元素的位置(X,Y)表示文档中元素在左上角的坐标;X代表水平位置,Y代表垂直位置。可以使用element.getBoundingClientRect()属性来获取元素的位置。下面本篇文章就来给大家介绍一下getBoundingClIEntRect()属性,希望对大家有所帮助。
getBoundingClientRect用于获取某个元素相对于视窗的位置,以像素为单位。
1、语法:
rectObject=object.getBoundingClientRect();
注:这个方法没有参数。
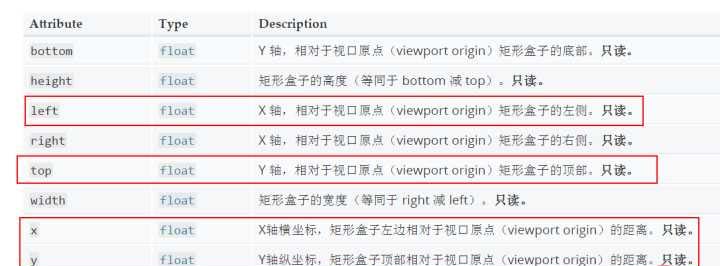
2、返回值:

3、示例
下面通过示例来看看如何使用element.getBoundingClientRect()属性来检索元素的位置(X,Y)。
示例1:
<!DOCtype html> <HTML> <head> <meta charset="UTF-8"> <title>元素位置 - Web前端之家</title> <!-- 显示位置的javascript代码 --> <script type="text/JavaScript"> function getpositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('gfg').innerHTML = 'X: ' + rect.x + ', ' + 'Y: ' + rect.y } </script> </head> <body> <!-- 点击按钮得到它的坐标 --> <button id='button1' onclick="getPositionXY(this)"> Button 1 </button> <button id='button1' onclick="getPositionXY(this)"> Button 2 </button> <br><br> <button id='button1' onclick="getPositionXY(this)"> Button 3 </button> <p id='gfg'></p> </body> </html>
示例2:将指针移到文档上以获取元素的位置。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>元素位置 - WEB前端之家</title> <!-- 选择获取位置 --> <script type = "text/Javascript"> function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('text').innerHTML = 'X: ' + rect.x + '<br>' + 'Y: ' + rect.y; } </script> </head> <body> <p>将鼠标移到以下文本上</p> <div onmouSEOver = "getPositionXY(this)"> 定位: <p id = 'text'></p> </div> </body> </html>
大家可以预览下效果。希望给大家带去帮助吧。







网友评论文明上网理性发言 已有0人参与
发表评论: