在我们前面所有HTML5 Canvas的例子中,图形的绘制都是一个图形位于另一个图形之上的。我们可以通过设置globalCompositeOperation属性来修改这个默认的行为。换句话来说,我们可以设置绘制的图形与已经绘制在canvas上的图形的合成模式。

2D上下文有两个属性用于控制canvas的图形合成模式:
globalAlphaglobalCompositeOperation
globalAlpha
globalAlpha属性决定你绘制图形的透明度。它的取值可以在0-1之间。0代表绘制的图形完全透明,1表示绘制的图形完全不透明。0.5则表示绘制的图形处于半透明状态。默认的取值为1。
设置globalAlpha属性的JS代码如下:
context.globalAlpha = 0.5;
globalCompositeOperation
globalCompositeOperation属性决定绘制的图形如何与canvas上已经存在的图形进行混合。
globalCompositeOperation的语法如下:
globalCompositeOperation = type
globalCompositeOperation的值引用一个“源”和一个“目标”,并且指定源和目标如何进行合成。“源”就是你要绘制的图形,“目标”是已经绘制在canvas上的元素。下面列出了globalCompositeOperation属性的可选值和它们的描述。
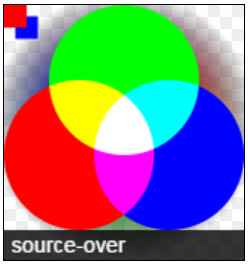
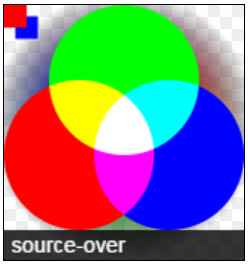
source-over:这是默认的取值,表示绘制的图形位于canvas中已经存在的图形之上。
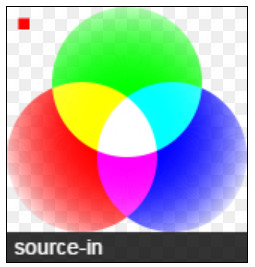
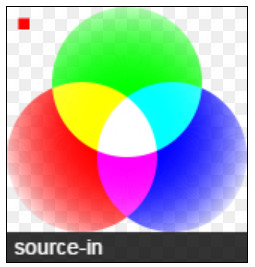
source-in:新的图形和目标canvas中的图形重叠且都不透明的部分才被绘制。其它部分使用不同透明度来显示。
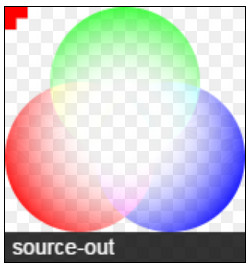
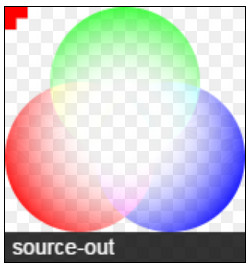
source-out:新的图形和canvas上已经存在的图形不重叠的部分会被绘制。
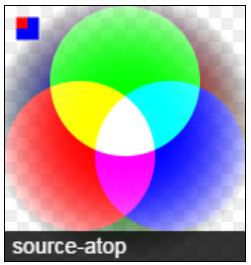
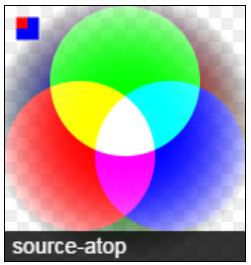
source-atop:只有和canvas内容重叠的部分的新图形会被绘制。
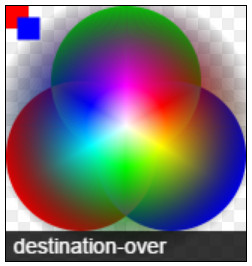
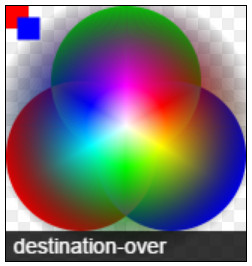
destination-over:在已经存在的canvas内容后面的新图形会被绘制。
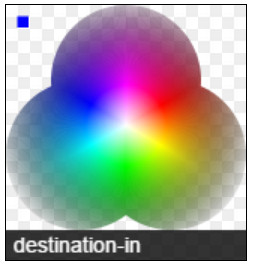
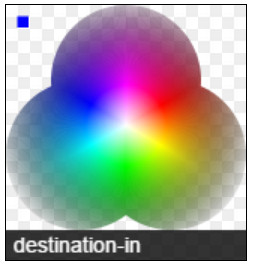
destination-in:新图形和已经存在的canvas内容重叠的部分的canvas内容会被保留。其他部分显示为透明。
destination-out:新图形和已经存在的canvas内容不重叠的部分的canvas内容会被保留。
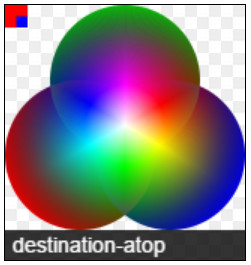
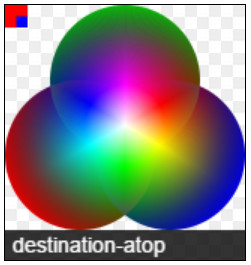
destination-atop:已经存在的canvas内容只有和新图形重叠部分会被保留。新图形绘制在canvas内容的后面。
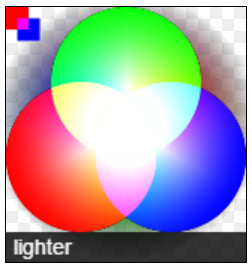
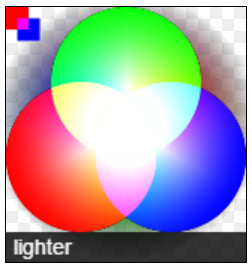
lighter:源和目标的重叠部分的颜色由添加的颜色值决定。
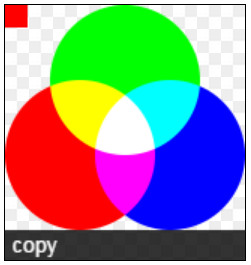
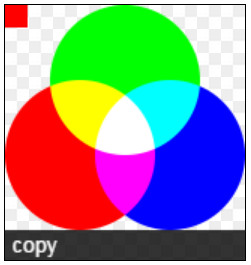
copy:源和目标重叠的部分,源被显示出来。
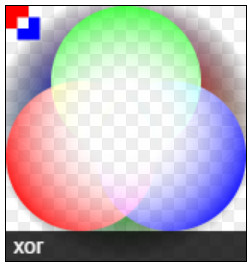
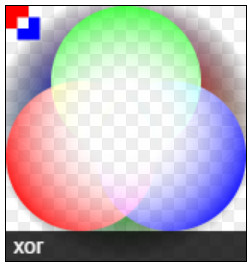
xor:源和目标重叠的部分变为透明,其它部分正常绘制。
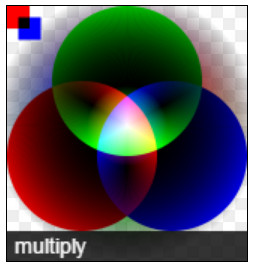
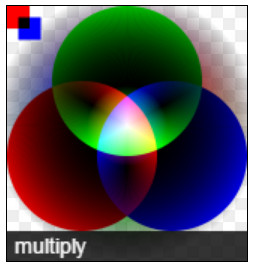
multiply:顶层的像素和相应的底层的像素相乘。图片会变暗。
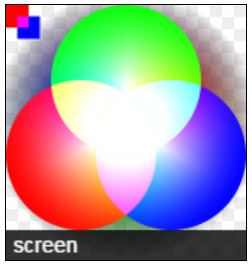
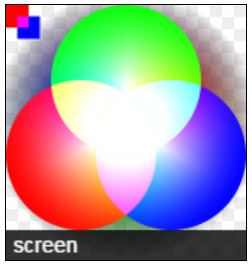
screen:像素会被反转,相乘,然后再反转。返回的图片会变亮(和multiply相反)。
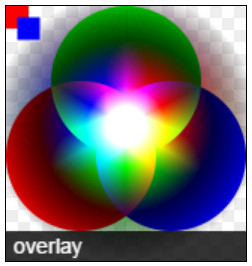
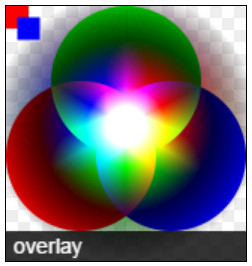
overlay:multiply 和 screen模式的组合。暗的图层会变得更暗,亮的图层会变得更亮。
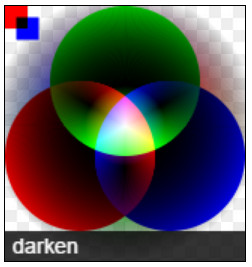
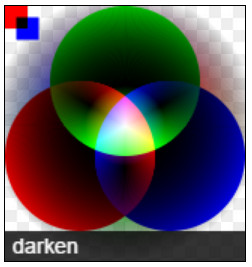
darken:保留源和目标的最暗像素。
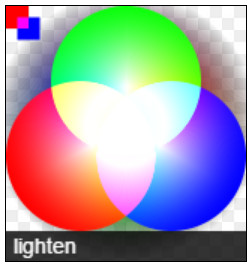
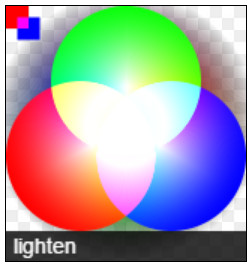
lighten:保留源和目标的最亮像素。
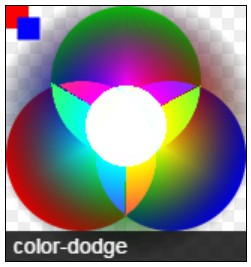
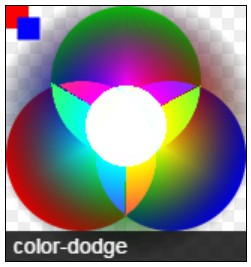
color-dodge:通过反转的源图层来分类底部的目标图层。
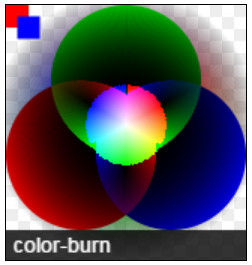
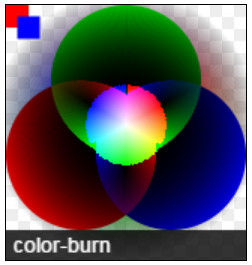
color-burn:通过源图层来分离反转的底部图层,然后在将结果反转。
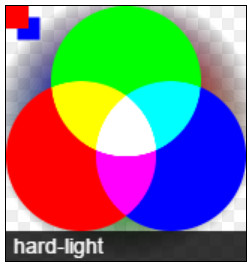
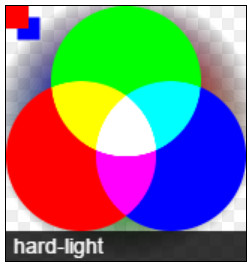
hard-light:类似multiply 和 screen的组合,但是源和目标图层交换。
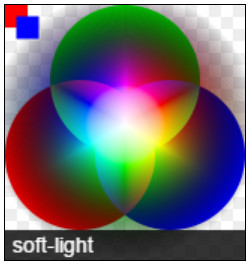
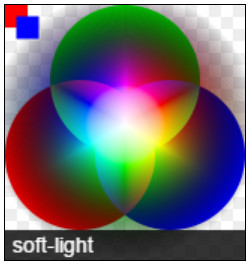
soft-light:柔光模式。纯黑色或白色不会产生纯黑色或白色。
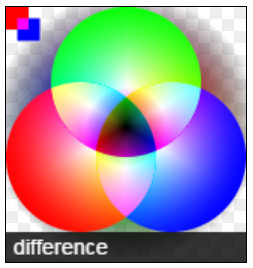
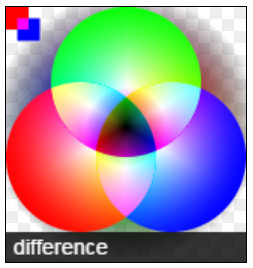
difference:从顶层减去底层。
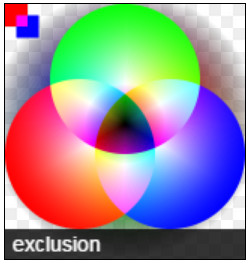
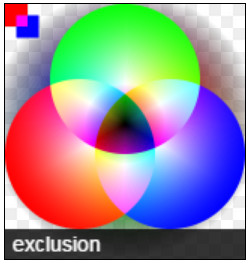
exclusion:和difference模式相同,但是基于低对比度。
hue:保留底层的亮度和色度,采用顶层的色调(hue)。
saturation:保留底层的亮度和色度,采用顶层的色度(Chroma )。color:保留底层的亮度和色度,采用顶层的色调(hue)和色度(chroma )。luminosity:保留底层的亮度和色度,采用顶层的亮度。
一个html5 Canvas合成模式的例子
下面是一个HTML5 Canvas合成模式的例子。你可以通过点击相应的按钮来查看canvas中两个图层相应的合成模式。你还可以通过拖动滑块来调节canvas的透明度模式。
globalAlpha
























网友评论文明上网理性发言 已有0人参与
发表评论: