new date()方法居然存在浏览器兼容性,今天做日历获取数据的时候发现的,分享下处理方法:
同一种语言javascript,在不同的浏览器中,存在语言兼容性问题,本质上是由于不同的浏览器是支持的语言标准和实现上各有差异。本文将基于new date来创建Date对象来分析这个问题。
1. 问题的提出
开始时间和结束时间空间无法正确的传递值
在页面中,我们使用了一个时间上的组件来开发时间选择框,但是发现在firefox下是无法正常工作的,在Chrome下是可以正常运行的。 问题出在哪里呢?
2. 问题分析
结果分析发现是由于如下代码产生的问题:
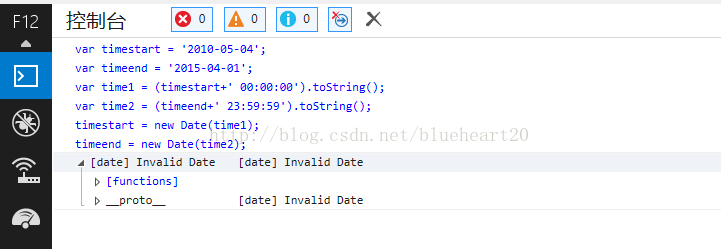
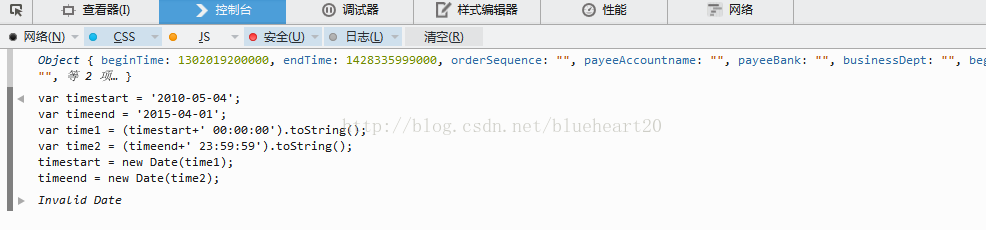
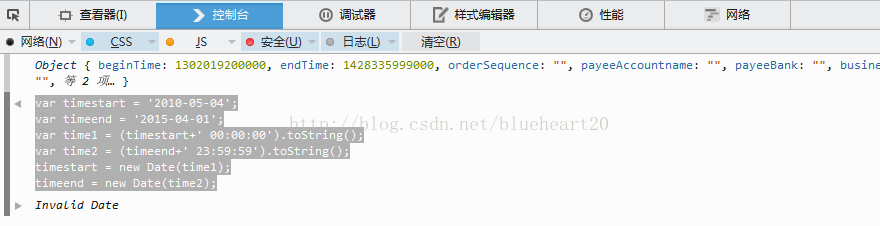
var timestart = '2010-05-04'; var timeend = '2015-04-01'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').tostring(); timestart = new Date(time1); timeend = new Date(time2);
问题就在于 new Date(time1)这个构造函数无法正确的生成Date对象,其值为NaN. 怪哉,问题在哪里呢?
3. 各个浏览器上的表现
在ie下的执行情况:

在Firefox下的执行情况:

在chrome下的执行情况:

通过以上的分析,可以得知,这个JavaScript的脚本在Chrome下是可以正确执行的,但是在其他浏览器下报出错误。
4. 正确的做法
以下列出正确的做法:
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(str.Replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(str.replace(/-/g,"/"))).getTime();
主要的变化是对默认的日期格式进行了转换, 基于'/'格式的日期字符串,才是被各个浏览器所广泛支持的,‘-’连接的日期字符串,则是只在Chrome下可以正常工作。
5. 知识点总结
'2015-05-04'是无法被各个浏览器中,使用new Date(str)来正确生成日期对象的。 正确的用法是'2015/05/05'.



网友评论文明上网理性发言 已有0人参与
发表评论: