
<!DOCtype html> <HTML lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css设置渐变边框设置圆角无效问题 - Web前端之家www.jiangweishan.com</title> <style> .box{ width: 700px; height: 50px; background-image: linear-gradIEnt(to right, red, blue); border-radius: 5px; padding: 2px; Box-sizing: border-box; } input{ outline: none; background: #fff; border:none; width: 100%; height: 100%; box-sizing: border-box; } </style> </head> <body> <div class="box"> <input type="text"> </div> </body> </html>
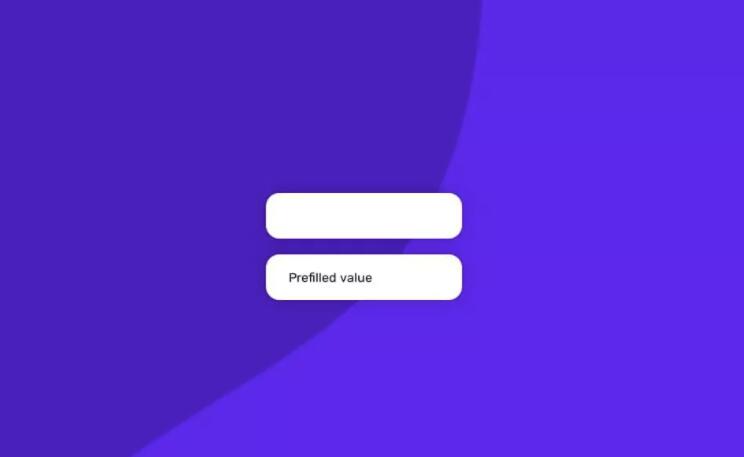
可以看到圆角已经出现,输入框设置box-sizing: border-box;是因为input本身带有padding。




网友评论文明上网理性发言 已有0人参与
发表评论: