
今天本来没想好分享什么话题,突然一个哥们【后端开发工程师】咨询我一个问题:li+li,li+li:before是什么意思?想了想,好久没分享过关于CSS的文章了,就谈谈css组合选择符的基础知识吧。
首先我们要了解下什么是CSS组合选择符?
CSS组合选择符定义
简单来说:组合选择符说明了两个选择器直接的关系,CSS组合选择符包括各种简单选择符的组合方式。
在CSS&css3中,包含了四种组合方式:
◆ 后代选择器(以空格分隔)
◆ 子元素选择器(以大于号分隔)
◆ 相邻兄弟选择器(以加号分隔)
◆ 普通兄弟选择器(以破折号分隔)
接下来我们一一对于这四种组合方式进行分析。
后代选择器
后代选择器用于选取某元素的后代元素。以空格分隔,这个我们经常用到。以下实例选取所有<p>元素插入到 <div>元素中:
div p{
background-color:yellow;
} 这个很简单。
子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。以下实例选择了<div>元素中所有直接子元素 <p> :
div>p{
background-color:yellow;
}看个完整的DemO代码:
<!DOCtype html> <HTML lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-eqUIv="X-UA-Compatible" content="IE=Edge"> <title>Web前端之家www.jiangweishan.com</title> <style> html{font-size:20px;} div>p{ background-color:yellow; } </style> </head> <body> <div> <p>WEB前端之家www.jiangweishan.com</p> <p>web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>WEB前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> </div> </body> </html>
效果如下图:

说明:这个DIV是嵌套P标签的。
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector),也可以称为同级选择器,它可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:
div+p{
background-color:yellow;
}看个完整的DEMO代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta HTTP-equiv="X-UA-Compatible" content="ie=edge"> <title>Web前端之家www.jiangweishan.com</title> <style> html{font-size:20px;} div+p{ background-color:yellow; } </style> </head> <body> <div></div> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> </body> </html>
效果图如下:

说明:这个DIV跟P标签是同级的。
后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。以下实例选取了所有<div>元素之后的所有相邻兄弟元素 <p> :
div~p{
background-color:yellow;
}看个完整的DEMO代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=EDGE"> <title>Web前端之家www.jiangweishan.com</title> <style> html{font-size:20px;} div~p{ background-color:yellow; } </style> </head> <body> <div></div> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> <p>Web前端之家www.jiangweishan.com</p> </body> </html>
效果跟第二种一样

说明:这个DIV跟P标签是同级的。
相邻兄弟选择器+伪类组合
这个也就是刚才我一哥们提到的组合问题。来个实例说明下吧。
ul.box.li+li:before {
padding: 8px;
color: red;
content: "/\00a0";
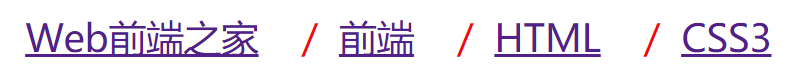
}然后页面出现:

DEMO代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Web前端之家www.jiangweishan.com</title>
<style>
ul,li{list-style:none;font-size:30px;}
ul.box li{display: inline-block;*display: inline;*Zoom:1;vertical-align:middle}
ul.box li+li:before {
padding: 8px;
color: red;
content: "/\00a0";
}
</style>
</head>
<body>
<h2>面包屑导航</h2>
<ul class="box">
<li><a href="https://www.jiangweishan.com">Web前端之家 </a></li>
<li><a href="https://www.jiangweishan.com">前端 </a></li>
<li><a href="HTTPS://www.jiangweishan.com">HTML </a></li>
<li><a href="https://www.jiangweishan.com">CSS3 </a></li>
</ul>
</body>
</html>我们发现斜杠变红了,原理是这样的:
每两个li的组合,第二个li之前加上该css;在上面的例子中,也就是在两个文字之间加上斜杠这个字符。
我们再来试一下另外一种方案,在第二个li后面加上一个其他的标签,DEMO代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Web前端之家www.jiangweishan.com</title>
<style>
ul,li{list-style:none;font-size:30px;}
.box span{display: inline-block;vertical-align:middle;padding:0 20px;}
ul.box li{display: inline-block;*display: inline;*zoom:1;vertical-align:middle}
ul.box li+li:before {
padding: 8px;
color: red;
content: "/\00a0";
}
</style>
</head>
<body>
<h2>面包屑导航</h2>
<ul class="box">
<li><a href="https://www.jiangweishan.com">Web前端之家 </a></li>
<li><a href="https://www.jiangweishan.com">前端 </a></li>
<span>欢迎来到Web前端之家</span>
<li><a href="https://www.jiangweishan.com">HTML </a></li>
<li><a href="https://www.jiangweishan.com">CSS3 </a></li>
</ul>
</body>
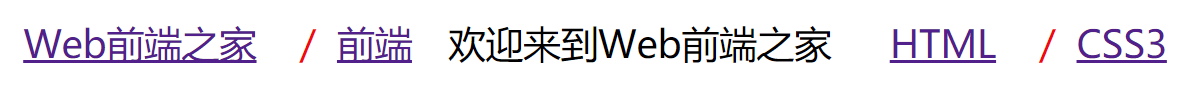
</html>测试效果如下图:

充分证明了上述提到的原理是正确的。
大家不妨可以去测试一下咯。
总结
关于CSS组合选择器的问题,基本是这些知识点啦,还有一些另类的组合基本都是以上面为基础的,万变不离其宗嘛,大家只要掌握了这些,随意它怎么变,都可以搞定。








网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表