搜索
语义化
语义 HTML:它是什么以及如何正确使用它
语义HTML,也称为语义标记,指的是使用HTML标签来传达其中包含的内容的含义或语义。通过向您的页面添...
Terry 2022.12.05views: 5348回谈HTML和CSS中的语义
回谈HTML和CSS中的语义,网络堆栈中的每一层都有它自己的结构。你不会期望将数据库架构用于构建PHP中间件,人们对于HTML和CSS的期望是一样一样的。HTM...
andy001 2019.03.29views: 9913关于盒子模型的认知
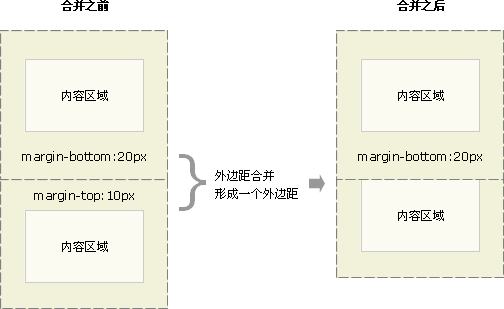
今天要记录的有两点:盒子模型文本元素在盒子中的居中问题外边距合并(隐藏知识点)在做盒子模型的实验中,发现使用text-align将元素文本在水平方向上居中外,还...
jiang 2018.10.11views: 12094HTML5有什么语义化可言?
HTML5有什么语义化可言呢,大家都知道HTML5增加了不少的标签,相对于HTML4.1版本,标签选择更多了。那么语义化怎么去解决呢?真正使用HTML5标签来开...
andy001 2018.10.09views: 12791初次接触Web 语义化的理解
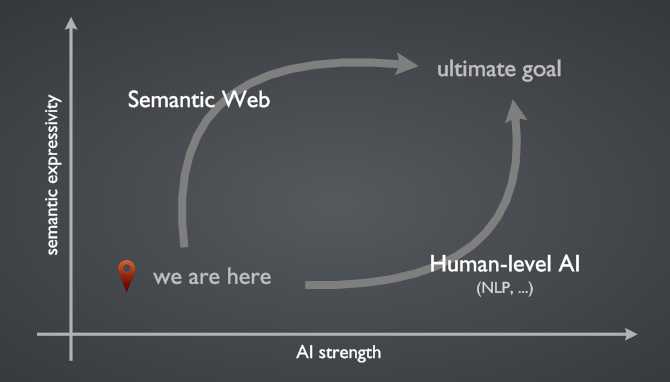
什么是语义化?其实简单说来就是让机器可以读懂内容。先随便扯扯。对于当前的Web而言,HTML是联系大多数Web资源的纽带,也是内容的载体。在Web...
jiang 2017.12.06views: 17747HTML5语义化标签和基于HTML5的Web App
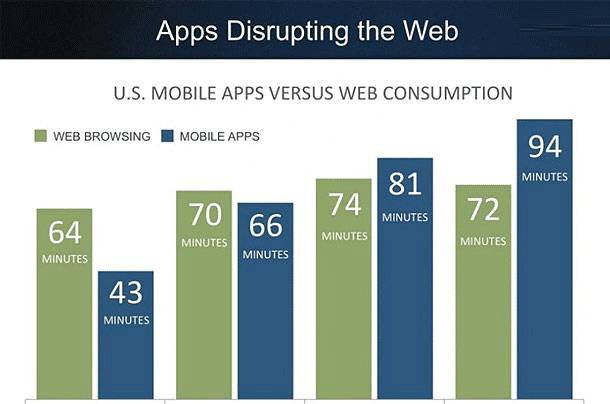
伴随着移动设备的快速崛起,App市场的发展也日渐迅猛,目前iOS和Android平台的App数量总和也达到100万款之多,据AAWP报道,WindowsPh...
andy001 2016.12.20views: 14047重温“面向对象前端架构的语义化”知识
语义是研究符号和标志,以及他们所代表的事物之间的关系的。在语言学里,主要是研究符号所表达的意思(如单词、短语或声音)。Web前端开发中,语义主要涉及到了约定好的...
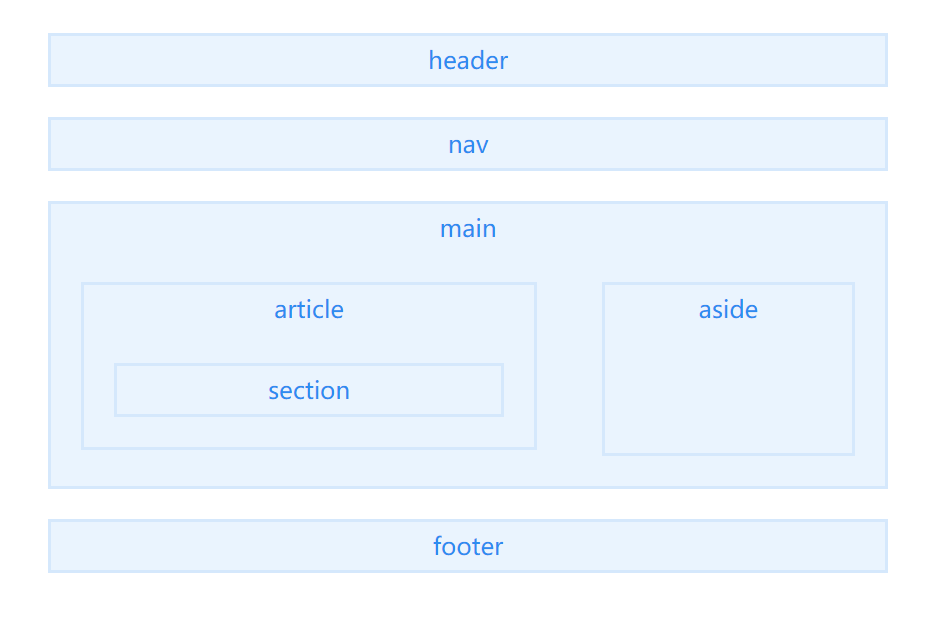
andy001 2016.12.09views: 14950谈谈HTML5中的语义化标签:section和article
先前参加了几届webRuilder年会,每次都有关于HTML5相关的分享内容,近两次都谈到了H5的大纲算法,主要针对H5语义化标签的应用。HTML5带出了一系列...
andy001 2016.11.21views: 19022