
在本文中,我们将介绍一种构建您自己的内容管理系统的简单方法,该系统可以轻松地编辑和更新您的网站。
什么是 CMS
内容管理系统 (CMS) 是强大且流行的工具,用于制作严重依赖内容的平台。它们为用户提供了创建、发布、查看和编辑内容的简单方法。
此外,他们通常几乎不需要编码经验。这使它们成为博客作者、企业、开发人员或任何想要轻松构建网站的人的不错选择。
CMS 用于不同领域的不同目的。例如,它们可用于为博客、公司或自由职业者网站、教育网站甚至电子商务平台提供动力。正因为如此,使用 CMS 仍然是一种流行且相关的选择,在未来几年内确保其在 WEB 开发中的地位。
市场上有很多可用的 CMS。有些是开源的,而另一些则可以付费使用。开源和付费 CMS 都是可行的选择,并且各有优势。在某些情况下,您可能想要创建自己的 CMS。
您可能是寻求挑战的开发人员、负责创建 CMS 的学生,或者是渴望成为 CMS 行业知名人士的企业。如果您想创建一个内容管理系统,那么本文适合您。
准备建立自己的 CMS
我们将使用以下工具制作一个基本的(即足够可用的)CMS:
虽然我们将制作的 CMS 是基本的,但它也将非常可靠。这是因为我们将使用的所见即所得编辑器 Froala 具有您在 CMS 编辑器中所需的大部分功能。无论您的 CMS 的最终目标是什么,这篇文章都应该让您走上正轨。
另外,请注意我将使用的 DBMS(数据库管理系统)是 microsoft SQL Server,因为它是我最熟悉的。您可以轻松地将其换成您喜欢的 DBMS,例如 mysql 或 MariaDB。由于我们没有对数据库做任何特别复杂的事情,所以DBMS 的选择在这里并不重要。
在我们继续之前,假设您已经在您的计算机上安装了 php、您选择的 DBMS 和 Froala。如果您还没有,您可以通过访问他们各自的网站并按照说明进行安装。
CMS 中有什么?
通常,在内容管理系统中,有管理员和最终用户。管理员管理网站的页面、组件和内容。他们维护网站,确保每个功能都能正常工作,并在需要时进行改进。
另一方面,最终用户与 CMS 支持的网站的页面和组件进行交互,以创建、编辑和使用内容。两个用户通常都与 CMS 中的 WYSIWYG 编辑器进行交互,以进行内容创建和编辑。
出于演示目的和简单起见,我们将为管理员实施单页 CMS。在生产 CMS 中,我们需要考虑许多超出本教程范围的其他因素。其中包括用户管理和访问权限、安全性(输入清理、参数化查询等)、性能等。
在我们简单的 CMS 中,管理员应该能够执行以下任务:
与工具栏交互以创建页面组件,例如标题、文本、链接和 Froala 编辑器实例
与 Froala 实例交互以发布将显示的内容
查看发布的内容
进入查看模式,隐藏工具栏
管理员通常也可以编辑和删除页面组件,但让我们坚持创建和删除组件。考虑到这些功能,让我们从创建数据库模式开始我们的过程。
设置数据库
由于我们有简单的需求,我们也有一个更简单的数据库结构。对于我们的示例 CMS,我们将仅使用两个不相关的表:
邮政
零件
第一个表post将存储来自编辑器组件的内容,而该component表将存储使用工具栏生成的页面元素。
请注意,在大多数浏览器中,url 的最大长度为 2048 个字符,但在我们的数据库中,我们将其设置为仅 255 个字符。此外,您可能还希望将两个表的 ID 列更改为应用程序的随机字符串。
创建接口
我们将包含 Bootstrap、bootstrap 图标以及 Froala 的 css 和 JS 文件的 CDN 链接。我们还将拥有自定义 CSS 和 js 文件:
<!--Include Bootstrap CSS--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="StyleSheet" integrity="sha384-gH2yIjqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous"> <!--Include Bootstrap Icons--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css"> <!--Include Froala Editor CSS--> <link href="css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <!--Include Custom CSS--> <link href="css/index.css" rel="stylesheet" type="text/css" /> <!--Include Popper JS--> <script src="HTTPS://cdn.jsdelivr.net/npm/@popperjs/core@2.11.5/dist/umd/popper.min.js" integrity="sha384-Xe+8cL9oJa6tN/veChSP7q+mnSPaj5Bcu9mpx5F5xIGE0DVittaqT5lorf0EI7Vk" crossorigin="anonymous"></script> <!--Include Bootstrap JS--> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.min.js" integrity="sha384-ODmDIVzN+pFdexxHEHFBQH3/9/vQ9uori45z4JjnFsRydbmQbmL5t1tQ0culUzyK" crossorigin="anonymous"></script> <!--Include jQuery--> <script src="HTTPs://code.jquery.com/JQuery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script> <!--Include Froala JS--> <script type="text/JavaScript" src="js/froala_editor.pkgd.min.js"></script> <!--Include Custom JS--> <script type="text/Javascript" src="js/index.js"></script>
我们将使用的以下组件是导航栏和工具栏。导航栏包含站点的标题或品牌以及用于切换工具栏可见性的图标按钮(将其视为“切换管理视图”按钮)。
另一方面,工具栏包含四个按钮,对应于可以通过编程方式添加到页面的四个组件:
<div class="row"> <nav class="navbar navbar-expand-xl"> <div class="contAIner-flUId"> <a class="navbar-brand text-white" href="#">Froala CMS</a> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="bi bi-eye text-white" href="#" onclick="toggletoolbar()"></a> </li> </ul> </div> </nav> </div>
上面的代码创建了导航栏和组件。导航栏的背景颜色为#0098F7,赋予其蓝色调。onclick事件toggleToolbar()负责隐藏工具栏元素。接下来,编写工具栏的代码:
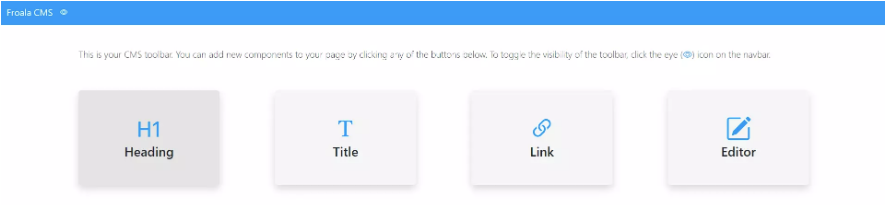
<div class="row mt-5 px-xl-5 mx-xl-5" id="toolbar"> <p class="lead ms-xl-5"> this is your CMS toolbar. You can add new components to your page by clicking any of the buttons below. To toggle the visibility of the toolbar, click the eye (<i class="bi bi-eye"></i>) icon on the navbar. </p> <div class="col-xxl-3 col-md-4"> <div class="m-xl-5 shadow p-xl-5 rounded border border-0 toolbarBox" data-bs-toggle="modal" data-bs-target="#headingModal"> <div class="row text-center display-4"> <i class="bi bi-type-h1"></i> </div> <div class="row text-center h3"> <label>Heading</label> </div> </div> </div> <div class="col-xxl-3 col-md-4"> <div class="m-xl-5 shadow p-xl-5 rounded border border-0 toolbarBox" data-bs-toggle="modal" data-bs-target="#textModal"> <div class="row text-center display-4"> <i class="bi bi-fonts"></i> </div> <div class="row text-center h3"> <label>Text</label> </div> </div> </div> <div class="col-xxl-3 col-md-4"> <div class="m-xl-5 shadow p-xl-5 rounded border border-0 toolbarBox" data-bs-toggle="modal" data-bs-target="#linkModal"> <div class="row text-center display-4"> <i class="bi bi-link-45deg"></i> </div> <div class="row text-center h3"> <label>Link</label> </div> </div> </div> <div class="col-xxl-3 col-md-4"> <div class="m-xl-5 shadow p-xl-5 rounded border border-0 toolbarBox" onclick="createComponent('editor')"> <div class="row text-center display-4"> <i class="bi bi-pencil-square"></i> </div> <div class="row text-center h3"> <label>Editor</label> </div> </div> </div> </div>
我们使用 Bootstrap 的网格显示(单击此处了解更多信息)和调整大小选项来为我们的工具栏制作其按钮组件。我们还在按钮标签旁边使用 Bootstrap 图标,以提高可读性。在制作您自己的 CMS 时,您可以通过多种方式来表示您的工具栏。
通常的选项是navbar、cards或offCanvas元素。在这种情况下,我们使用类似卡片的矩形来表示它们,每个矩形都具有类似按钮的行为。
我们还将为我们的工具栏框添加一些事件。请注意,我们将为前三个框(标题、文本和链接)中的每一个打开一个模式,其代码如下所示。
每个都包含一个输入字段(两个用于链接,一个用于文本,一个用于 URL)。最后,我们将调用用于为 CMScreateComponent初始化WYSIWYG HTML 编辑器的函数:
<div class="modal fade" id="headingModal" tabindex="-1" aria-labelledby="headingModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <H5 class="modal-title" id="headingModalLabel">Add a heading:</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <div class="mb-3"> <input type="text" class="FORM-control" id="headingContent"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-light" onclick="resetvalue('heading')" data-bs-dismiss="modal">Cancel</button> <button type="button" class="btn btn-PRimary" onclick="createComponent('heading')" data-bs-dismiss="modal">Save</button> </div> </div> </div> </div>
上面的代码显示了其中一种模式——特别是用于向页面添加新标题的模式。当用户单击“标题”按钮/卡片时会显示此模式。单击退出或取消按钮或添加标题时,它会被关闭。
其他模式的工作方式类似,但请注意,正确的链接输入应该有两个用于文本和 URL 的输入字段(现在,我们将只使用一个):
.toolbarBox:hover *, .toolbarBox:hover{ background-color:rgb(228, 228, 228); cursor: pointer; }
最后,我们将上面的代码片段添加到我们的index.css文件中,以更改工具栏框的背景颜色和悬停时的鼠标光标。完成后,您的用户界面应如下所示。

现在我们已经设置了界面,是时候使用 javascript 添加功能了。
发送数据
在我们的index.js文件中,我们将为以下功能定义五个函数:创建组件、切换工具栏可见性、重置输入字段、加载帖子和加载组件。让我们看看他们每个人都做了什么。
创建组件(组件类型)
我们将使用此函数将创建的组件发送到数据库。它将
componentType描述组件类型(链接、标题、文本、编辑器)的 用作其参数。首先,我们必须使用switch-case语句来确定组件类型。对于标题、文本和链接,我们只需将它们的内容连同它们的组件类型一起发送到php/add.php使用 Ajax 请求。另一方面,对于编辑器,我们只需要发送组件类型。成功保存内容后,我们将调用该getComponents()函数来“刷新”显示的组件。切换工具栏()
此函数只是根据需要从工具栏中添加或删除
d-flex和d-none类。重置值(组件类型)
具有
componentType参数的函数resetValue通过按 ID 获取每个元素并将其值设置为空字符串来重新初始化输入字段的值。获取组件()
此函数首先发出 ajax HTTP 请求以
php/load.php从数据库中获取组件的数据。<h1>如果成功,它会根据从数据库中检索到的组件(例如,标题组件的元素)动态生成 HTML 。之后,对于每个编辑器组件,都会初始化一个 Froala 实例以及一个保存按钮。最后,click在按钮中添加了一个事件侦听器,用于保存在编辑器中编写的帖子。成功后,getPosts()调用该函数来“刷新”帖子列表。获取帖子()
该
getPosts()函数由一个 Ajax 请求组成,该请求通过php/loadPosts.php. 与 类似getComponents(),此函数动态生成用于显示帖子的 HTML。
在文档加载时,getComponents()和getPosts()函数都会被调用。现在您已经拥有了向服务器发送数据所需的 JS 代码,剩下的就是在后端处理它。
准备后端
正如您之前可能已经注意到的,我们有四个 PHP 文件——两个用于添加组件和帖子,两个用于加载它们。它们由相似的代码组成,从使用 连接到数据库sqlsrv_connect、获取$_POST变量(如果有)、定义和运行查询开始。下面列出了这些文件中涉及的查询:
加载.php:
$query = "select component_id, component_type, component_content FROM component ORDER BY created_on ";
loadPosts.php:
$query = "SELECT post_id, post_content, posted_on FROM post ORDER BY posted_on ";
添加.php:
$query = "INSERT INTO component (component_type, component_content, created_on) VALUES (?, ?, GETDATE())";
addPost.php:
$query = "INSERT INTO post (post_content, posted_on) VALUES (?, GETDATE())";
设置好这些 PHP 文件后,您应该能够使用所见即所得编辑器的编辑功能执行 CMS 的所有基本功能。在制作自己的 CMS 时,请记住清理输入并参数化查询以及其他安全措施,以保护您的用户和应用程序免受某些漏洞的影响。
想知道我们的基础 CMS 正在运行吗?让我们测试一下!
首先,让我们使用我们构建的工具栏创建一些页面组件。
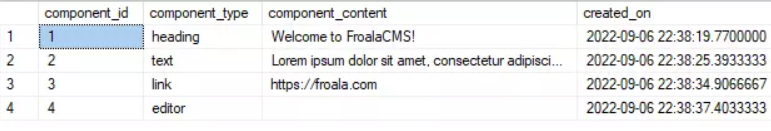
如您所见,我们现在可以轻松地创建组件,这些组件将保存到我们的组件数据库表中,并使用 PHP 显示回界面。如果我们使用 SSMS 检查我们的表,我们应该会看到如下所示的数据。

现在我们已经创建了每个组件,包括一个编辑器实例,让我们尝试向我们的页面添加一个帖子。
在上面的视频中,我们可以看到强大的所见即所得编辑器可以提供的一些功能。这些包括字体格式、在保留格式的同时复制粘贴和图像上传。它还在右下角显示了字符数意识作家的字符数。
保存内容后,我们看到它显示在编辑器下方。您可能想为您的帖子添加更多填充和设计或完全更改显示,但现在就可以了。
Froala 提供了上百种功能,可以丰富内容编辑和用户体验。它们还可以很好地防止用户过多。编辑器是可定制的,因此您可以只包含您希望用户使用的功能。
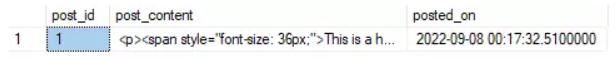
保存我们帖子的内容后,我们现在可以检查数据库表。

上图显示了我们创建的编辑器的内容,以及它的 ID 和发布日期。您还可以看到post_content列上的 HTML 代码被保留。
对于较大的 CMS 应用程序,您可以存储其他帖子信息,包括用户详细信息、评论、页面交互和统计信息等。当然,您必须为此制作其他相关表格。
最后,让我们看看最终用户如何使用我们的工具栏切换按钮查看页面。
有了它——一个可以构建的 CMS;为未来复杂的 CMS 项目打下坚实的基础。
下一步是什么?
现在您已经拥有构建简单但可靠的 CMS 所需的工具和知识,是时候确定下一步了。您可以在将此 CMS 转换为成熟的 CMS 方面进行大量改进。
一项改进是界面和新功能的添加。其中包括用户访问权限、评论部分、搜索引擎、附加工具、页面组件和主题,仅举几例。
您可以做出的另一个明显改进是安全性。您可以使用它来保护您的 CMS、服务器、数据、用户和您的业务。我们建议查看此链接以获取 OWASP(开放 Web 应用程序安全项目)的指南,该指南解释了最佳安全实践。
您可能还想了解有关您选择的所见即所得编辑器的更多信息。例如,您可以检查它是否具有全面且易于理解的文档页面(单击此处查看示例)。
另一种熟悉编辑器的方法是使用它的演示和免费试用。当您看到它可以带来的好处时,您可以在方便时做出承诺。这些编辑器可以节省时间,而您将需要额外的几个月(甚至几年)来创建和完善 CMS 的其他功能。
最后,您需要阅读有关 CMS 最佳实践的更多信息。它们不时更改,因此更新总是更好。
我们希望您喜欢阅读本指南,并且您创建 CMS 的目标现在似乎更容易实现。








网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表