
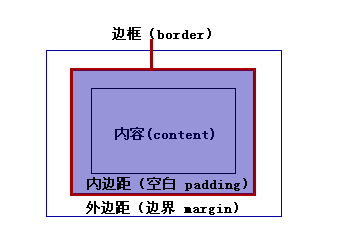
基本概念:标准模型+ie模型
标准模型和IE模型的区别
css如何设置这两种模型
JS如何设置获取盒模型对应的宽和高
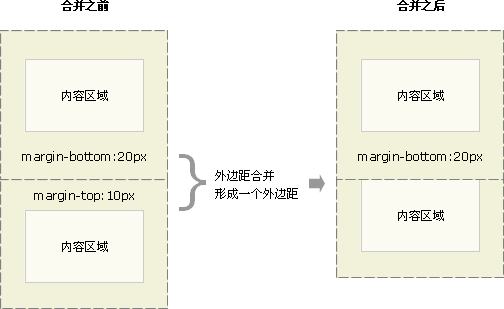
实例题(根据盒模型解释边距重叠)
BFC(边距重叠解决方案)或者IFC
css标准盒模型
而IE盒模型是计算border 和padding的
css如何设置这两种模型?
Box-sizing:content-box;标准模型
浏览器默认的是标准模型
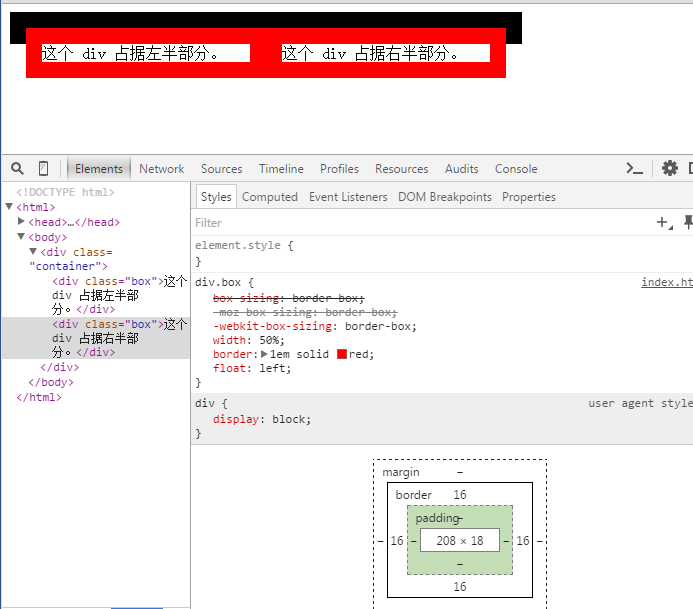
box-sizing:border-box;IE模型
js如何设置获取盒模型对应的宽和高?
Dom节点获取(此处获取的内联样式)
DOM.style.width/height
dom.currentStyle.width/height(获取任何引入方式的宽和高,但是只有IE支持)
window.getComputedStyle(dom).width/height(firefox,Chrome)原理一样,ie9以下不支持
dom.getBoundingClientRect().width/height
left ,top,bottom,right
ie9以上支持width/height
BFC的基本概念(边距重叠解决方案)?
块级格式化上下文
BFC的原理?
1:BFC元素垂直方向会发生重叠
2:BFC的区域不会与浮动元素的box重叠
3:BFC的页面时一个容器,外部的元素不会影响它里面的元素(里面也不会影响外边)
4:计算BFC高度的时候,浮动元素也会参与计算
如何创建BFC?
1、overflow:hidden,auto
2、float不为none
3、position的值不是static或者relative,就创建了BFC
4、display:inline-box或者与table相关的都是创建了BFC
BFC使用场景有哪些?
IFC的基本概念
内联元素的格式化上下文





网友评论文明上网理性发言已有0人参与
发表评论: