最近优化了公司网站的banner幻灯片广告,有用户反应广告切换时有些卡,时快时慢,效果不是很好,得换个轮播效果。
提到幻灯片插件,现在网上有很多了,比如swipe等,swIPe现在用的比较多,功能也比较强大,但是他对于ie低版本兼容性不够好哟。所以呢,在PC上处理幻灯片功能的时候,我会放弃它,而选择Unslider,这就是我今天要分享的幻灯片插件。

swipe和Unslider,两者各有优缺点,个人觉得前者更适合新手,后者适合开发者。至于swipe就不介绍了,可以去官网看,戳下:swipe官网
Unslider是一个非常纯粹的JQuery幻灯片插件,它没有多余的特效,用的只是非常简单也非常普通的滚动特效,但它的优点在于文件非常小,CSS可以完全自定义,支持各现代浏览器,支持键盘操作。Unslider可以自动检测图片的高度,自动平滑的调整图片的高度来适应幻灯片,并且还可以键盘和鼠标拖动实现滚动效果,当然也支持移动端滑屏左右滚动。我们可以去官网下载:Unslider官网
使用方法
引入jQuery和unslider
<script src="//code.jQuery.com/jquery-2.1.4.min.JS"></script> <script src="/path/to/unslider.js"></script>
这里要说明下,jquery库文件不能太低,我试过了,JQuery1.7版本以下,就支持的不够好了,所以大伙要选择稍微高点的版本。
html代码:
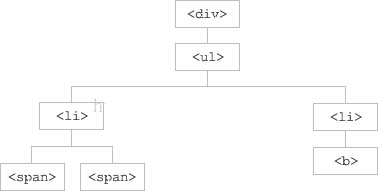
<link rel="StyleSheet" href="/path/to/unslider/dist/css/unslider.css"> <div class="my-slider"> <ul> <li>My slide</li> <li>Another slide</li> <li>My last slide</li> </ul> </div>
JS调用代码:
<script type="text/javascript"> jQuery(document).ready(function($) { $('.my-slider').unslider(); }); </script>
使用方法就是这么简单。这个只是默认的选项,如果我们想多点其他效果,则要设置它的相关属性了,如下:
$('.banner').unslider({
speed: 500, // 动画的滚动速度
delay: 3000, // 每个滑块的停留时间
complete: function() {}, // 每个滑块动画完成时调用的方法
keys: true, // 是否支持键盘
dots: true, // 是否显示翻页圆点
flUId: false // 支持响应式设计(有可能会影响到响应式)
});使用起来的确很方便,但是他只适合pc端。
如果想搞成响应式,在移动端也可以用,unslider也提供了方法,在页面中使用以下代码:
<script src="http://stephband.info/jquery.event.move/js/jquery.event.move.js"></script> <script src="js/jquery.event.swipe.js"></script>
替换unslider.js。可以去下载下demo看看,戳下地址:DEMO
Swipe events有一些属性我们得先了解下:
◆ swipeleft, swiperight, swipeup, swipedown - 在手指滑动、鼠标拖动,键盘左右控制的时候,可以触发这些事件。
◆ e.pageX, e.pageY - 当前页面默认坐标
◆ e.startX, e.startY - 开始时候的坐标
◆ e.distX, e.distY - 事件触发过程中的坐标
◆ e.velocityX, e.velocityY - 时速,以“像素/毫秒”为单位
使用Swipe events
var slides = jQuery('.slides'), i = 0; slides .on('swipeleft', function(e) { slides.eq(i + 1).addClass('active'); }) .on('swiperight', function(e) { slides.eq(i - 1).addClass('active'); });
这个就是左右滑动的效果,但不想出现上下滑动,我们可以这样做:
jQuery('.mydiv')
.on('movestart', function(e) {
// If the movestart is heading off in an uPWArds or downwards
// direction, PRevent it so that the browser scrolls normally.
if ((e.distX > e.distY && e.distX < -e.distY) ||
(e.distX < e.distY && e.distX > -e.distY)) {
e.preventdefault();
}
});Unslider扩展
Unslider的默认功能,不包括上一页/下一页按钮。不过幸运的是,他们可使用Unslider的方法轻松的添加上。
<!-- The HTML --> <a href="#" class="unslider-arrow prev">Previous slide</a> <a href="#" class="unslider-arrow next">Next slide</a><!-- And the JavaScript --><script> var unslider = $('.banner').unslider(); $('.unslider-arrow').click(function() { var fn = this.classname.split(' ')[1]; // Either do unslider.data('unslider').next() or .prev() depending on the className unslider.DAta('unslider')[fn](); }); </script>
使用jQuery的完美的数据方法,您可以访问和手动覆盖任何方法。以下列表是你可以操作的方法:
var slidey = $('.banner').unslider(),
data = slidey.data('unslider');
//开始 Unslider
data.start();
//暂停 Unslider
data.stop();
//滑块跳转,还有一个可选的方法参数
data.move(2,function(){});
data.move(0);
//手动激活键盘功能
data.keys();
//跳转到下一滑块,最后一个时不显示
data.next();
//跳转到上一滑块,最前一个时不显示
data.prev();
//添加圆点导航
data.dots();经过一番折腾后,新的轮播效果终于上线,用户也反应正常了,^_^
总结
综合swipe和Unslider,我个人觉得PC端的轮播代码,选择Unslider要更好些,兼容性高。如果是移动端的,二者都可以,但是我建议先看看先前分享一篇文章:组件 - 跨平台移动前端框架AUI 2.0,里面介绍的移动端轮播插件,我觉得比上面两者性能更好。
好吧,关于今天的话题就讨论到这里了,不一定非要选我介绍的这几种轮播代码,如果你有更简洁,性能更好的轮播代码,可以留言下。







网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表