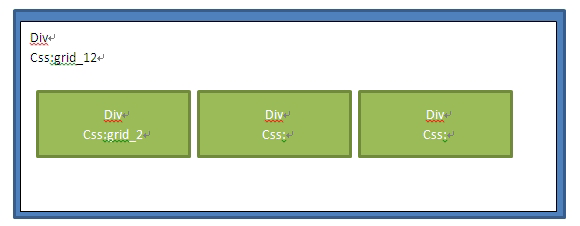
JQuery中的nth-child()选择器,我们经常会用到的,所以需要牢牢掌握。今天用一个案例来说明使用时的注意事项,首先看张图。

后面两个class为空来应对可能增加的列数来调节列宽
$("div>p").parent().not($(".grid_2")).filter("nth-child("+lenth+"n+1)")来选择每行的第2列,但是却选中了第三列,百思不得其解
利用firbug查询该元素无意发现元素下的nodeindex(nodeindex为同级元素中的先后顺序)和参数an+b计算后的值相同,原来想直接利用nodeindex选择第2列好了但是不知道如何做好
查了下百度无意发现nth-child也是利用nodeindex选择的,具体实现如下 :
Filters:{ //如$("input[name^='news']")【<inputname="newsletter"/>】 attr:function(elem,match){ varresult=ExPR.attrHandle[match[1]]?Expr.attrHandle[match[1]](elem):elem[match[1]]||elem.getAttribute(match[1]),value=result+"",type=match[2],check=match[4]; returnresult==null? type==="!=": type==="="? value===check: type==="*="? value.indexof(check)>=0: type==="~="? (""+value+"").indexOf(check)>=0: !match[4]? result: type==="!="? value!=check: type==="^="? value.indexOf(check)===0: type==="$="? value.substr(value.length-check.length)===check: type==="|="? value===check||value.substr(0,check.length+1)===check+"-": false; } }
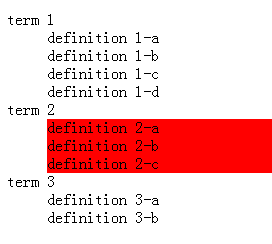
原来:nth-child(an+b)是根据 该元素的父元素下的nodeindex值来进行选择的(就是说会从你当前的元素的父元素中开始选择子元素),而不是选择剩下元素的子元素中的第N个
所以我用.not过滤掉了第一列也不能使nodeindex=2的第二列成为"第一列"。








网友评论文明上网理性发言 已有0人参与
发表评论: