今天要记录的有两点:
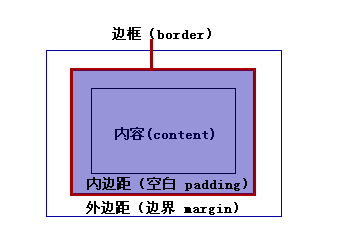
盒子模型文本元素在盒子中的居中问题
外边距合并(隐藏知识点)
在做盒子模型的实验中,发现使用text-align将元素文本在水平方向上居中外,还忽略了一点,在垂直方向上居中,达到我们想要的效果,整理了一番后发现有两种方式:
1、使用line-height 属性手动调节(适用于只占一行的文本)
2、使用vertical-align 属性设值为 middle
过程中也发现,在使用第2中方式的vertical-align 时要注意的点:此属性必须使用在table-cell & inline 的元素中(不可使用在块状元素上)所以在面对块状元素是需要有一个diaplay来转换。
【番外:vertical-align 的其他用法】
另外一个知识点:外边距合并
盒子模型学得云里雾里,深入看原理才发现了这一个很容易被初学者忽视的问题——margin的合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
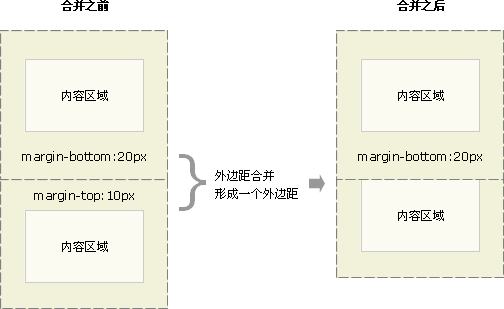
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

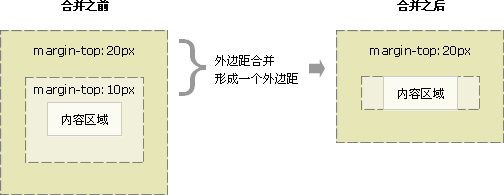
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

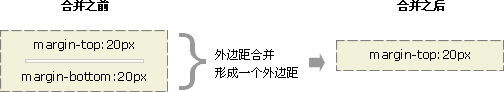
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

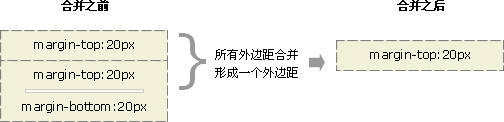
这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。






网友评论文明上网理性发言已有0人参与
发表评论: