
难得今天事情不多,一口气整理了几篇关于Foundation的教程了,难得啊,再接再厉,继续搞起啊。上节主要学习了Foundation的按钮制作,现在让我们看看自定义表单和表单开关制作。在本教程中我们主要以联系表单作为一个练习,您可以添加到您的项目或者只是拿来玩玩。一旦我们创建了这样的表单,我们将来可以直接搬到项目表单中使用:

表单,至少对于我来说,一直是比较烦人的,特别是想当他们融入到我的设计中之时。Foundation通过javascript定制表单插件使整个过程变得容易了许多。这是非常简单的设置,使您能够轻松地定制你的表单元素需要的CSS。
注意:为了能顺利得到自定义表单功能,你需要加载foundation.FORM.JS。同时你要确保在表单插件上面加载Zepto.js和foundation.js。
插件会将每个表单元素本身隐藏,同时会生成更多的视觉可控的元素,比如像div和a这样的标签。然后它通过交互隐藏原来的元素,这意味着表单需要函数来支持。接下来让我们看看这是如何准备工作的。
联系表单
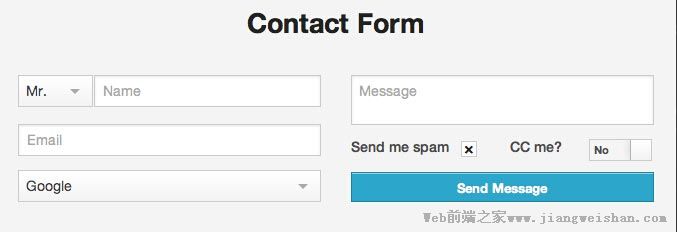
对于网站而言,联系表单是最常见表单之一。在这个练习中,你将看到一些标准的输入框。在你的项目中你也可以添加一个或两个对你有用的不同例子。
推荐你使用标准的<form>标签。开始使用自定义表单插件,我们需要添加一个类名custom,像这样<Formclass="custom">。我们现在就有自己自定义的表单。
假设你的表单中包含了两列,就像这样:
<form class="custom">
<div class="row">
<div class="large-6 columns">
</div>
<div class="large-6 columns">
</div>
</div>
</form>
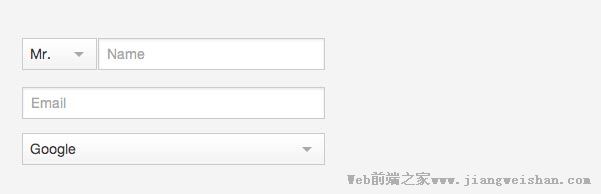
现在我们先从左列开始,在这个例子中,我使用了一个下拉选择框制作称呼,紧跟着是一个输入框用来制作姓名。在行的标准标签中我们都添加了一个collapse的类名。我们接下放置了一个邮箱的字段和下“如何找到我们的”下接选择项。
<div class="row collapse">
<div class="large-3 small-3 columns">
<select>
<option>Mr.</option>
<option>Mrs.</option>
<option>Miss.</option>
<option>Ms.</option>
<option>Dr.</option>
</select>
</div>
<div class="large-9 small-9 columns">
<input type="text" placeholder="Name" />
</div>
</div>
<input type="emAIl" Placeholder="Email" />
<select id="contactDropdown">
<option disabled>How did you find us?</option>
<option>google</option>
<option>A friend told me</option>
<option>Not sure, where am I?</option>
</select>

你需要确认你选择元素有一个id,但是除了这样之外你可以从模板中直接找到元素。所以我们先来看看表单代码的合并,你需要将它们放在第一个命名为large-6的div里。
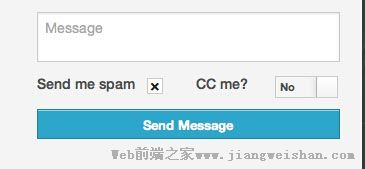
接下来看第二列中的元素。它包括了文本域Textarea,一个spam me的复选框和一个切换的单选按钮,最后是一个提交按钮。
<textarea placeholder="Message"></textarea>
<div class="row">
<div class="large-6 small-6 columns">
<label>Send me spam
<input type="checkbox" CHECKED style="display:none" />
</label>
</div>
<div class="large-3 small-3 columns">
<label>CC me?</label>
</div>
<div class="large-3 small-3 columns end">
<div class="switch tiny">
<input id="x" name="switch-x" type="radio" checked>
<label for="x" onclick="">No</label>
<input id="x1" name="switch-x" type="radio">
<label for="x1" onclick="">yes</label>
<span></span>
</div>
</div>
</div>
<input class="button small large-12" type="submit" value="Send Message" />

单选按钮切换
我们还没有覆盖单选按钮切换,所以现在我们来做。
单选按钮切换是一个强大的input效果。其结构放在一个div标签中,并且命名为switch,紧跟着是尺寸的类名。这尺寸的类名主要包括tiny,small和large。你也可以给单选按钮切换设置一个类名rounded实现圆角。这个结构包含了两个input,用于单选按钮切换的状态。它们都有自己各自的标签,Foundation用来实现切换状态的文本。这里的input需要设置id名,并且label必须设置for属性。
<div class="switch tiny">
<input id="x" name="switch-x" type="radio" checked>
<label for="x" onclick="">No</label>
</div>
这几乎涵盖了我们一个小的联系方式,你可以只是做做玩,也可以将它用到你的下一个项目中。
其他表单元素
你在一个WEB表单中还有什么可能需要用到呢?比如设置为未选择的radio,并表给他们设置了相同的样式display:none;。
注意:我知道使用内联样式是多么可怕的一件事情,但建议在这种情况下,还是不要将这样式写到样式表中。
<input name="radio1" type="radio" style="display:none;" CHECKED />
<input name="radio1" type="radio" style="display:none;" />
<input name="radio1" type="radio" disabled style="display:none;">
这些自定义表单快速通过元素创建起来是多么美好的事情。用这种方式显示什么已经存在,或暗示什么用的用户交互是必需的。
下面你可以看到我们有一个span元素,并且设置了prefix类名,其次紧跟了一个下接选择项。你仍然需要把这些元素放在一个带有PRefix和postfix类名的列结构中,用来防止元素分离。你也可以充分利用postfix类名加在一个对象上,如一个搜索框。即你的文本输入框后紧跟一个按钮。
错误信息
大多数表单至少会有一个必须的字段或者表单无法正常提交的属性。Foundation为了实现这些验证状态使用了error类。简单的将它添加到任何input,label,small标签或列中,就可以看到这些元素呈现红色的风格。
<form>
<div class="row">
<div class="large-6 columns">
<label class="error">Error</label>
<input type="text" class="error" />
<small class="error">Invalid entry</small>
</div>
<div class="large-6 columns error">
<label>Another Error</label>
<input type="text" />
<small>Invalid entry</small>
</div>
</div>
<textarea class="error" placeholder="Message..."></textarea>
<small class="error">Invalid entry</small>
</form>
需要真正验证是否有效,你需要使用jQuery Validate插件和使用所需的参数。当用户输入信息不正确的时候就会显示这些效果。
有用的工具

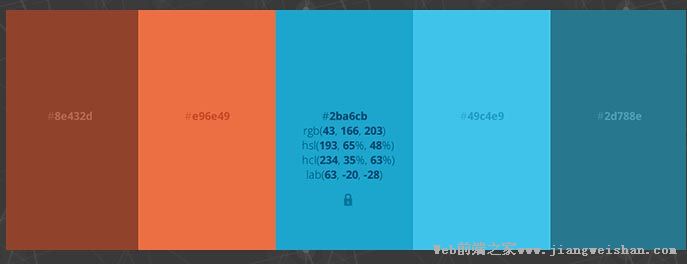
在Foundation中涉及到颜色的选择,在没有设计师的帮助下并不是件容易的事。令人高兴的是,Colourco.de为大家提供了整套的颜色文案查询。移动你的鼠标,向左或向右改变颜色的色相,向上或向下改变颜色的亮度。提供菜单让你选择不同的配色方案。
总结
表单是每个网站的重要组成部分,Foundation在表单的基础上增加了一些不错的功能,让你的表单更加强大。如果你有足够的好奇心,为什么不看看Zurb关于表单的其他开发实验,包括他们的AjAX图像上传。下章我们继续学习“Foundation之进度条、提醒、提示工具和mega下拉”。



网友评论文明上网理性发言已有0人参与
发表评论: