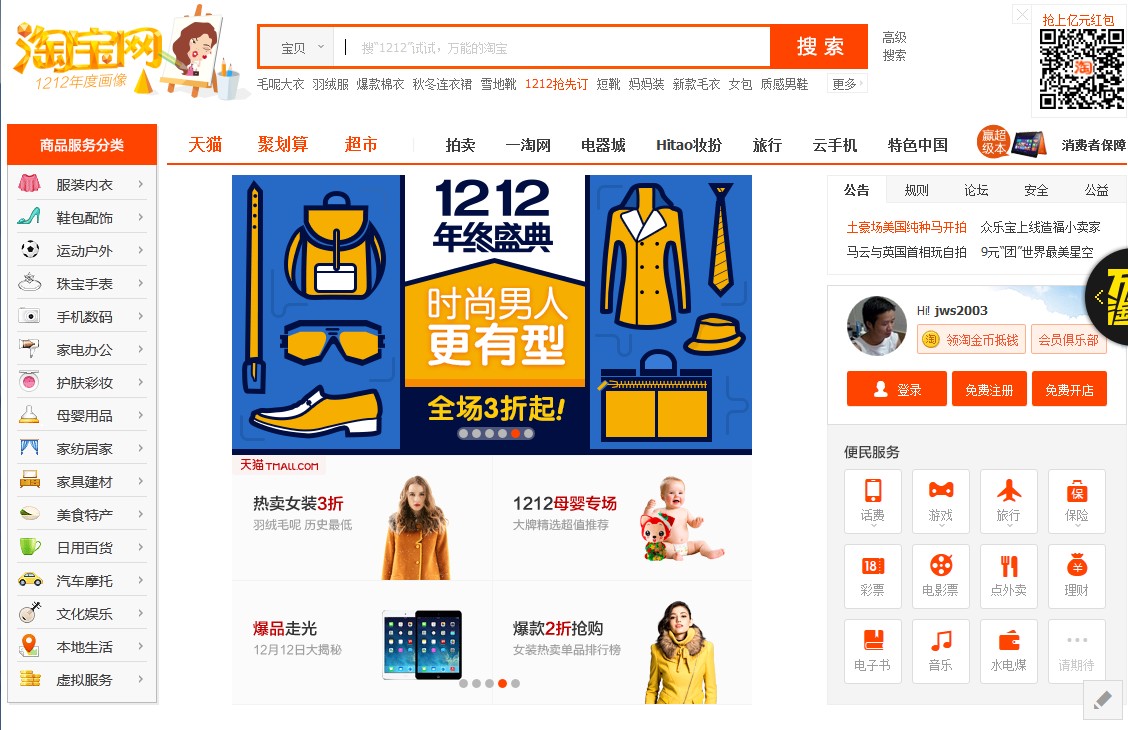
1、新版淘宝首页
淘宝首页现在中间部分布局是:左中右,其中左边导航是固定宽度的,中间和右边使用了“media query”使得在不同分辨率下采用响应式布局,如下:
默认尺寸[1190px]:

中等尺寸[1009px]:

小尺寸[740px]:

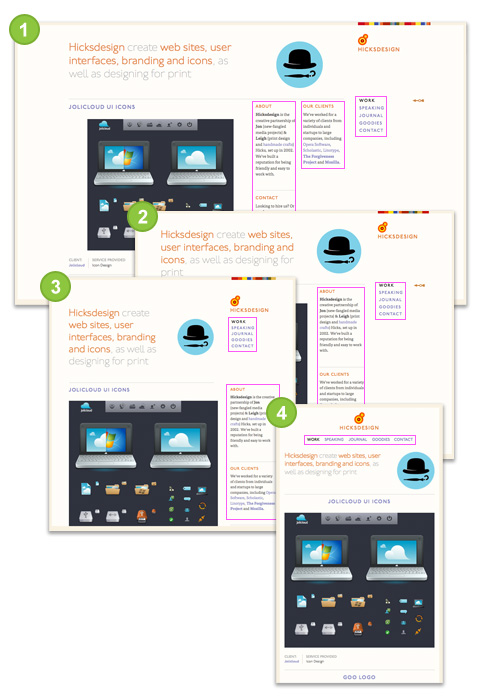
2、Hicksdesign
大尺寸: 3 列sidebar
小尺寸: 2 列sidebar (中间的sidebar跑到了左边)
更小尺寸: 1 列sidebar (最右边的跑到了logo下面)
最小尺寸: 没有sidebar (logo 和 右侧的sidebar 上移,其他sidebar 下移)

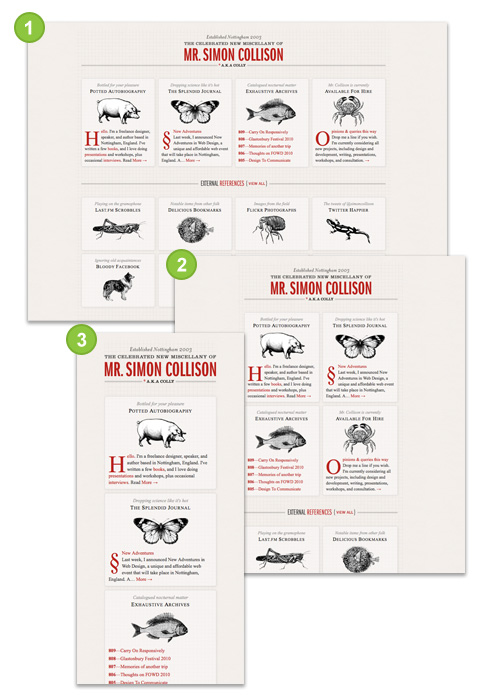
3、Colly
页面布局根据浏览器的可视区域,在1列、2列和4列之间切换。

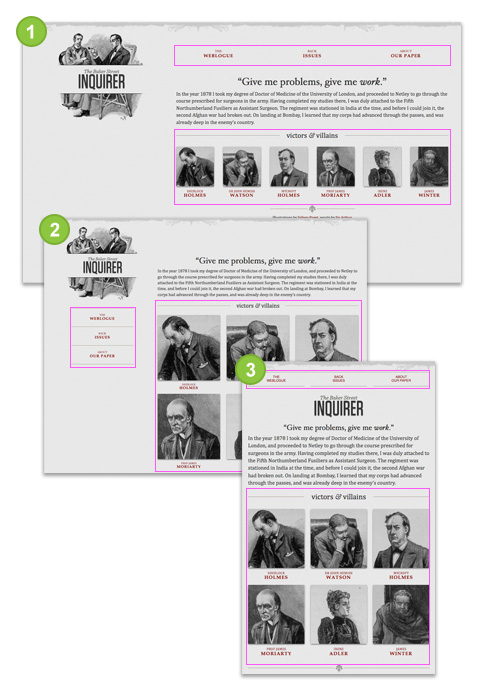
4、A List Apart
大尺寸:导航在上不部, 1行图片
中等尺寸:导航在左边, 3列图片
小尺寸:导航在上部,logo没有背景图片, 3列图片

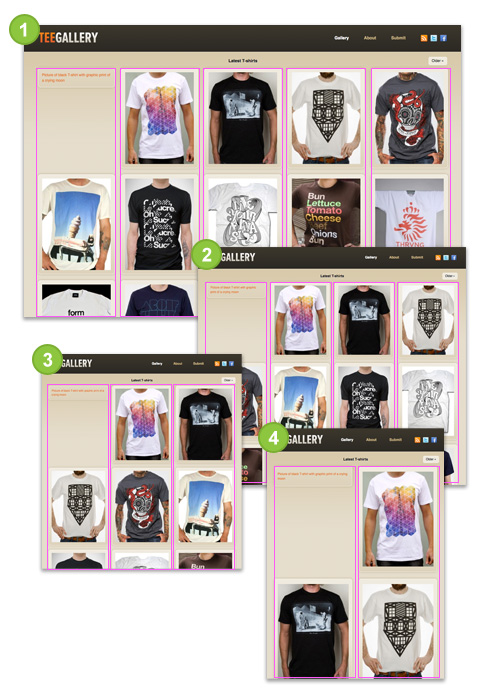
5、Tee Gallery
他和之前的Colly有点像,不同点在于它的图片会根据页面布局的变化,进行缩放。这里使用的技巧就是,对图片使用百分比宽度,代替固定宽度,例如:width=100%。

总结
总而言之,Media Query目前在移动端应用很多,虽然在pc端有些局限性,但以后是一个趋向,我们应该更多的去研究它,目的是让我们的项目拥有更好的用户体验。
我们需要注意到,针对mobile做了一个css,并不意味着我们的站点对mobile设备就是优化的。对mobile设备进行优化,网站图片和html代码同样需要缩小尺寸,这样才有益于加载。media query做到的只是设计展现,而不是优化操作。后面会讲下“如何实现网页中字体响应式”,敬请期待!








网友评论文明上网理性发言已有0人参与
发表评论: