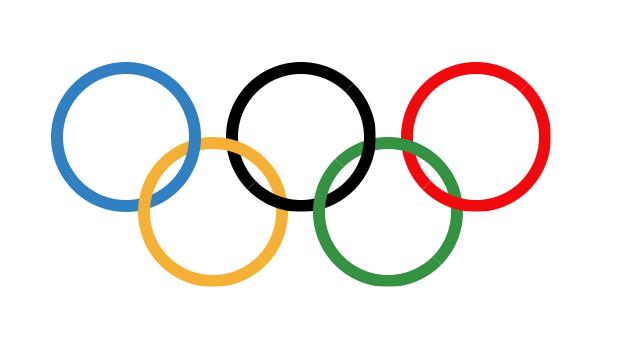
2020东京奥运会正在如火如荼进行着,希望中国队再接再厉力压日本队,稳住前二吧。今天给大家分享的是奥运会的5环图形,我们用如何用CSS3去花呢?先来看下最终效果图:

首先我们规划HTML:
<div class="contAIner"> <div class="ring blue"></div> <div class="ring yellow yellow1"></div> <div class="ring yellow yellow2"></div> </div>
对应的css3代码:
.ring {
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
border-style: solid;
border-width: 10px;
}
.blue {
border-color: #0180C3;
top: 0;
left: 0;
z-index: 0;
}
.yellow {
border-color: #FEB131;
left: 70px;
top: 60px;
}
.yellow1 {
/* 在蓝色的环上面 */
z-index: 1;
/* 切割圆 */
clip-path: polygon(0 0, 100% 100%, 0 100%);
}
.yellow2 {
/* 在蓝色的环下面 */
z-index: -1;
clip-path: polygon(0 0, 100% 100%, 100% 0);
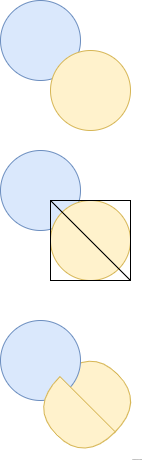
}然后再实现环之间交错效果。以蓝色和黄色的环为例:
蓝色的环为基准,黄色的环切割成两个部分,第一个部分在蓝色的环上面,第二个部分在蓝色的环下面。

画完蓝色和黄色的环以后,就可以继续画黑色的环。这次基准变成了黄色的环,要将黑色的环切割成两个部分。然后分别是绿色和红色的环,一样的原理。
基本原理就这么多了,接下来分享下完整代码:
<!DOCtype html> <HTML> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>CSS3:画个奥运会五环图形效果 | Web前端之家www.jiangweishan.com</title> <style> body { margin: 0; } .container { margin:100px auto; width: 500px; height: 200px; position: relative; } .ring { width: 100px; height: 100px; border-radius: 50%; position: absolute; border-style: solid; border-width: 10px; } .blue { border-color: #0180C3; top: 0; left: 0; z-index: 0; } .yellow { border-color: #FEB131; left: 70px; top: 60px; } .yellow1 { z-index: 1; clip-path: polygon(0 0, 100% 100%, 0 100%); } .yellow2 { z-index: -1; clip-path: polygon(0 0, 100% 100%, 100% 0); } .black { border-color: black; left: 140px; top: 0px; } .black1 { z-index: -2; clip-path: polygon(0 0, 100% 0, 0 100%); } .black2 { z-index: 0; clip-path: polygon(100% 0, 100% 100%, 0 100%); } .green { border-color: #059341; left: 210px; top: 60px; } .green1 { z-index: 1; clip-path: polygon(0 0, 100% 100%, 0 100%); } .green2 { z-index: -1; clip-path: polygon(0 0, 100% 100%, 100% 0); } .red { border-color: #FF0000; left: 280px; top: 0px; } .red1 { z-index: -2; clip-path: polygon(0 0, 100% 0, 0 100%); } .red2 { z-index: 0; clip-path: polygon(100% 100%, 100% 0, 0 100%); } </style> </head> <body> <div class="container"> <div class="ring blue"></div> <div class="ring yellow yellow1"></div> <div class="ring yellow yellow2"></div> <div class="ring black black1"></div> <div class="ring black black2"></div> <div class="ring green green1"></div> <div class="ring green green2"></div> <div class="ring red red1"></div> <div class="ring red red2"></div> </div> </body> </html>
大家可以预览下效果。








网友评论文明上网理性发言 已有0人参与
发表评论: