
最近一段时间实在是太忙了,公司事情多,自己的事情也多,都没时间更新博客了。项目基本完成,腾出点时间更新下博客了。
今天谈的内容还是Foundation,先前发布过二篇文章了。下面就说下第三章-Foundation之导航栏详解。一个前端框架是否优秀,其中看该框架如何处理导航栏。我们先来看几种形式用javascript工具实现效果的导航栏。我还会介绍另一种有益于你更好地成为Foundation开发者、很有用的工具。废话少说,进入正题:
我们先介绍下一款插件:section插件:
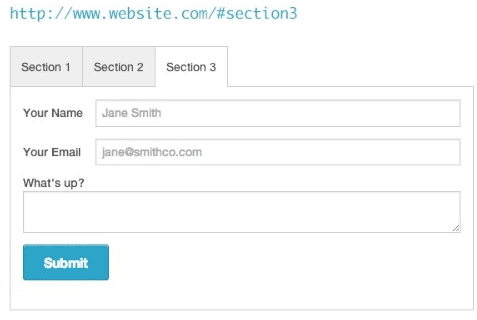
Foundation提供其中一个最好的JavaScript插件就是Section:类似于tabs有选择性地,在同一时间内显示一块页面内容。Section主要以几种形式的导航栏出现,如手风琴式导航,TABs, 垂直和水平导航。效果如下图:

<section>
<p class="title" data-section-title><a href="#">Section 1</a></p>
<div class="content" data-section-content>
<p>Content of section 1.</p>
</div>
</section>
<section>
<p class="title" data-section-title><a href="#">Section 2</a></p>
<div class="content" data-section-content>
<p>Content of section 2.</p>
</div>
</section>
</div>
这段代码可能比前面章节都要复杂些,我来解释一下:
不管你打算创建哪种形式的Section,都要以<div class="section-container auto" data-section>开头,这个data-section属性声明我们正在使用哪种Section,class:auto指明使用Foundation默认的风格:手风琴。如果想使用上其他风格的话,可以把auto改为tabs,Accordion,vertical-nav或者是horizontal-nav。最后给data-section赋上相同class值,来确认你用对特定形式的section。
接下来需要添加<section>块,里面添加一个title和该title链到内容的链接:
<section>
<p class="title" data-section-title><a href="#panel1">Section 1</a></p>
<div class="content" data-section-content>
<p>Content of section 1.</p>
</div>
</section>
从上面代码可以看出每个Section都是有<section>容器包含着。还有一个<p>标签,添加class为title, <a>链接链到相对应的内容。接着下面包含的是Section要显示内容块,需要添加class为content, 重复多个<section>内容就可以创建多个Section了。
备注:添加class名vertical-nav或者horizontal-nav时,在大屏幕上正常显示垂直或者水平的导航栏,但遇到小屏幕时就会自动转换成accordin(手风琴)风格导航。
深层链接
假设你想默认链接到第二个section,但是当你打开页面时,它还是默认显示第一个section的内容。不用纠结!Foundation本身就提供了解决方案,方案就是需要添加一个新的属性值:data-options=”deep_linking:true”在外面的section容器。当用户浏览一个有锚点的url时,例如http://www.WEBsite.com/#section3,其中#section3就是锚点,然后就会加载这个section显示出来。

<div class="section-container auto" data-section data-options="Deep_linking: true">
<section>
<p class="title" data-section-title><a href="#section1">Section 1</a></p>
<div class="content" data-slug="section1" data-section-content>
<p>Content of section 1.</p>
</div>
</section>
<section>
<p class="title" data-section-title><a href="#section2">Section 2</a></p>
<div class="content" data-slug="section2" data-section-content>
<p>Content of section 2.</p>
</div>
</section>
</div>
从上面的代码,应该注意到在<div class="content" data-slug="section1" data-section-content>这个内容div里面添加了一个新属性为data-slug,是用来告诉Foundation加载页面时,先显示哪个Section。
侧导航
Foundation的侧导航(一种类似于垂直导航)通常被包含在内容div里面。它的html架构也是非常简单的,而且可以使用divider(分界线)分区分。看如下代码所需要的标签:
<ul class="side-nav">
<li class="active"><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li class="divider"></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
代码显示的是一段标准的无序列表,包含一系列内嵌链接的子项。无论你想要什么,添加关键class:side-nav到ul,然后在li里添加class:active表明当前显示的子项链接。如果你想区分子项,就可以添加一段<li class="divider"></li>代码来显示分界线。

子导航
Foundation的子导航通常用来过滤、挑选特定的内容。但是子导航并不是像前面那样使用无序列表,而是使用描述列表。这样的好处就是有选择地使用描述标签来定义特定术语包含链接。这里就不能使用divider(分界线)了,但依然还是用使用class:active,见代码如下:

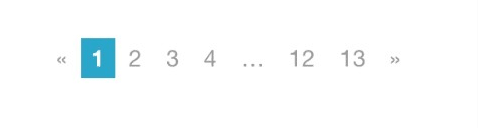
分页功能
分页功能也是导航中的一种;事实上,分页应该被包含在<nav>元素当中,Foundation使用哪些标记来实现分页,见如下代码:
<ul class="pagination">
<li class="arrow unavailable"><a href="">«</a></li>
<li class="current"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li class="unavailable"><a href="">…</a></li>
<li><a href="">12</a></li>
<li><a href="">13</a></li>
<li class="arrow"><a href="">»</a></li>
</ul>
分页中左右两侧通常都用箭头表示,那就需要用到class:arrow,左侧内容上使用左箭头:«或者‹,甚至&larr;右侧使用右箭头:» ,或者 ›,甚至→,更多字符编码到unicode-table.com来查找。
分页导航允许我们使用class:unavailable 和 current,分别表示不可用状态和当前使用状态。
上面段代码添加到如WordPress的内容管理系统中去是相当简单的。

提示:你可以给ul添加一个class:pagination-centered来居中分页导航,就好像Foundation所有元素那样,分页功能是响应式并且很容易去改变样式的。
有用的工具
使用响应式前端框架,如Foundation,是一种快速的途径使得你的工程(页面)很好地显示在所有的设备上,但是测试页面依然是一件繁琐的任务。为了减轻测试工作,我开发了一个工具叫 Respondr,只要输入url,就可以把内容显示在智能手机、平板电脑和普通电脑上,可以很快地发现页面上的不足。

总结
这章节就说到这里,现在您是否对Foundation有了一定的了解了呢。后面在第四章学习顶栏插件、面包屑导航和另外一些有用工具。如您有任何问题可以给我留言,猛搓这里:在线留言



网友评论文明上网理性发言已有0人参与
发表评论: