
CSS 根据元素在文档子树中的位置匹配元素的选择器。这些被称为子索引伪类,因为它们依赖于元素的位置或顺序,而不是其类型、属性或 ID。有五个:
-
:first-child -
:only-child -
:nth-child() -
:nth-last-child()
:first-child和:last-child
正如您可能从名称中猜到的那样,:first-child和:last-child伪类可以选择节点(元素)的第一个子元素或最后一个子元素。与其他伪类一样,:first-child通过:last-child简单选择器限定时副作用最少。
让我们看一下下面的 html 和 CSS:
<!DOCtype HTML> <html lang="en-US"> <head> <meta charset="utf-8"> <title>:first-child and :last-child</title> <style type="text/css"> body { font: 16px / 1.5 sans-serif; } :first-child { color: #e91e63; } :last-child { color: #4caf50; } </style> </head> <body> <h2>list of frUIts</h2> <ul> <li>apples</li> <li>Bananas</li> <li>Blueberries</li> <li>Oranges</li> <li>StrawberrIEs</li> </ul> </body> </html>
您可以在下图中看到它的样子。

因为:first-child是不合格的,所以h2元素和第一li元素都是爆红。毕竟,h2是 的第一个子元素body,并且li是元素的第一个子ul元素。但是为什么剩下的li元素是绿色的呢?嗯,那是因为:last-child也是不合格的,并且ul是body. 我们基本上输入了*:first-childand *:last-child。
如果我们有资格:first-child并:last-child通过添加一个简单的选择器,这一切都更有意义。让我们将选择限制为列出项目。更改:first-child为li:first-child和。:last-child_ li:last-child下图显示了结果。

:nth-child()和:nth-last-child()
选择文档的第一个和最后一个孩子的能力很好。但是如果我们想选择奇数或偶数元素呢?也许我们想选择文档子树中的第六个元素,或者对每三个元素应用样式。这就是 the:nth-child()和:nth-last-child()伪类发挥作用的地方。
和一样:not(),也是功能性伪类。他们接受一个参数,应该是::nth-child():nth-last-child()
最后一项具有一定程度的复杂性。我们稍后再谈。
:nth-child()和有什么区别:nth-last-child()?起点::nth-child()向前:nth-last-child()计数,向后计数。CSS 索引使用计数并以 1 而不是 0 开头。
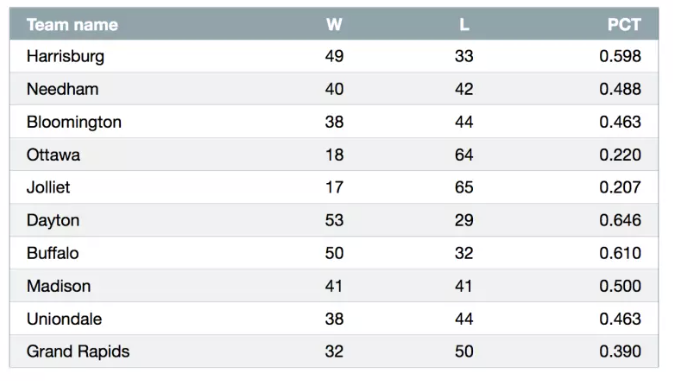
两者:nth-child()和:nth-last-child()对于交替模式都很有用。创建斑马条纹表行颜色是完美的用例。下面的 CSS 为偶数表行提供了浅蓝灰色背景,其结果如下图所示:
tr:nth-child(even) {
background: rgba(96, 125, 139, 0.1);
}

切换:nth-child到:nth-last-child反转此条带,因为计数从底部开始,如下所示。

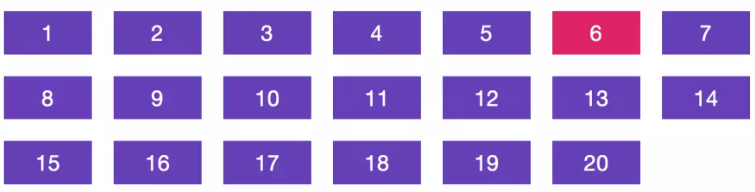
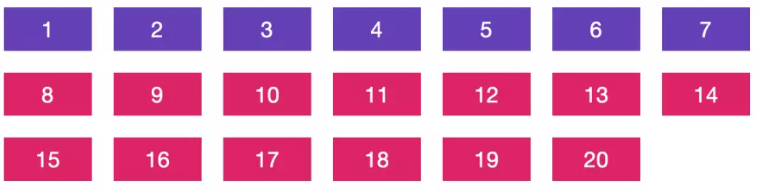
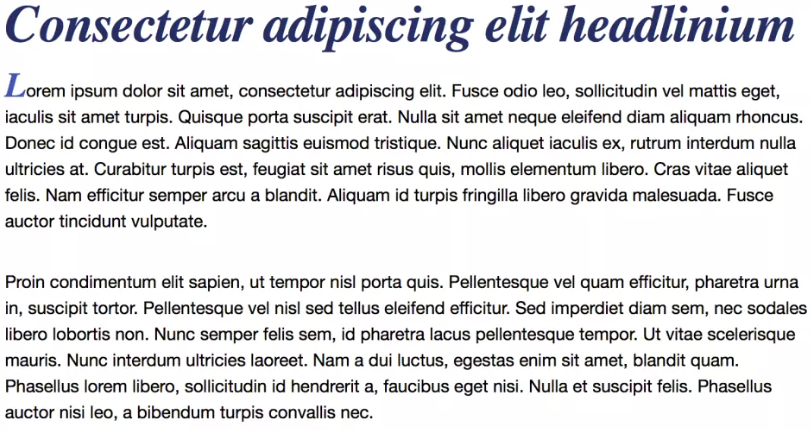
使用更复杂的参数尝试一些复杂的例子怎么样?我们将从下面显示的文档开始,其中包含 20 个项目。

使用:nth-child()and :nth-last-child(),我们可以在特定位置选择一个孩子。我们可以选择特定位置之后的所有子元素,或者我们可以通过偏移选择多个元素。让我们改变第六项的背景颜色:
.item:nth-child(6) { background: #e91e63; }
这给了我们下面的结果。

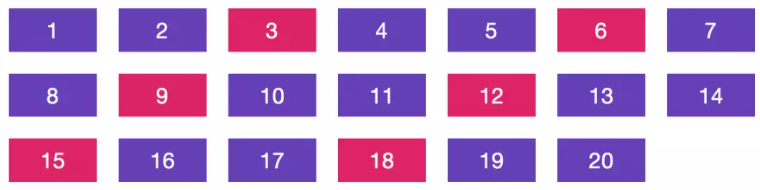
但是如果我们想选择每三个元素呢?这里是An+B语法的用武之地:
.item:nth-child(3n) {
background: #e91e63;
}
同样,A是步长间隔。它几乎就像n的乘数,从 1 开始。因此,如果A = 3,则3n将匹配第 3、第 6、第 9 等元素。这正是发生的事情,如下所示。

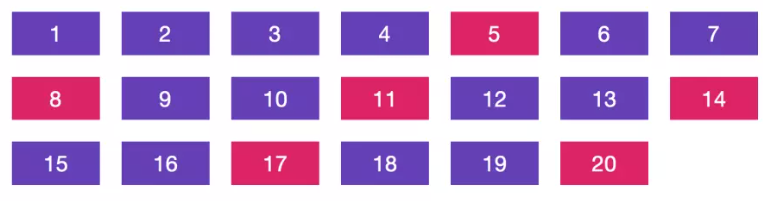
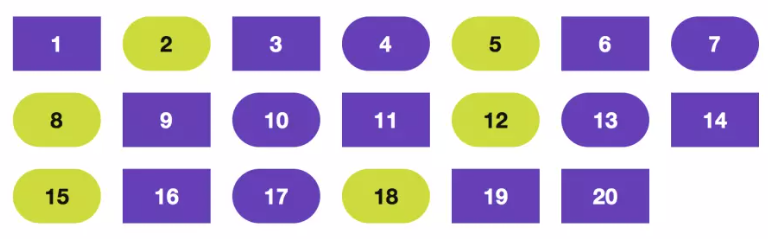
这就是事情变得更有趣的地方。我们可以使用:nth-child()and:nth-last-child()选择某个点之后的所有元素。让我们尝试选择除前七个元素之外的所有元素:
.item:nth-child(n+8) {
background: #e91e63;
}
这里没有步长值。结果,n+8匹配从第 8 个元素开始的每个元素n,如下所示。

注意:负偏移
负偏移量和范围值也有效。Using
:nth-child(-n+8)将反转我们的选择,并匹配前八个元素。
我们还可以使用 offset 和 step 值来选择每三个元素,从第五个开始:
.item:nth-child(3n+5) {
background: #e91e63;
}

:only-child
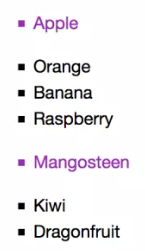
如果元素是另一个元素的唯一子:only-child元素,则伪类匹配元素。下面是两个无序列表。第一个有一个项目,而第二个包含三个:
<ul> <li>Apple</li> </ul> <ul> <li>Orange</li> <li>Banana</li> <li>Raspberry</li> </ul>
使用li:only-child{color: #9c27b0;}将 select <li>APPle</li>,因为它是我们第一个列表的唯一子项。然而,第二个列表中的所有项目都不匹配,因为有三个兄弟姐妹。您可以在下面看到它的样子。

:empty
也可以使用伪类选择没有子元素的元素。:empty现在当我们说:empty,我们的意思是空的。为了让一个元素与:empty伪类匹配,它不能包含其他任何东西——甚至是空格。换句话说,<p></p>会匹配,但<p> </p>不会。
有时所见即所得(所见即所得)编辑器p会在您的内容中插入空元素。您可以与伪类:empty结合使用以避免将样式应用于这些元素;:not()例如p:not(:empty)。
通过索引选择特定类型的元素
上一节中讨论的伪类匹配元素,如果它们占据文档子树中的给定位置。例如,p:nth-last-child(2)选择p其父元素的倒数第二个元素。
在本节中,我们将讨论类型化的子索引伪类。这些伪类还根据索引值匹配元素;但是,匹配仅限于特定类型的元素。例如,选择第五个p元素或偶数索引h2元素。
有五个这样的伪类,其名称反映了它们的无类型对应物的名称:
-
:first-of-type -
:only-of-type -
:nth-of-type() -
:nth-last-of-type()
这些和子索引伪类之间的区别是微妙的。where仅当它是一个元素p:nth-child(5)时才匹配第五个项目,匹配所有元素,然后在其中找到第五个元素。pp:nth-of-type(5)pp
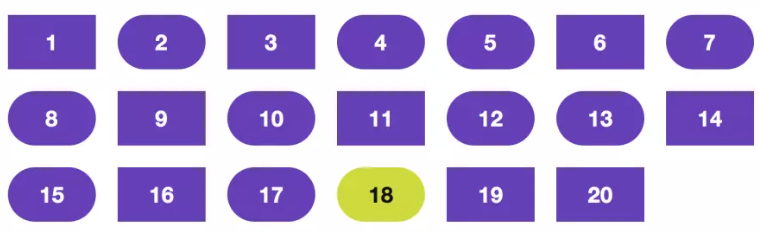
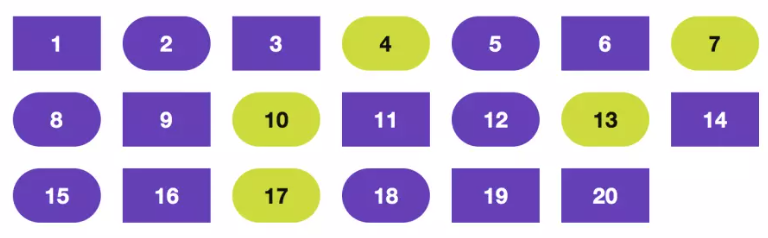
让我们从一个稍微不同的文档开始。它仍然有 20 个项目,但其中一些是p元素,其中一些是div元素。这些p元素具有圆角,如下所示。
使用:first-of-type,:last-of-type和:only-type
使用:first-of-type,我们可以选择与选择器匹配的第一个元素。我们给我们的第一个p元素一个石灰绿色的背景怎么样:
p:first-of-type {
background: #cddc39;
}
这将匹配作为其父元素p的第一个元素的每个元素,如下所示。

伪类的:last-of-type工作方式类似,匹配其父级的最后一个此类元素,如下所示。但是,如果它是其父类型的唯一:only-of-type子元素,则将匹配一个元素,如下所示。

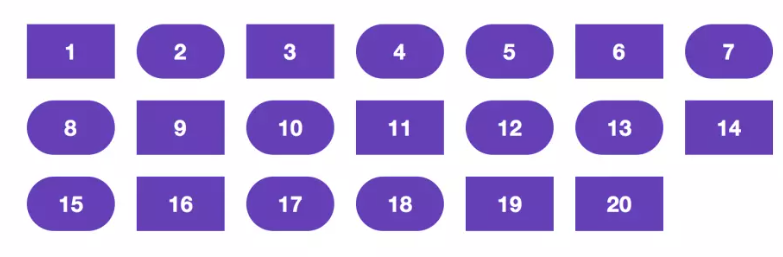
让我们看另一个使用 的示例:first-of-type,但这次使用的是伪元素。还记得::first-letter本章前面的伪元素吗?好吧,正如您所看到的,它为应用它的每个元素创建了一个初始资本。我们如何更进一步,将这个初始资本限制在第一段:
p:first-of-type::first-letter {
font: bold italic 3em / .5 serif;
color: #3f51b5;
}
如下图所示,现在我们的段落将有一个首字母大写,即使它前面有一个标题。

使用:nth-of-type和:nth-last-of-type
和:nth-of-type()也是:nth-last-of-type()功能性伪类。:nth-child()它们接受与和相同的论点:nth-last-child()。但是像:first-of-typeand一样:last-of-type,索引解析为相同类型的元素。例如,要选择第一个p元素和所有其他后续p元素,我们可以使用odd关键字 with :nth-of-type():
p:nth-of-type(odd) {
background: #cddc39;
color: #121212;
}
从下图中可以看出,这只匹配奇数p元素,而不是奇数子元素。

类似地, using:nth-last-of-type(even)选择偶数p元素,但计数从p文档中的最后一个元素开始 - 在本例中为第 18 项(如下所示)。

如果这看起来仍然很模糊,请使用 Paul Maloney 的Nth-Test 工具【http://nth-test.com/】,或查看Nth Master 上的示例【HTTP://nthmaster.com/】。这两个项目都是了解更多关于这些伪类的好方法。









网友评论文明上网理性发言 已有0人参与
发表评论: