在上一篇文章中我们介绍了"JavaScript事件-事件流"。今天将继续学习:javascript文档对象模型-样式表的操作。

样式表是通过CSSStyleSheet类型来表示的。它包括通过<link>元素包含的样式表和在<style>元素中定义的样式表。<link>元素由htmlLinkElement类型来表示,<style>元素则由HTMLStyleElement类型来表示。cssStyleSheet类型比较通用,它只表示样式表,而不会管这些样式表在HTML中是如何定义的。另外,HTMLLinkElement类型和HTMLStyleElement类型允许修改HTML特性,而CSSStyleSheet对象则是一套只读的接口。
var supportsdom2StyleSheets = document.implementation.hasFeature("StyleSheets","2.0");
CSSStyleSheet继承自StyleSheet。StyleSheet可以作为一个基础接口来定义非CSS样式表。从StyleSheet接口继承下来的属性有:
disabled:是否禁用样式表。这个属性可读也可写,将值设置为true表示禁用样式表。media:当前样式表支持的所有媒体类型的集合。与所有的DOM集合一样,这个集合也有一个length属性和一个item()方法。也可以使用方括号语法来获取集合中指定的项。如果集合是空列表,则表示样式表适用于所有媒体。在ie浏览器中,media是一个反映<link>和<style>元素media特性值的字符串。ownernode:指向拥有当前样式表的节点的指针,样式表可能是在HTML中通过<link>或<style>元素引入的。如果当前样式表是通过@import导入的,则该属性值为Null。IE浏览器不支持这个属性。parentStyleSheet:在当前样式表是通过@import导入的情况下,这个属性是一个指向导入它的样式表的指针。title:ownerNode中的title属性。
以上的属性除了disabled属性之外,都是只读属性。除了上面列出的属性,CSSStyleSheet还支持以下的属性和方法。
cssRules:样式表中包含的样式规则的集合。IE不支持该属性,但是它有一个类似的rules属性。ownerRule:如果样式表是通过@import导入的,这个属性就是一个指针,指向表示导入的规则,否则为null。IE不支持该属性。deleteRule(index):删除cssRules集合中指定位置的规则。IE不支持该方法,但是有一个类似的removeRule()方法。insertRule(rule,index):向cssRules集合中指定的位置插入rule字符串。IE不支持该方法,但是有一个类似的addRule()方法。
应用于文档的所有样式表都是通过document.styleSheets集合来表示的。通过这个集合的length属性可以知道文档中样式表的数量,而通过方括号语法或item()方法就可以访问每一个样式表。例如下面的代码:
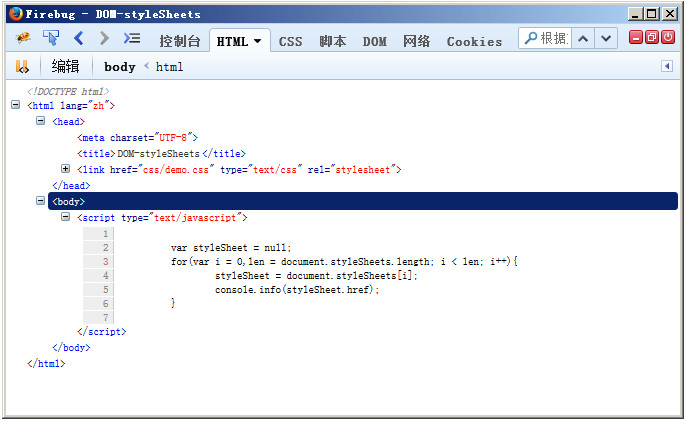
var styleSheet = null;
for(var i = 0,len = document.styleSheets.length; i < len; i++){
styleSheet = document.styleSheets[i];
console.info(styleSheet.href);
}
得到的结果如下图所示:

上面的代码会输出每一个样式表的href属性。
不同的浏览器的document.styleSheets返回的样式表也不相同。所有的浏览器都会包含<style>元素和rel特性被设置为“stylesheet”的<link>元素引入的样式表。IE和Opera浏览器还会包含rel特性被设置为alternate stylesheet的<link>元素引入的样式表。
我们还可以直接通过<link>和<style>元素取得CSSStyleSheet对象。在DOM中规定了一个包含CSSStyleSheet对象的属性——sheet属性。除了IE浏览器之外,其它所有的浏览器都支持这个属性。如果想要在所有的浏览器中都能获取到样式表对象,可以像下面这样写代码:
function getStyleSheet(element){ return element.sheet || element.styleSheet; } //获取第一个<link>元素引入的样式表 var link = document.getElementsByTagName("link")[0]; var sheet = getStyleSheet(link);
CSS规则(CSSRule)
CSSRule对象表示样式表中的每一条规则。实际上,CSSRule是一个供其它多种类型继承的基类,其中最常见的是CSSStyleRule类型,它表示样式信息。CSSStyleRule对象包含下面的属性:
csstext:返回整条规则对应的文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。parentRule:如果当前规则是导入规则,这个属性引用的就是导入规则。否则这个值为null。IE浏览器不支持这个属性。parentStyleSheet:当前规则所属的样式表。IE浏览器不支持这个属性。selectorText:返回当前规则的选择符文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。在firefox、Chrome、Safari和IE浏览器中该属性为只读属性,Opera浏览器允许修改这个属性。style:一个CSSStyleDeclaration对象,可以通过它设置和获取规则中特定的样式值。type:表示规则类型的常量值。对于样式规则,该值为1。IE浏览器不支持这个属性。
上面的这些属性中最常用的有三个:cssText、selectorText和style。
cssText属性和style.cssText属性类似,但是并不相同。cssText获取的文本包括选择符文本和围绕样式信息的花括号,而style.cssText只包含样式信息。另外,cssText是只读的,而style.cssText可以被读写。
在多数情况下,我们使用style属性就可以完成所有操作样式规则的工作了。这个对象就像是每个元素上的style属性一样,可以通过它读取和修改规则中的样式信息。例如下面的CSS规则:
div.box{
background-color:#f00;
width:100px;
height:120px;
}假设这条规则位于页面中的第一个样式表中,而这个样式表中只用这一条规则。那么通过下面的代码就可以获取这条规则的所有信息:
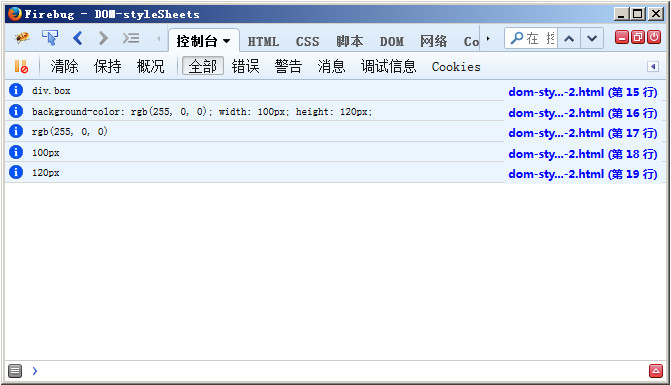
var sheet = document.styleSheets[0]; //获取规则列表 var rules = sheet.cssRules || sheet.rules; //取得第一条规则 var rule = rules[0]; console.info(rule.selectorText); //"div.box" console.info(rule.style.cssText); //完整的css代码 console.info(rule.style.backgroundColor); //rgb(255,0,0) console.info(rule.style.width); //"100px" console.info(rule.style.height); //"120px"

通过上面的方式,我们就可以确定与规则相关的样式信息。我们也可以通过这种方式来修改样式信息,例如下面的代码:
var sheet = document.styleSheets[0]; var rules = sheet.cssRules || sheet.rules; var rule = rules[0]; rule.style.backgroundColor = "#0f0";
通过这种方式修改的规则会影响页面中使用该规则的所有元素。
创建样式规则
DOM规定要向现有的样式表中添加规则需要使用insertRule()方法。这个方法接收两个参数:要添加的规则和插入规则的位置。例如:
sheet.insertRule("body{background-colo:#f2f2f2}",0); //DOM中的方法在上面的例子中向样式表中插入了一条规则,修改页面的背景颜色。插入的规则将成为样式表的第一条规则(插入到0位置)。注意:规则的次序在确定层叠之后应用到文档的规则是非常重要的。Firefox、chrome、Safari和Opera浏览器都支持insertRule()方法。
在IE中有一个类似的方法——addRule()。该方法接收两个必选参数:选择符文本和CSS样式信息,以及一个可选参数:插入规则的位置。在IE中插入规则的代码如下:
sheet.addRule("body{background-colo:#f2f2f2}",0); //IE中的方法使用addRule()方法来添加规则时,最多可以添加4095条规则,超出上限会出现错误。
为了统一所有的浏览器的向样式表中插入规则的方法,可以自定义一个通用插入规则函数,这个函数接收4个参数:要向其中添加规则的样式表和与addRule()方法相同的3个参数:
function insertRule(sheet,selectorText,cssText,position){ if(sheet.insertRule){ sheet.insertRule(selectorText+ "{" + cssText + "}",position); }else if(sheet.addRule){ sheet.addRule(selectorText,cssText,position); } }
调用上面函数的方法为:
insertRule(document.styleSheets[0],"body","background-color:#99ce7e",0);
上面的调用代码在样式表的第一个位置插入一条规则,修改页面的body颜色为浅绿色。
删除样式规则
如果需要从样式表中删除规则可以调用deleteRule()方法。该方法接收一个参数:要删除规则的位置。例如,如需要删除样式表中的第一条规则,可以使用下面的代码:
sheet.deleteRule(0); //DOM方法
在IE浏览器中支持的删除规则的方法是removeRule()。它的使用方法也相同,例如:
sheet.removeRule(0); //IE的方法
下面是一个跨浏览器删除样式表规则的函数。该函数接收2个参数:要操作的样式表和要删除的规则的索引。
function deleteRule(sheet,index){
if(sheet.deleteRule){
sheet.deleteRule(index);
}else if(sheet.removeRule){
sheet.removeRule(index);
}
}调用上面函数的方法为:
deleteRule(document.styleSheets[0],0);
删除规则可能会影响到CSS的重叠效果,实际使用中应该谨慎使用。



网友评论文明上网理性发言 已有0人参与
发表评论: