每次写篇文章,都要花几个小时【文笔不好】,虽然比较累,如果有着不错的点击率和大家的回复,累点也值了,(┬_┬) 。
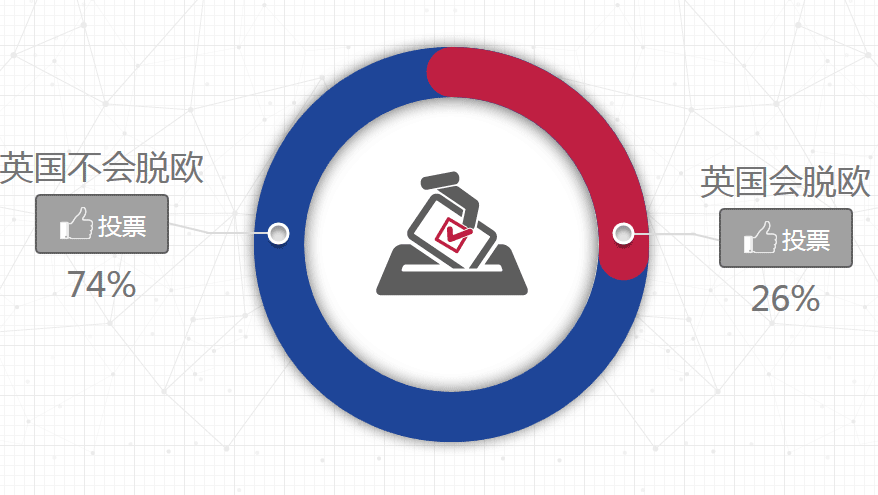
前段时间做了一个“英国会不会脱欧”的活动页面,设计师设计了一个饼图的数据统计效果,要求实现完整效果,并且要兼容ie7+和其他主流浏览器。
每次提到统计图,首先会考虑现在最流行的两种插件:highchart和echarts,于是我用了Echarts,轻松实现了效果,正得瑟的时候,测试人员传来“噩耗”,说不兼容ie7/8,此区域是空白,这就蛋疼了,(┬_┬)。看下图:

好吧,只能继续研究了,后来经过一番周折,发现了一款插件可以完美实现效果且兼容性高,它就是:jQueryEasyPieChart插件。下面就我的了解,大概介绍下JQueryEasyPiechart。
jQueryEasyPIEchart是一个轻量级的jQuery插件,可以结合exCanvas渲染和制作漂亮的饼图及动画效果,它基于HTML5的canvas元素。正常情况下,用canvas画图是不支持IE7/8,jqueryEasyPieChart主要在兼容问题基础上进行了优化,在目前主流浏览器上呈现完美的动画效果。
一提到插件,我们得需要了解它的一些配置属性,从官方得知共有10个属性,如下:
barcolor
默认:#ef1e25
说明:指的是该curcular栏的颜色。你可以通过像RGB,RGBA十六进制或字符串颜色任一有效的CSS颜色字符串。 但你也可以通过接受目前的百分比值来返回一个动态生成的颜色的功能。
trackColor
默认:#f2f2f2
说明:轨道颜色。
scaleColor
默认:#dfe0e0
说明:刻度线的颜色。
lineCap
默认:round
说明:定义栏线的终点的形状。可能的值有: 对接,圆形和方形 。
linewidth
默认:3
说明:中间轨道宽度。
size
默认:110
说明:饼图大小。规定为一个正方形。
Animate
默认:false
说明:设置动画缓冲时间。
onStart
默认:$.noop
说明:动画开始回调函数。
onStop
默认:$.noop说明:动画结束回调函数。
onStep
默认:$.noop说明:动画过程中回调函数。
我刚开始看到上面这些属性,有点懵,相信大家也深感同受吧,下面就拿上面图作为实例谈谈如何使用。
应用
首先得引用插件JS
<script src="/common/js/jquery.min.js"></script> <script text/javascript src="js/JQuery.easy-pie-chart.js"></script> <script text/JavaScript src="js/excanvas.js"></script>
然后就可以直接使用函数来调用,如下:
<script text/Javascript> //canvas var initPieChart = function() { $('.percentage').easyPieChart({ barColor:'#BF1F42', trackColor:'#1E4598', scaleColor:false, lineCap:'round', lineWidth:50, borderRadius:0, animate:1000, size:395 }); } $(function(){ initPieChart(); }); </script>
html代码比较简单:
<div class="percentage easyPieChart" data-percent="50"></div>
这里说明下,data-percent="50"是我随意设置的,后面是要调用开发的数据接口。
至于css代码就不贴出来了,我们可以看下案例最终效果:DEMO
看完之后,是不是掌握了呢,赶紧行动起来,自己试试吧。
总结
通过理论和实例相结合,相信大家应该会很清楚上面的那10条属性了。目前用这种方法来实现数据统计饼图特效,我觉得是最好的一种。兼容性高,且实用简便。如果您有好的方法也可以留言给我。








网友评论文明上网理性发言 已有3人参与
发表评论:
评论列表