
Web前端开发,少不了跟数据(Ajax)打交道;对于ajax,必须熟练掌握它的一些细节和基础,然后拓展更深入的技术知识点。本次分享主要为了便于大家逐步认识ajax。
首先我们需要了解什么是ajax。
什么是ajax?
Ajax 即“asynchronous javascript And xml”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML 或者是 html(标准通用标记语言的子集)。
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
了解ajax定义后,接下来我们一起来学习下ajax的10种应用。
1、使用 AJAX 的过程可以类比平常我们访问网页过程
// 1\. 创建一个 XMLHttpRequest 类型的对象 —— 相当于打开了一个浏览器 var xhr = new XMLhttpRequest() // 2\. 打开与一个网址之间的连接 —— 相当于在地址栏输入访问地址 xhr.open('get', './time.PHP') // 3\. 通过连接发送一次请求 —— 相当于回车或者点击访问发送请求 xhr.send(null) // 4\. 指定 xhr 状态变化事件处理函数 —— 相当于处理网页呈现后的操作 xhr.onreadystatechange = function () { // 通过 xhr 的 readyState 判断此次请求的响应是否接收完成 if (this.readyState === 4) { // 通过 xhr 的 responsetext 获取到响应的响应体 console.log(this) } }
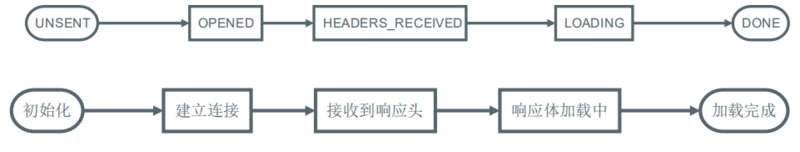
2、readyState2、readyState
由于 readystatechange 事件是在 xhr 对象状态变化时触发(不单是在得到响应时),也就意味着这个事件会被
触发多次,所以我们有必要了解每一个状态值代表的含义:

时间轴:

var xhr = new XMLHTTPRequest() console.log(xhr.readyState) // => 0 // 初始化 请求代理对象 xhr.open('GET', 'time.php') console.log(xhr.readyState) // => 1 // open 方法已经调用,建立一个与服务端特定端口的连接 xhr.send() xhr.addEventListener('readystatechange', function () { switch (this.readyState) { case 2: // => 2 // 已经接受到了响应报文的响应头 // 可以拿到头 // console.log(this.getAllResponseheaders()) console.log(this.getResponseHeader('server')) // 但是还没有拿到体 console.log(this.responseText) break case 3: // => 3 // 正在下载响应报文的响应体,有可能响应体为空,也有可能不完整 // 在这里处理响应体不保险(不可靠) console.log(this.responseText) break case 4: // => 4 // 一切 OK (整个响应报文已经完整下载下来了) // 这里处理响应体 console.log(this.responseText) break } })
通过理解每一个状态值的含义得出一个结论:一般我们都是在 readyState 值为 4 时,执行响应的后续逻辑。
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
// 后续逻辑......
}
}3、遵循 HTTP
本质上 XMLHttPRequest 就是 Javascript 在 WEB 平台中发送 HTTP 请求的手段,所以我们发送出去的请求任然是
HTTP 请求,同样符合 HTTP 约定的格式:
// 设置请求报文的请求行
xhr.open('GET', './time.php')
// 设置请求头
xhr.setRequestHeader('Accept', 'text/plAIn')
// 设置请求体
xhr.send(Null)
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
// 获取响应状态码
console.log(this.status)
// 获取响应状态描述
console.log(this.statusText)
// 获取响应头信息
console.log(this.getResponseHeader('Content‐type')) // 指定响应头
console.log(this.getAllResponseHeader()) // 全部响应头
// 获取响应体
console.log(this.responseText) // 文本形式
console.log(this.responseXML) // XML 形式,了解即可不用了
}
}4、GET 请求
通常在一次 GET 请求过程中,参数传递都是通过 url 地址中的 ? 参数传递。
var xhr = new XMLHttpRequest()
// GET 请求传递参数通常使用的是问号传参
// 这里可以在请求地址后面加上参数,从而传递数据到服务端
xhr.open('GET', './delete.php?id=1')
// 一般在 GET 请求时无需设置响应体,可以传 null 或者干脆不传
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
console.log(this.responseText)
}
}
// 一般情况下 URL 传递的都是参数性质的数据,而 post 一般都是业务数据5、POST 请求
POST 请求过程中,都是采用请求体承载需要提交的数据。
var xhr = new XMLHttpRequest()
// open 方法的第一个参数的作用就是设置请求的 method
xhr.open('POST', './add.php')
// 设置请求头中的 Content‐Type 为 APPlication/x‐www‐FORM‐urlencoded
// 标识此次请求的请求体格式为 urlencoded 以便于服务端接收数据
xhr.setRequestHeader('Content‐Type', 'application/x‐www‐form‐urlencoded')
// 需要提交到服务端的数据可以通过 send 方法的参数传递
// 格式:key1=value1&key2=value2
xhr.send('key1=value1&key2=value2')
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
console.log(this.responseText)
}
}6、同步与异步
HTML复制全屏
同步:
一个人在同一个时刻只能做一件事情,在执行一些耗时的操作(不需要看管)不去做别的事,只是等待
异步:
在执行一些耗时的操作(不需要看管)去做别的事,而不是等待
xhr.open() 方法第三个参数要求传入的是一个 bool 值,其作用就是设置此次请求是否采用异步方式执行,默认
为 true ,如果需要同步执行可以通过传递 false 实现:
console.log('before ajax')
var xhr = new XMLHttpRequest()
// 默认第三个参数为 true 意味着采用异步方式执行
xhr.open('GET', './time.php', true)
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
// 这里的代码最后执行
console.log('request done')
}
}
console.log('after ajax')如果采用同步方式执行,则代码会卡死在 xhr.send() 这一步:
console.log('before ajax')
var xhr = new XMLHttpRequest()
// 同步方式
xhr.open('GET', './time.php', false)
// 同步方式 执行需要 先注册事件再调用 send,否则 readystatechange 无法触发
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
// 这里的代码最后执行
console.log('request done')
}
}
xhr.send(null)
console.log('after ajax')演示同步异步差异。
一定在发送请求 send() 之前注册 readystatechange (不管同步或者异步)
为了让这个事件可以更加可靠(一定触发),一定是先注册
了解同步模式即可,切记不要使用同步模式。
至此,我们已经大致了解了 AJAX 的基本 API 。
7、响应数据格式
提问:如果希望服务端返回一个复杂数据,该如何处理?
关心的问题就是服务端发出何种格式的数据,这种格式如何在客户端用 javascript 解析。
XML
一种数据描述手段,基本现在的项目不用了,淘汰的原因:数据冗余太多。
json
也是一种数据描述手段,类似于 javaScript 字面量方式
服务端采用 JSON 格式返回数据,客户端按照 JSON 格式解析数据。
不管是 jsON 也好,还是 XML,只是在 AJAX 请求过程中用到,并不代表它们之间有必然的联系,它们只是
数据协议罢了
兼容方案
XMLHttpRequest 在老版本浏览器(ie5/6)中有兼容问题,可以通过另外一种方式代替
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('microsoft.XMLHTTP')
8、封装
AJAX 请求封装
函数就可以理解为一个想要做的事情,函数体中约定了这件事情做的过程,直到调用时才开始工作。
将函数作为参数传递就像是将一个事情交给别人,这就是委托的概念
/**
* 发送一个 AJAX 请求
* @param {string} method 请求方法
* @param {String} url 请求地址
* @param {Object} params 请求参数
* @param {Function} done 请求完成过后需要做的事情(委托/回调)
*/
function ajax (method, url, params, done) {
// 统一转换为大写便于后续判断
method = method.toUpperCase()
// 对象形式的参数转换为 urlencoded 格式
var pairs = []
for (var key in params) {
pairs.push(key + '=' + params[key])
}
var querystring = pairs.join('&')
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new
ActiveXObject('Microsoft.XMLHTTP')
xhr.addeventlistener('readystatechange', function () {
if (this.readyState !== 4) return
// 尝试通过 JSON 格式解析响应体
try {
done(JSON.parse(this.responseText))
} catch (e) {
done(this.responseText)
}
})
// 如果是 GET 请求就设置 URL 地址 问号参数
if (method === 'GET') {
url += '?' + querystring
}
xhr.open(method, url)
// 如果是 POST 请求就设置请求体
var data = null
if (method === 'POST') {
xhr.setRequestHeader('Content‐Type', 'Application/x‐www‐Form‐urlencoded')
data = querystring
}
xhr.send(data)
}
ajax('get', './get.php', { id: 123 }, function (data) {
console.log(data)
})
ajax('post', './post.php', { foo: 'posted data' }, function (data) {
console.log(data)
})9、JQuery 中的 AJAX
$.ajax({
url: './get.php',
type: 'get',
dataType: 'json',
data: { id: 1 },
beforeSend: function (xhr) {
console.log('before send')
},
success: function (data) {
console.log(data)
},
error: function (err) {
console.log(err)
},
complete: function () {
console.log('request completed')
}
})常用选项参数介绍:
url:请求地址 type:请求方法,默认为 get dataType:服务端响应数据类型 ajax('get', './get.php', { id: 123 }, function (data) { console.log(data) }) ajax('post', './post.php', { foo: 'posted data' }, function (data) { console.log(data) }) $.ajax({ url: './get.php', type: 'get', dataType: 'json', data: { id: 1 }, beforeSend: function (xhr) { console.log('before send') }, success: function (data) { console.log(data) }, error: function (err) { console.log(err) }, complete: function () { console.log('request completed') } })
常用选项参数介绍:
url:请求地址
type:请求方法,默认为 get
dataType:服务端响应数据类型
contentType:请求体内容类型,默认 application/x-www-form-urlencoded
data:需要传递到服务端的数据,如果 GET 则通过 URL 传递,如果 POST 则通过请求体传递
timeout:请求超时时间
beforeSend:请求发起之前触发
success:请求成功之后触发(响应状态码 200)
error:请求失败触发
complete:请求完成触发(不管成功与否)
10、跨域
相关概念
同源策略是浏览器的一种安全策略,所谓同源是指域名,协议,端口完全相同,只有同源的地址才可以相互通过
AJAX 的方式请求。
同源或者不同源说的是两个地址之间的关系,不同源地址之间请求我们称之为跨域请求
什么是同源?例如:http://www.example.com/detail... 与一下地址对比
JSONP
JSON with Padding,是一种借助于 script 标签发送跨域请求的技巧。
其原理就是在客户端借助 script 标签请求服务端的一个动态网页(php 文件),服务端的这个动态网页返回一
段带有函数调用的 JavaScript 全局函数调用的脚本,将原本需要返回给客户端的数据传递进去。
以后绝大多数情况都是采用 JSONP 的手段完成不同源地址之间的跨域请求
<script src="http://api.zce.me/users.php?callback=foo"></script> foo(['我', '是', '你', '原', '本', '需', '要', '的', '数', '据'])
总结
由于 XMLHttpRequest 无法发送不同源地址之间的跨域请求,所以我们必须要另寻他法,script这种方案就是我们最终选择的方式,我们把这种方式称之为 JSONP,如果你不了解原理,先记住怎么用,多用一段时间再
来看原理。








网友评论文明上网理性发言 已有0人参与
发表评论: