你还记得CSS的盒模型吗?记得很早期的时候,面试官面试前端的第一个题目就是盒模型。一起来回顾下,用一个简单例子来说明。
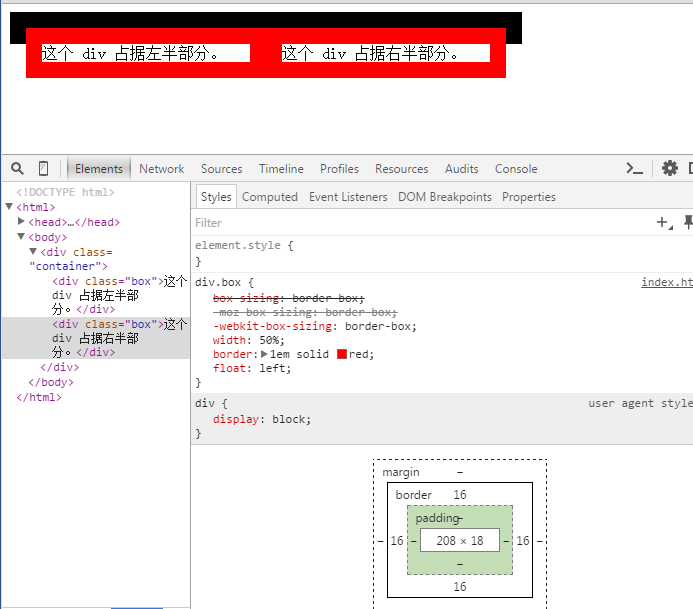
<style> div.contAIner{ width:30em; border:1em solid; } div.box{ Box-sizing:border-box; -moz-box-sizing:border-box; /* firefox */ -WEBkit-box-sizing:border-box; /* Safari */ width:50%; border:1em solid red; float:left; } </style> <div class="container"> <div class="box">这个 div 占据左半部分。</div> <div class="box">这个 div 占据右半部分。</div> </div>

另外1em等于16px单位
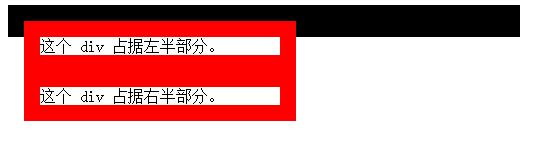
如果没有使用box-sizing:border-box的属性呢?

右半部分的div会掉下去。这是为什么呢?
别急,请耐心看下面。

左边使用了box-sizing,没把左右边框的16*2=32算上去。
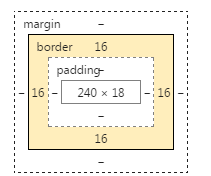
右边未使用box-sizing. 是把左右边框的16*2=32算上去,208+240了。所以右半部分的div会掉下去。
其实两个div左右部分是用50%
box-sizing必须配合左右两个栏 50%才能使用!
OK,是否还记得不?








网友评论文明上网理性发言 已有0人参与
发表评论: