
上篇文章,我们分享了 Google Analytics 发给我们的提示信息,提示我们要提前准备向已设置 Analytics 的网站添加 google Analytics(分析)4 媒体资源,在这个过渡期,我们要尽快的去熟悉 Google Analytics(分析)4 的功能和应用。
本篇文章,我们简单分析下“如何设置 Analytics 的网站添加 Google Analytics(分析)4 媒体资源”。
设置 Google Analytics(分析)4 媒体资源并同时保留现有的 Universal Analytics 媒体资源。
使用 GA4 设置助理创建一个与您现有的 Universal Analytics 媒体资源并行收集数据的新 GA4 媒体资源。您的 Universal Analytics 媒体资源不会发生任何变化,它会继续照常收集数据。您随时可以通过媒体资源选择器或“管理”页面访问这两种媒体资源。
-
Google Analytics(分析)4 媒体资源中的“设置助理”,将 Universal Analytics 媒体资源的配置迁移到 GA4 媒体资源上。
-
如果您选择重复使用现有网站代码,请将 GA4 媒体资源设置为接收来自现有 Google 代码的数据。
GA4 设置助理向导不会在您的新 GA4 媒体资源中回填历史数据。GA4 媒体资源只会收集今后的数据。如要查看历史数据,请使用 Universal Analytics 媒体资源中的报告。
开始使用
如要使用 GA4 设置助理,您需要拥有帐号的“修改者”权限。请按照以下说明创建 GA4 媒体资源。无论您的网页是添加了 Google Analytics(分析)代码(gtag.JS 或 analytics.js)、Google Ads 代码 (gtag.js),还是 Google 跟踪代码管理器容器,您都可以使用此向导。
-
在 Google Analytics(分析)中,点击“管理”(左下方)。
-
查看“帐号”列,确保已选择您所需的帐号。(如果您只有一个 Google Analytics [分析] 帐号,该帐号将会处于选中状态)。
-
在“媒体资源”列中,选择目前为网站收集数据的 Universal Analytics 媒体资源。
-
在“媒体资源”列中,点击 GA4 设置助理。它是“媒体资源”列中的第一个选项。
-
在“我要创建新的 Google Analytics(分析)4 媒体资源”下,点击开始使用。
-
在“创建新的 Google Analytics(分析)4 媒体资源”弹出式窗口中,根据您的网站目前添加代码的情况,您会看到以下某个选项:
-
创建并继续。点击此按钮即可前往“设置 Google 代码”页面(第 7 步)。
-
创建媒体资源。如果您看到此选项,则表示 Google Analytics(分析)可以为您的 GA4 媒体资源重复使用现有的 Universal Analytics 代码。Google Analytics(分析)会在 Universal Analytics 与 GA4 媒体资源之间创建已关联的网站代码,选择此选项,然后跳到使用新的 GA4 媒体资源的后续步骤部分。在设置 Google 代码页面上,选择最符合您的情况的选项,然后按照相关说明完成新的 GA4 媒体资源的创建:
在设置 Google 代码页面上,选择最符合您的情况的选项,然后按照相关说明完成新的 GA4 媒体资源的创建:
使用在您网站上找到的 Google 代码(推荐)
选择此选项后,您无需更改网站代码,即可使用网站上检测到的 Google 代码来完成设置。
如有需要,请点击详细信息查看代码详情。
点击确认,完成新 GA4 媒体资源的创建。
您媒体资源的用户将被添加为 Google 代码的用户。
使用已有的 Google 代码
选择此选项可重复使用您已拥有管理员访问权限的 Google 代码。
点击选择代码。您会看到:
-
您拥有管理员访问权限的代码列表。(如果您没有看到所需的代码,则说明您可能不具有相应的用户权限,无法对该 Google 代码做出更改。)
-
代码 ID
-
系统是否在您的网站上检测到了代码。选择标记为“在网站上”的代码即可完成设置,无需更改您网站的代码。如果您选择标记为“未检测到”的代码,则可能需要添加该代码。(请注意,如果您的网站流量较低,代码可能会显示为“未检测到”。)
-
与代码关联的目标页面
选择您要使用的 Google 代码,然后点击确认以完成新 GA4 媒体资源的创建。
添加 Google 代码
如果您的网站上未添加 Google 代码。
-
点击下一步,在您的网站上添加新的 Google 代码。
-
在“代码添加说明”页面上,您有 2 个选项:
-
您或您的 WEB 开发者手动为网站添加代码
-
您的网站添加了 analytics.js 代码
-
您使用 Google 跟踪代码管理器
-
使用网站开发工具添加代码:如果您使用某些网站开发工具(或“Wix 或 Duda”等“CMS 平台”)管理网站,则可以在不更改代码的情况下完成 Google 代码设置。
-
手动添加代码:如果符合以下任一条件,请选择此选项:
选项 1:使用网站开发工具或 CMS 添加代码
如果您使用以下平台之一管理您的网站,请选择您的平台,然后按照说明完成 Google 代码设置,而无需更改代码。
-
Drupal
-
Duda
-
适用于 WordPress 的 MonsterInsights
-
Typo3
-
Wix
添加完 Google 代码后,点击完成,即可完成新 GA4 媒体资源的创建。
如果您的平台尚不支持 Google 代码,您可以使用下面的手动添加代码选项。
我们一直在不断更新 CMS 说明,以帮助您尽可能轻松地设置 Google 代码。如果您在“代码添加说明”页面上未看到自己的平台,您或许还是可以将 Google 代码 ID 粘贴到您的网站开发工具或 CMS 中。手动添加代码前,请检查此列表中是否有您的平台
方法 2:手动添加代码
如果出现以下任一情况,请选择此选项:
-
您的网站开发工具/CMS 尚不支持 Google 代码 (gtag.js)。注意:您将需要使用您的平台的自定义 html 功能
-
您或您的 Web 开发者手动为网站添加代码
-
您的网站添加了 analytics.js 代码
-
您使用 Google 跟踪代码管理器
如何手动添加 Google 代码
在“手动添加代码”标签页上,您会看到 Google 代码的 javascript 代码段。若要在您的网站和 Google Analytics(分析)之间建立关联,请复制整个 Google 代码段并将其粘贴到网站的每个网页的代码中,紧跟在 <head> 元素之后。每个网页只能添加一个 Google 代码。
如果您使用的网站开发工具/CMS 尚不支持 Google 代码,请使用您的平台的自定义 HTML 字段复制并粘贴整个 Google 代码。
Google 代码是指所显示的完整代码,开头为:
<!-- Google tag (gtag.js) -->
结尾是:
</script>
在网站上添加 Google 代码后,点击完成,即可完成新 GA4 媒体资源的创建。代码设置完毕后,您需要配置 Google 代码设置。
如果您的网站添加了 analytics.js 代码(无论是手动添加还是通过 CMS 添加)
如果您的网站手动添加了 analytics.js 代码,请不要在添加 Google 代码(见上文)时移除原有的 analytics.js 代码。analytics.js 代码将继续为您的 Universal Analytics 媒体资源收集数据。您要添加的 Google 代码 (gtag.js) 会为新的 GA4 媒体资源收集数据。
如果您使用网站开发工具/CMS 为网页添加 analytics.js 代码,则可以使用自定义 HTML 功能,将 Google 代码添加到您的网页中。请保留 analytics.js 代码,以便 Google Analytics(分析)仍会将数据发送到您的 Universal Analytics 媒体资源。
下表列出了使用 analytics.js 的网站开发工具和 CMS,它们需要您以自定义 HTML 的形式添加 Google 代码,以便您的网站上同时包含这两种代码。
使用您的 CMS 的自定义 HTML 功能复制 Google 代码,并将其粘贴到您的网站中。
使用实时报告验证自己是否正在接收数据。
| 网站开发工具/CMS | 添加自定义 HTML 的选项 |
|---|---|
| Blogger | 说明 |
| Cart.com | 如需相关说明,请与 Cart.com 支持团队联系 |
| Salesforce (Demandware) | 如需相关说明,请与 Salesforce 支持团队联系 |
| VTEX | 如需相关说明,请与 VTEX 支持团队联系 |
| Weebly | 操作说明 |
对于基本数据收集,请按照 Google 跟踪代码管理器帮助中心说明,使用您的 Google 跟踪代码管理器帐号添加 Google Analytics(分析):GA4 配置代码。
完成后,请务必在 GA4 设置助理中点击完成,以完成创建关联的 GA4 媒体资源。
使用新的 GA4 媒体资源的后续步骤
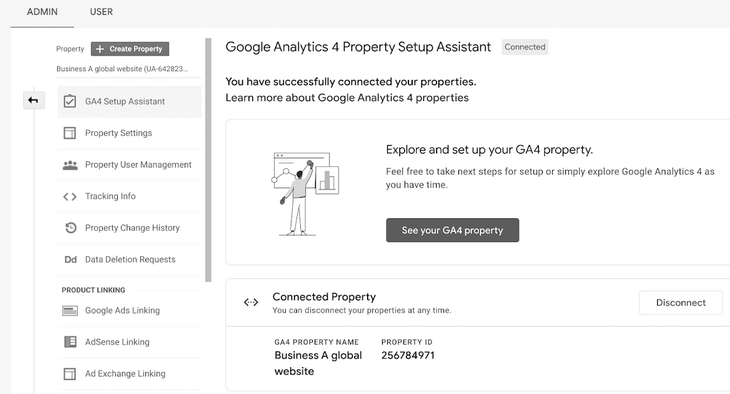
使用向导完成创建后,您会在“Google Analytics(分析)4 媒体资源设置助理”页面顶部看到“您已成功关联媒体资源”。
请记下您的 GA4 媒体资源的名称,以便日后查找。如果 Universal Analytics 媒体资源的名称为“示例媒体资源 (UA-nnnnnnn)”,那么 GA4 媒体资源的名称将为“示例媒体资源 - GA4 (xxxxxxx)”,没有前缀“UA-”,其中 xxxxxxx 是新的媒体资源编号。
点击查看您的 GA4 媒体资源,即可打开新的 GA4 媒体资源中的“设置助理”。Google Analytics(分析)4 媒体资源中的设置助理可引导您完成系统推荐的功能和设置,帮助您完成 Google Analytics(分析)4 媒体资源设置。

数据最长可能需要 30 分钟才会开始在新 GA4 媒体资源中显示。
如要验证是否正在收集数据,请浏览您的网站,然后从报告的导航界面中选择实时。应该会在“实时”报告中看到该活动。
如果您已有 Firebase 项目,则可以将其与此 GA4 媒体资源相关联。不过,您需要通过 Firebase 执行此操作。
总结
对于GA代码,初学者估计比较困难,当你深入学习后,发现它的功能非常强大,加油吧。如果您有问题,都可以留言或者加QQ群讨论哦!






网友评论文明上网理性发言 已有0人参与
发表评论: