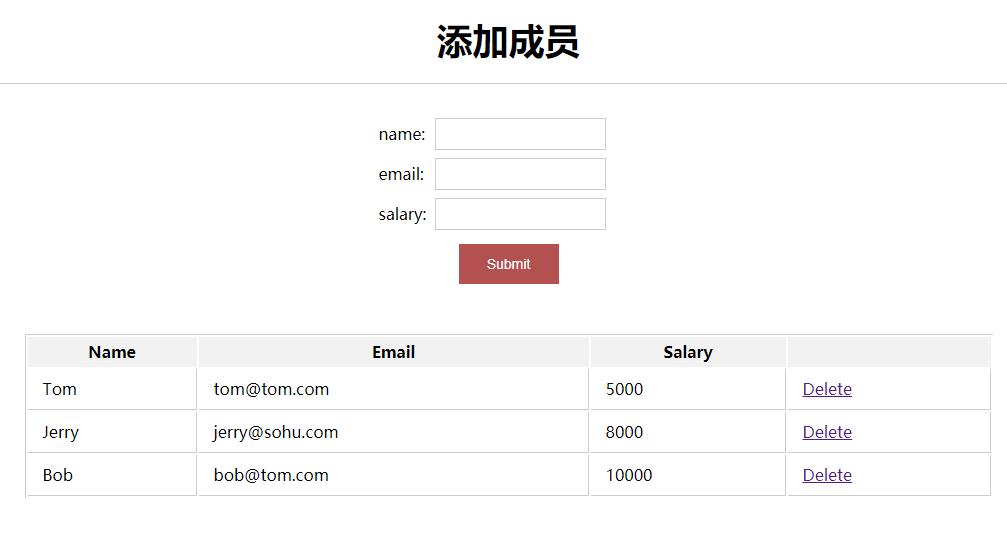
JS开发tips:用原生的javascript实现todolist应用。先看下效果图:

其实很多童鞋,可能习惯用vue或者react去做,但是原生的js,我们还是要掌握的。废话不多说上DemO。
<!DOCtype html> <HTML lang="en"> <head> <meta charset="UTF-8"> <title>JS开发TIPS:用原生的JavaScript实现todolist应用 - Web前端之家https://jiangweishan.com/</title> <style type="text/CSS"> *{ margin: 0; padding: 0; } .table{ width:80%; margin:50px auto; border:solid #ccc ; border-width:1px 0 0 1px; } .table th{ background:#f2f2f2; line-height:30px; } .TABle td{ line-height:30px; border:solid #ccc ; border-width:0 1px 1px 0; padding:5px 15px; } h4{ text-align:center; margin-top:50px; font-size:36px; padding-bottom:20px; border-bottom:solid #ccc 1px; } .FORMtable{ margin:30px auto; width:260px; } input{ border:none; margin:4px 0; line-height:30px; border:solid #ccc 1px; } #addEmpButton{ margin-top:10px; border:none; display: block; width:100px; line-height:40px; background-color: rgb(179, 80, 80); color:#fff; font-size:14px; cursor: pointer; } </style> </head> <body> <div id="formDiv"> <h4>添加成员</h4> <table class="Formtable" cellpadding="0" cellspacing="0" border="0"> <tr> <td class="word">name: </td> <td class="inp"> <input type="text" name="empName" id="empName"> </td> </tr> <tr> <td class="word">emAIl: </td> <td class="inp"> <input type="text" name="email" id="email"> </td> </tr> <tr> <td class="word">salary: </td> <td class="inp"> <input type="text" name="salary" id="salary"> </td> </tr> <tr> <td colspan="2" align="center"> <!--colspan和rowspan属性是单元格可横跨的行数和列数--> <!--align属性是文本对齐位置--> <button id="addEmpButton" value="abc"> Submit </button> </td> </tr> </table> </div> <table class="table" id="employeeTable"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="">Delete</a></td> </tr> <tr> <td>Jerry</td> <td>jerry@sohu.com</td> <td>8000</td> <td><a href="">Delete</a></td> </tr> <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="">Delete</a></td> </tr> </table> <script type="text/Javascript"> function delA(){ //点击超链接删除那一行 //使用this,删除父级元素 var tr = this.parentNode.parentnode; //获取要删除人员的名字 var name=tr.getElementsByTagName("td")[0].innerHTML; //提示用户是否删除 var flag=confirm("是否删除"+name+"?"); if(flag){ tr.parentNode.removeChild(tr); } //阻止浏览器默认行为,比如弹出新的标签页 return false; } window.onload=function(){ //点击超链接删除一个员工信息 //获取链接 var allA=document.getElementsByTagName("a"); //绑定响应函数 for(var i=0;i<allA.length;i++){ allA[i].onclick=delA; } //添加员工功能,点击按钮将信息添加到表格中 var addEmpButton = document.getElementById("addEmpButton"); addEmpButton.onclick=function(){ //获取输入框中的文本内容 var empName=document.getElementById("empName").value; var email=document.getElementById("email").value; var salary=document.getElementById("salary").value; //创建一个tr var tr=document.createElement("tr"); //向tr中添加内容 tr.innerHTML="<td>"+empName+"</td>"+ "<td>"+email+"</td>"+ "<td>"+salary+"</td>"+ "<td><a href='javascript:;'>Delete</a></td>"; var a= tr.getElementsByTagName("a")[0]; a.onclick=delA; //把tr放在table中 var employeeTable=document.getElementById("employeeTable"); //获取tbody var tbody=document.getElementsByTagName("tbody")[0]; tbody.appendChild(tr); } } </script> </body> </html>





网友评论文明上网理性发言 已有0人参与
发表评论: