
Bootstrap中的图片有三种方式呈现:圆角、方角,有边框。在本节中,我们将学习bootstrap对图片的支持。Bootstrap提供了三个可对图片应用简单样式的class:
■ .img-rounded:添加 border-radius:6px 来获得图片圆角。
■ .img-circle:添加 border-radius:500px 来让整个图片变成圆形。
■ .img-thumbnAIl:添加一些内边距(padding)和一个灰色的边框
看个案例:
<!DOCtype html> <HTML> <head> <title>Bootstrap 实例 - 图片</title> <link href="../bootstrap/CSS/bootstrap.min.css" rel="StyleSheet"> <script src="/scripts/JQuery.min.JS"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <img src="../skins/uploads/2014/06/download.png" class="img-rounded"> <img src="../skins/uploads/2014/06/download.png" class="img-circle"> <img src="../skins/uploads/2014/06/download.png" class="img-thumbnail"> </body> </html>
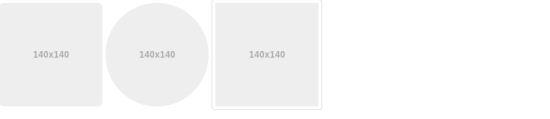
效果如下:

看完上面的案例,就很清晰的看到三种图片的呈现方式,解析下了解下<img>类。
<img>类
以下类可用于任何图片中。

响应式图片
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
<img src="cinqueterre.jpg" class="img-responsive" alt="Cinque Terre">
总结
Bootstrap图片的应用比较简单,只是大概的介绍。下一节谈谈"Bootstrap辅助的知识",期待吧~





网友评论文明上网理性发言 已有0人参与
发表评论: