说到设计,不得不提扁平式设计了,现在网页设计越来越趋向于简单的界面,重在内容的体现,可以说是“简约而不简单”。扁平式设计和响应式布局是相关联的,因为只有采用扁平式设计的页面才方便采用响应式布局。如果您有过“响应式布局”的经验的话,就知道其利处了。就目前现况而言,扁平式设计可能在一些中小型企业还应用甚少,但是在一些大门户已经开始广泛应用了,比如淘宝,腾讯等。
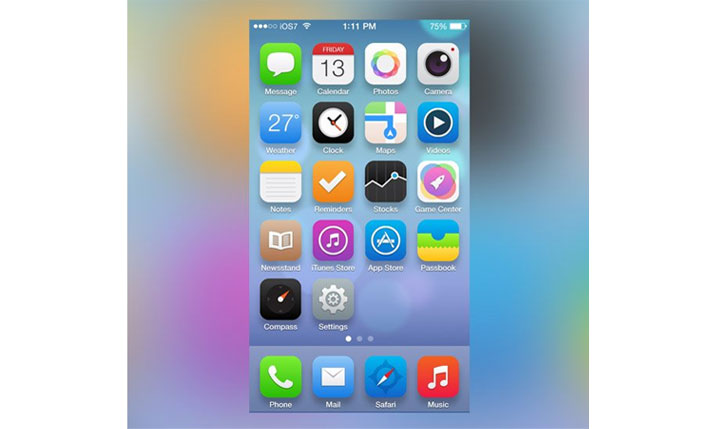
2014可以说是Metro(扁平式)设计的一年。 扁平式时代之前,设计师的作品往往非常的写实,非常的有立体感!但是现在即便是拟物设计的引领者苹果,也不得不转变设计思路,在iOS7上开始着手扁平化设计的探索。

什么是Metro(扁平式)设计?
对于设计师来说,扁平化设计是一种实打实的设计风格,不要花招,不要粉饰。从整体的角度来讲,扁平化设计是一种极简主义美学,附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体。扁平化设计简化了诸如按钮、图标一类的界面元素。

大图片取代了动效。在极简主义风格的设计中,设计师通常给予内容充足的空间以供传达,这样就能够简单、直接的讲述内容。从扁平化设计中又衍生出几个不同的小流派:”似扁平化设计”和”长投影设计”就是最近被反复强调的两个概念。


“似扁平化设计”(Almost Flat Design)是以扁平化设计为基础,但是添加了一些简单的效果,比如简单的投影,基本的渐变。
“长投影设计”图标设计中使用较多,一般是一道45度角的阴影从图标中延伸而出,最近的图标设计,大部分都采用”长投影设计”。
高效率应用Metro(扁平化)UI套件(UI kits)
通过UI套件,我们可以初步了解扁平化设计。 套件非常的节省时间——可以自由选择套件中的元素,然后进行自己的实验。大多数UI套件的格式是PSD,非常易于编辑。

Metro(扁平化)UI套件推荐
下面推荐的UI套件种类不一,从简单免费的到复杂收费的,扁平化的UI套件可真是越来越多了。

简约、支持视网膜(Retina),照片滚动箭头、按钮、简单的图标,什么都有。大小适中,颜色复古。

由Designmodo出品,黑暗风格,包含了多种按钮和面板,有点Win8的风格。而且扁平之中带点拟物风格。

包含了一些非常实用的基本元素,比如社交网络登录按钮,菜单、媒体播放器,配色非常扁平化。

包含了从下拉菜单到导航条再到社交分享工具在内的大量元素。
扁平化图标推荐
扁平化设计的图标无处不在,资源也非常丰富。 跟UI套件一样,大多数的图标采用PSD格式,这样可以根据个人情况进行修改。 很多图标的设计非常的具有专业性,专门为某类应用而设计。这种图标,用来做按钮也很合适。 当选择图标下载时,记得尺寸大小选择要合适。有的是矢量图形,而有的放大时会损失质量。

用途广泛,涵盖了欧美几乎所有流行的网站,并采用了长投影设计。通过用色和投影上的细微差别,达到了不同图标之间的高辨识度。每种图标有4种大小——32,64,128以及256。

非常棒的作品,跟SEO相关 的一些图标,扁平化+长投影,对于一些机构来说非常合适。
多尝试,你也能做好Metro(扁平化)设计

总结
总而言之,扁平式的设计是趋向,它可以让响应式布局的技术得到广泛应用之外,还是使得设计本身得到一定的提升。








网友评论文明上网理性发言已有0人参与
发表评论: