本节主要是探讨javascript脚本加载与执行探析之代码执行顺序,基于向html页面引入JavaScript的几种方式,分析HTML中Javascript脚本的执行顺序。

1. 关于javascript脚本执行的阻塞性
JavaScript在浏览器中被解析和执行时具有阻塞的特性,也就是说,当JavaScript代码执行时,页面的解析、渲染以及其他资源的下载都要停下来等待脚本执行完毕①。这一点是没有争议的,并且在所有浏览器中的行为都是一致的,原因也不难理解:浏览器需要一个稳定的DOM结构,而JavaScript可能会修改dom(改变DOM结构或修改某个Dom节点),如果在JavaScript执行的同时还继续进行页面的解析,那么整个解析过程将变得难以控制,解析出错的可能也变得很大。
然而这里还有一个问题需要注意,对于外部脚本,还涉及到一个脚本下载的过程,在早期的浏览器中,JavaScript文件的下载不仅会阻塞页面的解析,甚至还会阻塞页面其他资源的下载(包括其他JavaScript脚本文件、外部CSS文件以及图片等外部资源)。从ie8、firefox3.5、Safari4和Chrome2开始允许JavaScript并行下载,同时JavaScript文件的下载也不会阻塞其他资源的下载(旧版本中,JavaScript文件的下载也会阻塞其他资源的下载)。
注:不同浏览器对于同一个域名下的最大连接数有不同的限制,http1.1协议规范中的要求是不能高于2个,但是大多数浏览器目前实际提供的最大连接数都多于2个,IE6/7都是2个,ie8提升到了6个,Firefox和chrome也是6个,当然这个设置也是可以修改的,详细内容可以参考:HTTP://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
2. 关于脚本的执行顺序
浏览器是按照从上到下的顺序解析页面,因此正常情况下,javaScript脚本的执行顺序也是从上到下的,即页面上先出现的代码或先被引入的代码总是被先执行,即使是允许并行下载JavaScript文件时也是如此。注意我们这里标红了"正常情况下",原因是什么呢?我们知道,在HTML中加入JavaScript代码有多种方式,概括如下(不考虑reqUIreJS或seajs等模块加载器):
(1)正常引入:即在页面中通过<script>标签引入脚本代码或者引入外部脚本
(2)通过document.write方法向页面写入<script>标签或代码
(3)通过动态脚本技术,即利用DOM接口创建<script>元素,并设置元素的src,然后再将元素添加进DOM中。
(4)通过Ajax获取脚本内容,然后再创建<script>元素,并设置元素的text,再将元素添加进DOM中。
(5)直接把JavaScript代码写在元素的事件处理程序中或直接作为url的主体,示例如下:
<!--直接写在元素的事件处理程序中--> <input type="button" value="点击测试一下" onclick="alert(''点击了按钮'')"/> <!--作为URL的主体--> <a href="javascript:alert(''dd'')">JS脚本作为URL的主体</a>
第5种情况对于我们讨论的脚本执行顺序没有什么影响,因此我们这里只讨论前四种情况:
2.1 正常引入脚本时
正常引入脚本时,JavaScript代码会按照从上到下的顺序执行,不管脚本是不是并行下载,执行时还是按照引入的顺序从上到下执行的,我们以下面的DemO为例:
首先,通过PHP写了一个脚本,这个脚本接收两个参数,文件URL和延迟时间,脚本会在传入的延迟时间之后,将文件内容发送给浏览器,脚本如下:
<?php $url = $_get[''url'']; $delay = $_GET[''delay'']; if(isset($delay)){ sleep($delay); } echo file_get_contents($url); ?>
另外我们还定义了两个JavaScript文件,分别为1.js和2.js,在这个例子中,二者的代码分别如下:
alert("我是第一个脚本");
alert("我是第二个脚本");
然后,我们在HTML中引入脚本代码:
<script src=''/delayfile.php?url=http://localhost/js/load/1.js&delay=3'' type=''text/javascript''></script> <script type="text/javascript"> alert("我是内部脚本"); </script> <script src=''/delayfile.php?url=http://localhost/js/load/2.js&delay=1'' type=''text/javascript''></script>
虽然第一个脚本延迟了3秒才会返回,但是在所有浏览器中,弹出的顺序也都是相同的,即:"我是第一个脚本"->"我是内部脚本"->"我是第二个脚本"
2.2 通过document.write向页面中写入脚本时
document.write在文档流没有关闭的情况下,会将内容写入脚本所在位置结束之后紧邻的位置,浏览器执行完当前短的代码,会接着解析document.write所写入的内容。
注:document.write写入内容的位置还存在一个问题,加入在<head>内部的脚本中写入了<head>标签内部不应该出现的内容,比如<div>等内容标签等,则这段内容的起始位置将是<body>标签的起始位置。
通过document.write写入脚本时存在一些问题,需要分类进行说明:
[1]同一个<script>标签中通过document.write只写入外部脚本:
在这种情况下,外部脚本的执行顺序总是低于引入脚本的标签内的代码,并且按照引入的顺序来执行,我们修改HTML中的代码:
<script src=''/delayfile.php?url=http://localhost/js/load/1.js&delay=2'' type=''text/javascript''></script>
<script type="text/javascript">
document.write(''<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/2.js"><\/script>'');
document.write(''<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/1.js"><\/script>'');
alert("我是内部脚本");
</script>
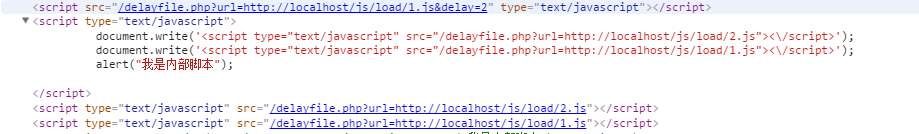
这段代码执行完毕之后,DOM将被修改为:

而代码执行的结果也符合DOM中脚本的顺序:"我是第一个脚本"->"我是内部脚本"->"我是第二个脚本"->"我是第一个脚本"
[2]同一个<script>标签中通过document.write只写入内部脚本:
在这种情况下,通过documen.write写入的内部脚本,执行顺序的优先级与写入脚本标签内的代码相同,并且按照写入的先后顺序执行:
我们再修改HTML代码如下:
<script src=''/delayfile.php?url=http://localhost/js/load/1.js'' type=''text/javascript''></script>
<script type="text/javascript">
document.write(''<script type="text/javascript">alert("我是docment.write写入的内部脚本")<\/script>'');
alert("我是内部脚本");
document.write(''<script type="text/javascript">alert("我是docment.write写入的内部脚本2222")<\/script>'');
document.write(''<script type="text/javascript">alert("我是docment.write写入的内部脚本3333")<\/script>'');
</script>
在这种情况下,document.write写入的脚本被认为与写入位置处的代码优先级相同,因此在所有浏览器中,弹出框的顺序均为:"我是第一个脚本"->"我是document.write写入的内部脚本"->"我是内部脚本"->"我是document.write写入的内部脚本2222"->"我是document.write写入的内部脚本3333"
[3]同一个<script>标签中通过document.write同时写入内部脚本和外部脚本时:
在这种情况下,不同的浏览器中存在一些区别:
在ie9及以下的浏览器中:只要是通过document.write写入的内部脚本,其优先级总是高于document.write写入的外部脚本,并且优先级与写入标签内的代码相同。而通过通过document.write写入的外部脚本,则总是在写入标签的代码执行完毕后,再按照写入的顺序执行;
而在其中浏览器中, 出现在第一个document.write写入的外部脚本之前的内部脚本,执行顺序的优先级与写入标签内的脚本优先级相同,而之后写入的脚本代码,不管是内部脚本还是外部脚本,总是要等到写入标签内的脚本执行完毕后,再按照写入的顺序执行。
我们修改以下HTML中的代码:
<script src=''/delayfile.php?url=http://localhost/js/load/1.js'' type=''text/javascript''></script>
<script type="text/javascript">
document.write(''<script type="text/javascript">alert("我是docment.write写入的内部脚本")<\/script>'');
alert("我是内部脚本");
document.write(''<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/1.js"><\/script>'');
document.write(''<script type="text/javascript">alert("我是docment.write写入的内部脚本2222")<\/script>'');
document.write(''<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/1.js"><\/script>'');
document.write(''<script type="text/javascript">alert("我是docment.write写入的内部脚本3333")<\/script>'');
alert("我是内部脚本2222");
</script>
在IE9及以下的浏览器中,上面代码执行后弹出的内容为:"我是第一个脚本"->"我是document.write写入的内部脚本"->"我是内部脚本"->"我是document.write写入的内部脚本2222"->"我是document.write写入的内部脚本3333"->"我是内部脚本2222"->"我是第一个脚本"->"我是第一个脚本"
其他浏览器中,代码执行后弹出的内容为:"我是第一个脚本"->"我是document.write写入的内部脚本"->"我是内部脚本"->"我是内部脚本2222"->"我是第一个脚本"->"我是document.write写入的内部脚本2222"->"我是第一个脚本"->"我是document.write写入的内部脚本3333"
如果希望IE及以下的浏览器与其他浏览器保持一致的行为,那么可选的做法就是把引入内部脚本的代码拿出来,单独放在后面一个新的<script>标签内即可,因为后面<script>标签中通过document.write所引入的代码执行顺序肯定是在之前的标签中的代码的后面的。
2.3 通过动态脚本技术添加代码时
通过动态脚本技术添加代码的主要目的在于创建无阻塞脚本,因为通过动态脚本技术添加的代码不会立刻执行,我们可以通过下面的load函数为页面添加动态脚本:
function loadScript(url,callback){ var script = document.createElement("script"); script.type = "text/javascript"; //绑定加载完毕的事件 if(script.readyState){ script.onreadystatechange = function(){ if(script.readyState === "loaded" || script.readyState === "complete"){ callback&&callback(); } } }else{ script.onload = function(){ callback&&callback(); } } script.src = url; document.getElementsByTagName("head")[0].appendChild(script); }
但是通过动态脚本技术添加的外部JavaScript脚本不保证按照添加的顺序执行,这一点可以通过回调或者使用JQuery的html()方法。
2.4 通过Ajax注入脚本
通过ajax注入脚本同样也是添加无阻塞脚本的技术之一,我们首先需要创建一个XMLHttpRequest对象,并且实现get方法,然后通过get方法取得脚本内容并注入到文档中。
代码示例:
我们可以用如下代码封装xmlHttPRequest对象,并封装其get方法:
var xhr = (function(){
function createXhr(){
var xhr ;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
var xhrVersions = [''MSXML2.XMLHttp'',''MSXML2.XMLHttp.3.0'',''MSXML2.XMLHttp.6.0''], i, len;
for(i = 0, len = xhrVersions.length; i < len ; i++){
try{
xhr = new ActiveXObject(xhrVersions[i]);
if(xhr){
break;
}
}catch(e){
}
}
}else{
throw new error("无法创建xhr对象");
}
return xhr;
}
function get(url,async,callback){
var xhr = createXhr();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
callback&&callback(xhr.responseText);
}else{
alert("请求失败,错误码为" + xhr.status);
}
}
}
xhr.open("get",url,Async);
xhr.send(null);
}
return {
get:get
}
}())
然后基于xhr对象,再创建loadXhrScript函数:
function loadXhrScript(url,async, callback){
if(async == undefined){
async = true;
}
xhr.get(url,async,function(text){
var script = document.createElement("script");
script.type = "text/javascript";
script.text = text;
document.body.appendChild(script);
});
}
我们上面的get方法添加了一个参数,即是否异步,那么如果我们采用同步方法,通过Ajax注入的脚本肯定是按照添加的顺序执行;反之,如果我们采用异步的方案,那么添加的脚本的执行顺序肯定是无法确定的。
总结
同步和异步加载顺序是我们必须要掌握的,不太懂的童鞋要好好学习了。








网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表