Html5 第4页
分享下css3里的2D变形方法
早安,各位,又是炎热的一天,深圳的天气真是变化无常,静下心来分享下css3里的2D变形方法。转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜...
Terry 2020.05.21views: 7980CSS3之3D魔方酷炫效果:鼠标随意拖拽
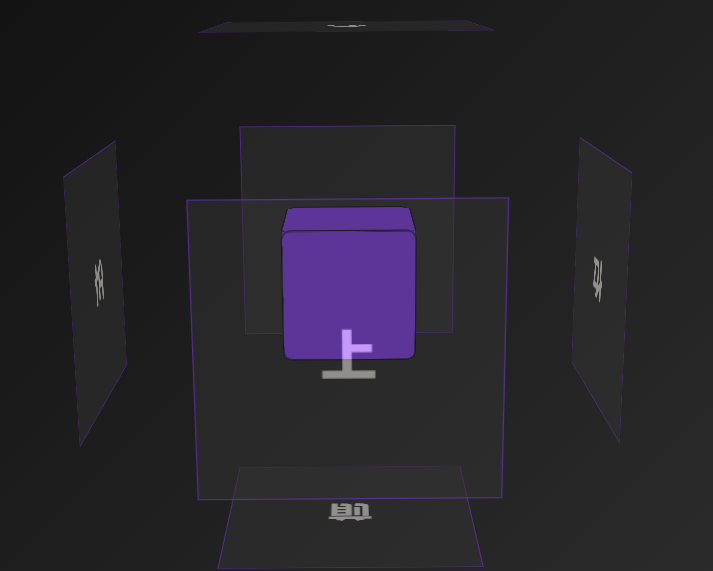
CSS3之3D魔方酷炫效果,鼠标随意拖拽,也可以点击。主要用的CSS3特效和JS来处理,废话不多说,先看下效果图:直接上DEMO代码:<!DOCTYPE&...
yinqiong 2019.04.02views: 22766用CSS3&JS实现在三维空间里图片3D旋转效果
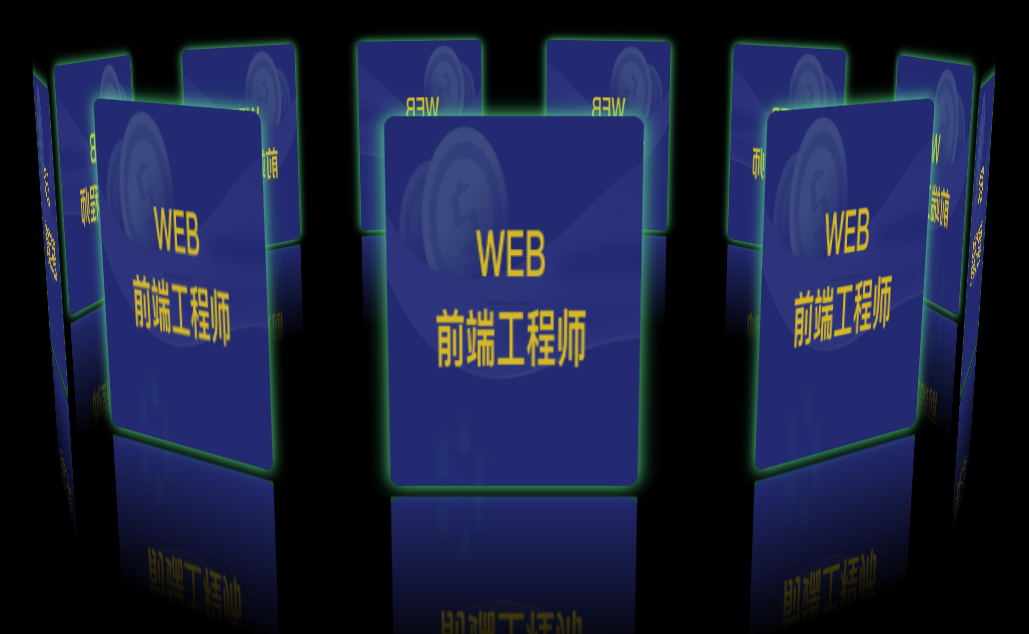
用CSS3&JS实现在三维空间里图片3D旋转效果,效果太酷,所以有些浏览器不支持(只支持webkit内核的浏览器,火狐不支持倒影)的,只是给大家欣赏...
天空 2019.01.21views: 22150分享一个用CSS3做的雨天雷电动画特效
10月的深圳还是那么DE热(30度+),十一长假,出去浪几天晒糊了,黑了一圈。假后的第一天上班,整个人迷糊迷糊的,也没事情干,分享点东西吧,现做的一个CSS3雨...
Terry 2018.10.08views: 30619关于HTML5中Ajax异步请求的基础流程分享
ajax的全称是AsynchronousJavaScriptandXML(异步的JavaScript和XML)。ajax不是新的编程语言,而是一种使...
abc123 2018.07.16views: 15386用CSS3实现广告的展示动画特效
用CSS3实现广告的展示动画特效,不需要用JS哦,大家可以学习下,很多地方都可以用到,还在等什么呢,代码奉上啦!展示图:DEMO代码:<!DOCTYPE&...
andy001 2018.03.06views: 18417分享几种页面加载前loading状态的形式
在我印象中,今天应该是深圳近几年里最冷的一天了,几天时间从二十多度狂飙到几度。这气温也是醉了,大冷天手不都不想伸出来。当然了,再冷的天气击退不了我发帖的激情,额...
Terry 2018.01.30views: 18852iPhone X的出现给H5页面带来技术革新
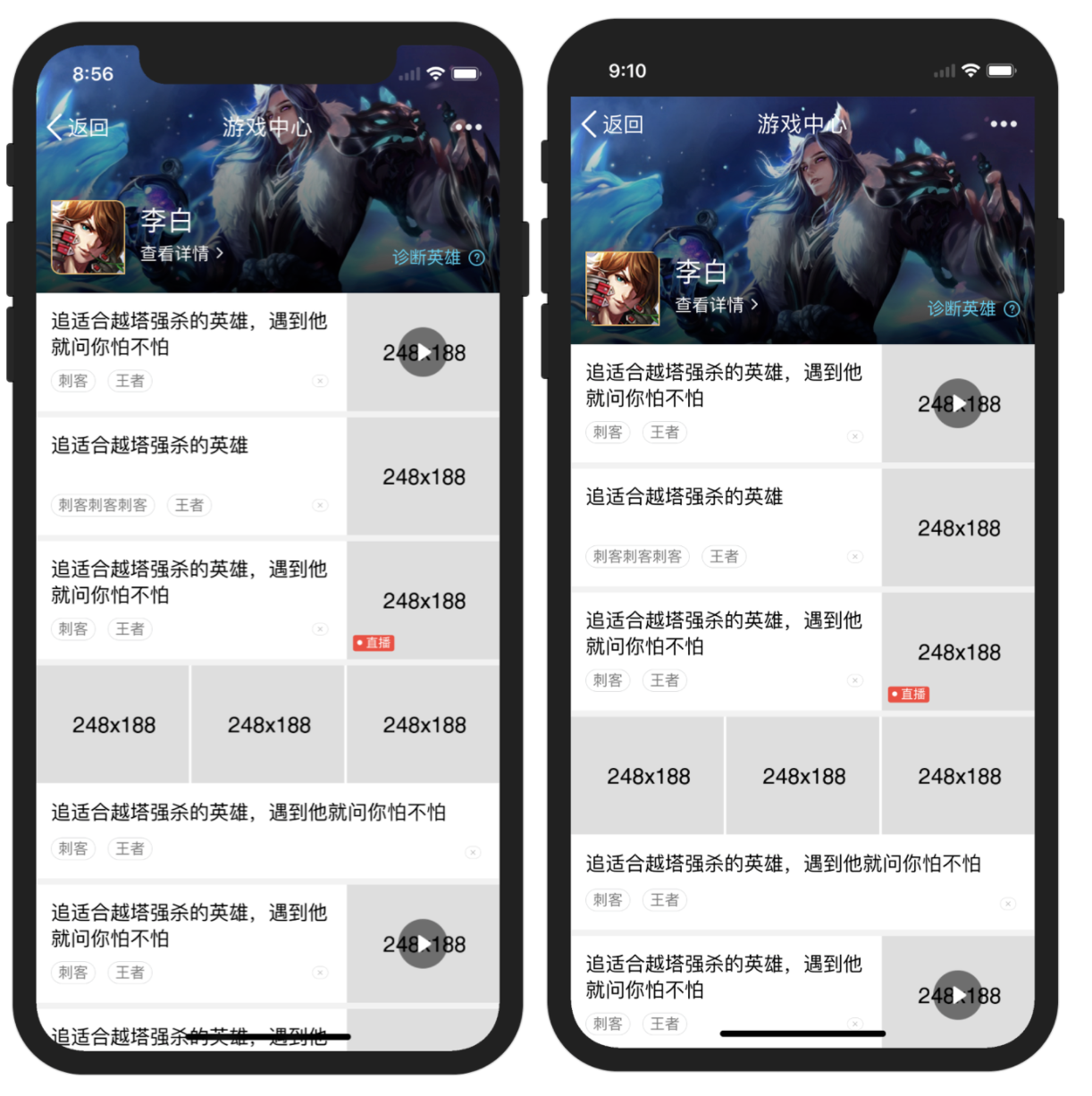
iPhoneX发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhoneX的顶部“刘海”设计和底部的“HOME键...
Terry 2017.11.23views: 11479聊聊CSS3 Animation之文字显示的效果
昨天下午接到一个需求,需要做一个数字显示消失的效果,对于某一些童鞋来说,可能首选插件。的确,类似的插件的确很多,但这不是我本次想分享的,废话不多说,一起先来看下...
Terry 2017.10.25views: 13180H5之Canvas绘制时指定颜色
H5之Canvas绘制图形,并且设置图形的颜色和透明度,这个功能在canvas很常用,今天分享点相关的知识。我们知道黑色是Canvas绘制的默认色彩,要想换一种...
Terry 2017.10.08views: 13877用css3实现高亮发光文字特效
用css3实现高亮发光文字特效,一起来学习下吧!先来看下效果:代码直接奉上了,请接招!!!<!DOCTYPE html><htm...
天空 2017.09.27views: 17252